前端自動化工具推薦
隨著前端開發技術的不斷發展,前端開發工作也變得越來越複雜,如果能合理地採用一些自動化的工具,生活會容易得多。
LiveReload
我目前的開發主力機是一台較早的 13吋 Macbook Pro,外加一台戴爾的顯示器。相信做前端開發的都知道,這多出來的一台顯示器對工作效率的提升有多大。
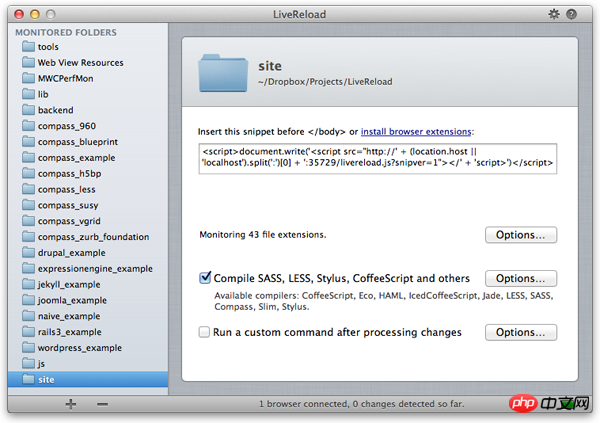
LiveReload 技術+兩塊顯示器可以幫你省去重複刷新瀏覽器這一枯燥的工作。目前實作LiveReload 的方式很多,如果你傾向於圖形化的桌面應用,可以嘗試一下LiveReload.app, 這款應用同時有Mac 版和Windows 版,使用起來也很簡單,透過圖形介面設定好需要監聽檔案所在的資料夾,然後將一段腳本插入到HTML 頁面即可。


livereload.app
如果你跟我一樣喜歡命令列,可以使用以下指令安裝 LiveReload。
npm i livereload -g
使用時,只需要在工作目錄下執行livereload,然後在 Chrome 中點擊插件圖示啟動監聽就可以了。
Webpack
現在做前端開發,通常還會涉及預處理器,雖然技術的多樣化為我們帶來了更多選擇,但要這些技術產生的程式碼在瀏覽器中獲得一致的表現,還得將其轉換為瀏覽器支援的類型。
Webpack 是一款模組載入兼打包工具,豐富的外掛程式讓這款工具非常實用。雖然現在 Grunt 和 Gulp 作為兩款前端自動化工具非常流行,但其實 Webpack結合Npm腳本在大多數場合就已經足夠了。
安裝Webpack 非常簡單,建議直接全域安裝
$ npm install webpack -g
你可能還需要安裝對應的載入器,例如JSX loader, Less loader,這部分包建議安裝在專案資料夾下。
$ npm install css-loader style-loader less-loader jsx-loader --save-dev
你只需要在 webpack 的設定檔中定義好載入器,各種流行的前端開發技術隨你使用。
更多 Webpack 的使用者請可參考官方文件。
django-webpack-loader
如果你在使用 Django ,django-webpack-loader是一款你不可錯過的 Webpack 外掛。
我們都知道瀏覽器快取對頁面載入速度的重要性, 同時我們也希望當資源檔案改變時,頁面能立刻向使用者呈現變化。
通常的做法是將資源檔案的hash 值作為資源位址的一部分,例如<a href="http://www.php.cn/wiki/646.html" target="_blank">main</a>-cf4b5fab6e00a404e0c7.js,Webpack雖然支援這種命名方式,在設定檔中按如下方式設定即可。
config.output.filename = '[name]-[hash].js';
但卻沒辦反自動更新資源檔案在頁面中的連結。 django-webpack-loader解決的就是這個問題。
django-webpack-loader 分為兩部分,一部分是Webpack 插件,一部分是Django 應用,安裝方式如下
npm install --save-dev webpack-bundle-tracker pip install django-webpack-loader
設定工作需要分別在Webpack 和Django 中進行,具體設定方法可參考專案首頁(https://github.com/owais/django-webpack-loader)。
其他推薦
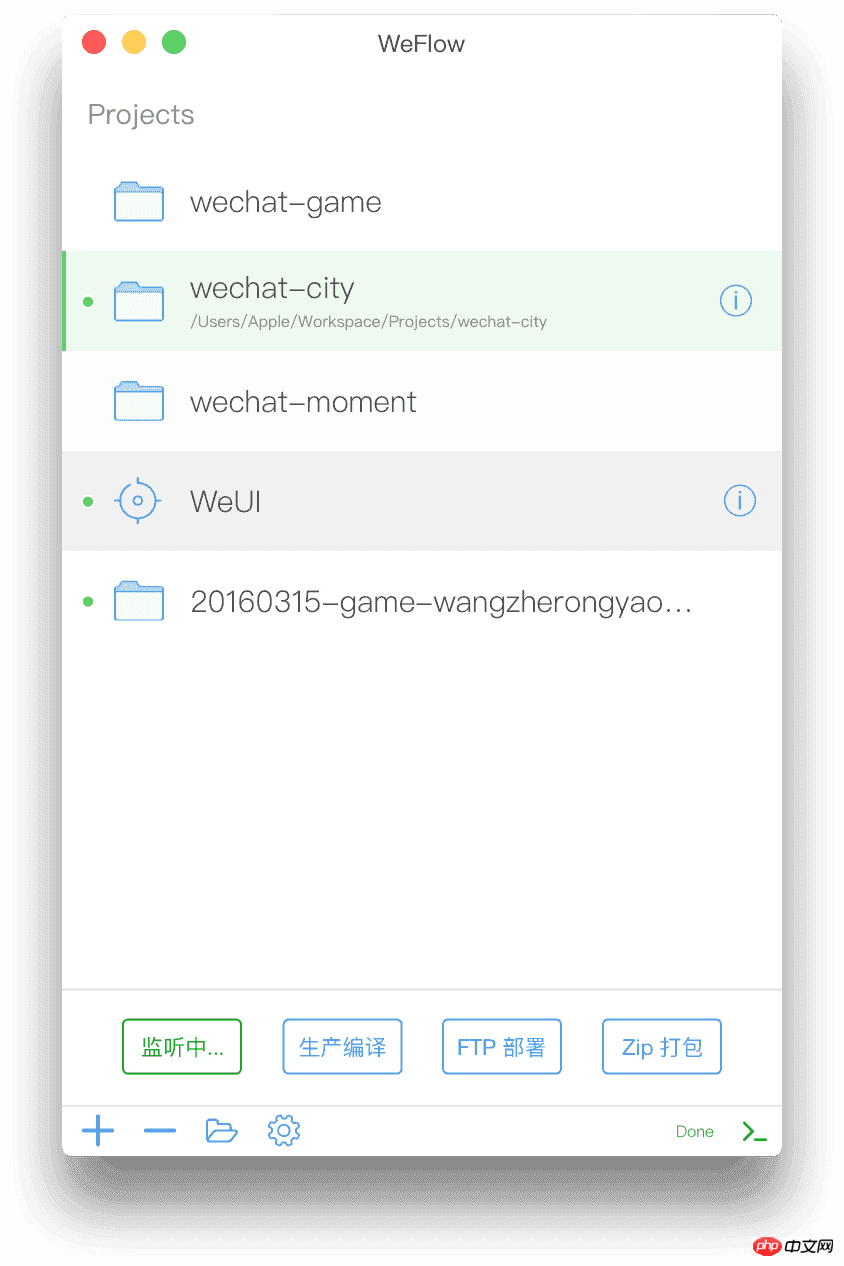
WeFlow

#WeFlow
WeFlow 是最近騰訊團隊推出的前端開發工作流程工具,官網宣告的功能特性包括:
自動化流程
Less -> CSS (Sass 可自行客製)
CSS Autoprefixer 前綴自動補全
#CSS 壓縮cssnano
CSS Sprite 雪碧圖合成
Retina @2x & @3x 自動產生適配
imagemin 圖片壓縮
#JS 合併壓縮
EJS 模版語言
##偵錯 & 部署
#ZIP 專案打包
px -> rem 相容適配方案
 智慧型WebP 解決方案
智慧型WebP 解決方案
MD5
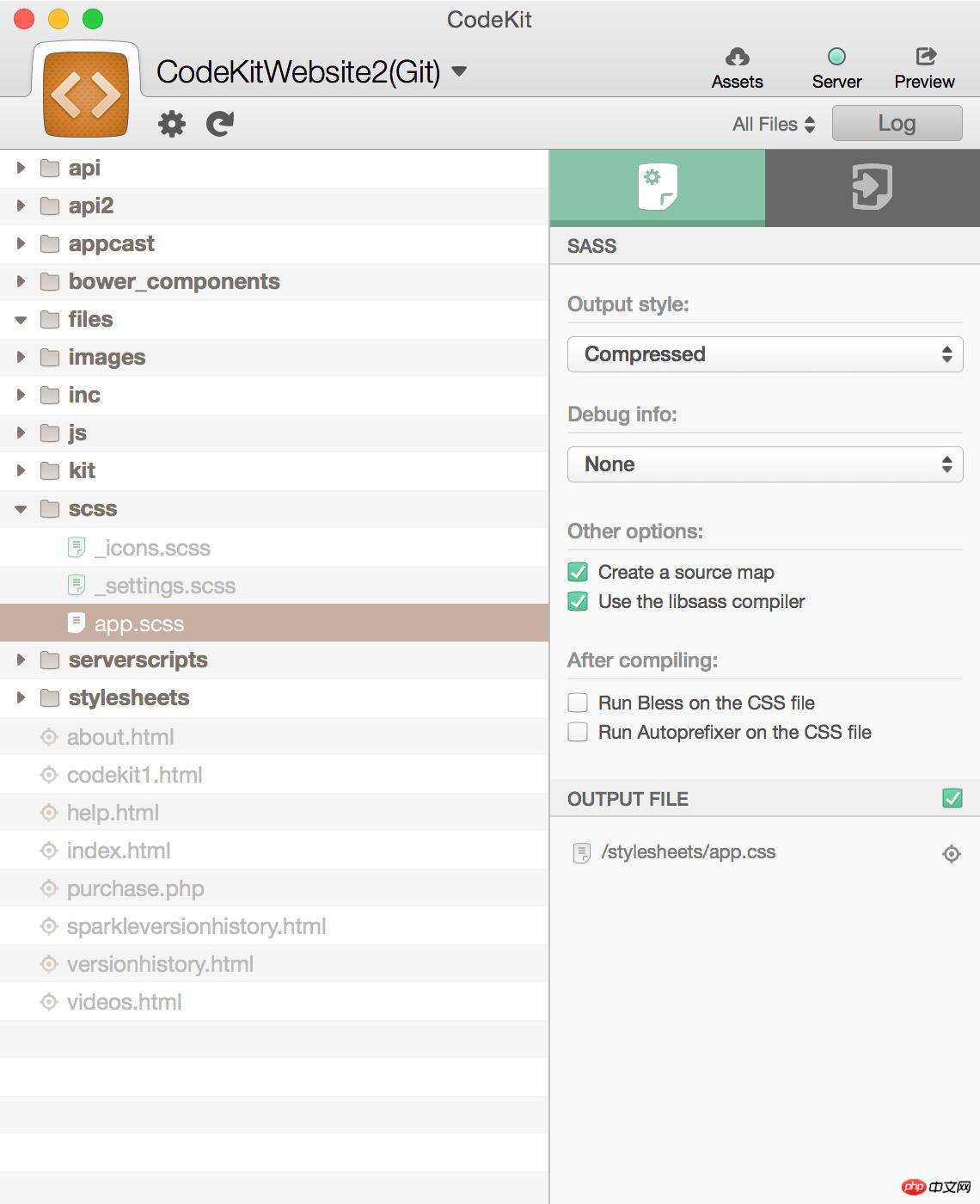
) 解決方案####### #########喜歡圖形化介面的同學可以試試看######CodeKit####################### ####CodeKit######除了免費的工具,還有一款付費工具值得一提。 CodeKit 是Mac 下老牌的前端開發輔助工具,目前售價32美刀。雖然不便宜,但功能強大,號稱可以編譯目前所有的前端腳本,支援瀏覽器自動刷新,內建Bower,第三方包的安裝只需要一次點擊即可完成。圖形化的介面操作起來也很方便,不差錢的同學可以考慮。 ###以上是前端自動化工具推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 &gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML&lt; Progress&gt;元素,其目的,樣式和與&lt; meter&gt;元素。主要重點是使用&lt; progress&gt;為了完成任務和LT;儀表&gt;對於stati
 &lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html&lt; datalist&gt;元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
本文討論了使用HTML5表單驗證屬性,例如必需的,圖案,最小,最大和長度限制,以直接在瀏覽器中驗證用戶輸入。
 &lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML&lt; meter&gt;元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了&lt; meter&gt;從&lt; progress&gt;和前
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 &lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了&lt; iframe&gt;將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。







