基於laravel框架內容管理系統
校園失物招領平台開發
—基於laravel框架構建立最小內容管理系統
摘要
針對目前大學校園人口密度大、人群活動頻繁、師生學習生活等物品容易遺失的基本現狀,在分析傳統失物招領過程中的工作效率低下、找回率低、保密性差、在管理分散等問題和不足的基礎上,提出了WEB模式的失物招領資訊管理平台。該平台主要透過失物資訊發布和失物領取功能,較好的解決了傳統失物招領管理過程中的信息孤島的缺陷,提高了失物招領的工作效率,減少了師生的直接經濟損失,方便了廣大師生的日常生活。 本系統採用了LAMP(ubuntu+Apache+MySQL+php)作為開發環境,後端php框架使用了目前流行的laravel框架,完全遵循MVC的設計模式。選用國產開源的響應式HTML5開發框架AmazeUI作為前端視圖框架,可以很好地適應行動裝置頁面佈局。
關鍵字:校園;失物招領;資訊發佈;內容管理系統;php;laravel;MySQL;AmazeUI
目錄
- #1.課題研究背景及意義
-
2.系統可行性分析
三、系統
模組設計 -
1.功能模組
2.使用者介面
#四、核心功能的技術實作
1.開發環境 -
2.技術框架
####3.資料庫設計######4.MVC設計模式#### ##5.核心程式碼實現######6.測試及操作說明#######五、總結#######六、參考文獻########引言#######################引言## ####1. 課題研究背景及意義######大學生由於攜帶的東西較多,活動多,而且經常來往於不同的地方,因此很容易發生物品丟失的情況,而目前我們學校又缺乏一套行之有效的可以幫助學生尋找失物的系統。考慮到大學生普遍上網,而且校園網絡覆蓋率高, 那麼就通過網絡這一便捷高效的方式來實現一個失物招領系統,優化失物招領業務,使得失物招領管理清晰化、透明化,便於操作,易於管理。透過本系統,拾主可以透過這個平台發布最新的招領啟事以通知大 家,而失主可以透過這個平台尋找和聯繫拾主。而且只要是網站的註冊用戶,就可以發布管理文章、留言,這樣不僅財產上的損失避 免了,還加強了人與人之間的交流。所以說開發這個失物招領平台,定會大大便利校園內廣大師生的生活,不必再為丟失尋找物品這類瑣事煩擾,真正地讓技術服務於生活。 ######2.系統可行性分析##################技術可行性######利用穩定的ubuntu ###linux###作為伺服器環境,Apache處理客戶端與服務端的通信,###MySQL資料庫###存放使用者資訊和發佈的文章、留言,php作為後端語言,實現動態頁面處理,再加上簡潔優雅的響應式前端開發框架,可以發展出符合要求的管理系統。 ##################經濟可行性######網站平台的開發及後期的營運維護所需的人力物力很少,並且可以部署在學校的伺服器上,由網路服務中心的工作人員統一管理。 ##################社會可行性####在校園裡,我們常常見到這樣一幕,一位同學在熱水房門口一遍一遍尋找,然後口裡說著,怎麼又不見了呢? ,一邊不甘心的再找一遍。又或許是這麼一幕,「尋物啟事-宿舍號,遺失物品,最後再詛咒一下那些撿拾物品不還的人。」現有失物招領處工作繁瑣且效率低,因此開發失物招領管理系統是非常必要的。
系統需求分析
1、業務流程
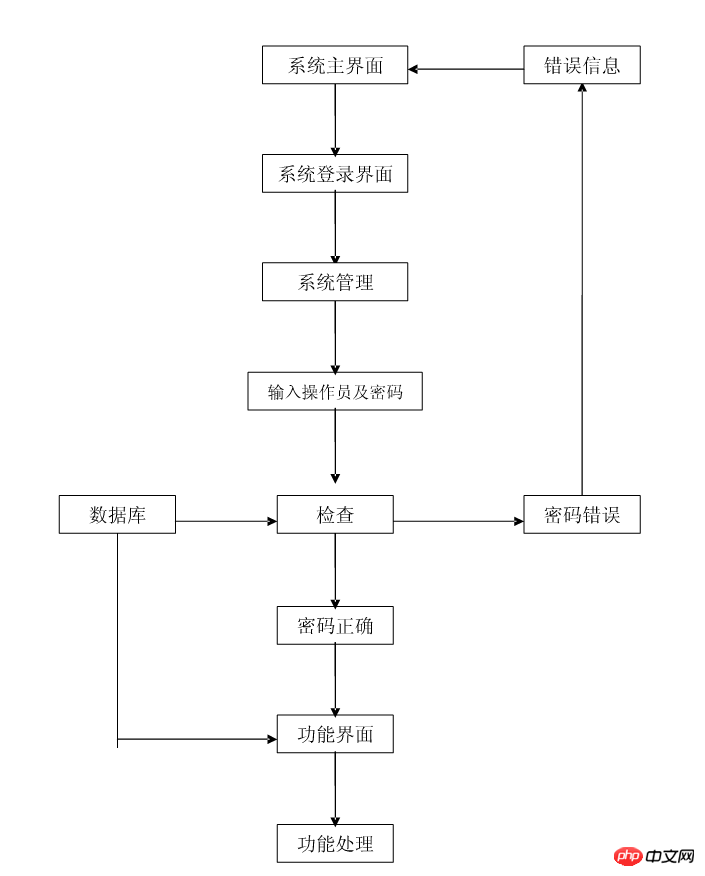
業務流程分析可以幫助開發者了解該業務處理流程,發現與處理系統調查工作中的錯誤和疏漏。業務流程分析是透過業務流程圖來進行,即用一些規定的符號及連線來表示某個特定業務處理流程。
本系統具體的業務流程如下圖所示:

#業務流程.PNG
##2、使用者體驗分析用戶體驗是現今產品開發過程中非常重視的一個方面,我們開發出一款產品或提供一項服務,其最終面向的是不重視或不在乎技術層面的廣大用戶,因此在介面友善性、直覺性、易於操作性方面必須加以考慮。本失物招領系統依下述原則進行:- 實用性:系統以使用者需求為目標,以方便使用者使用為原則,充分考慮實際操作的各項細節,使得普通使用者在開啟頁面的第一眼即能對操作流程有清楚的理解。真正建構起一個為師生服務的平台,為使用者的線上失物招領
查詢發布提供方便。
- 高
安全性:在設計中,將充分考慮網路軟、硬體方面的各種安全措施,並保障用戶資料資訊安全。例如用戶存放在資料庫的帳號密碼採用php的雜湊加密,即使資料庫洩露,看到的也將是一堆亂碼。
- 可維護性:網站的設計要求方便維護,檔案目錄及程式碼結構清晰。
- 可擴充性:網站的設計以方便未來的擴充和系統擴充為目標,系統需求能夠方便升級,方便新增功能模組。
系統模組設計1.功能模組#本管理系統主要能夠實現
用戶註冊、用戶(管理員)登入、首頁展示、失物招領的文章發布、留言板、後台管理,以及標籤管理等幾大模組的功能:
- 用戶註冊:此功能主要是實現對使用者資訊的註冊管理
- 使用者(管理員)登入:本功能主要實現使用者(管理員)登入的功能
- #首頁模組:本模組主要是對失物招領文章的展示功能、新增功能、檢視詳情功能及各模組入口
- 留言板模組:主要實現使用者(管理員)留言功能,以供使用者回饋
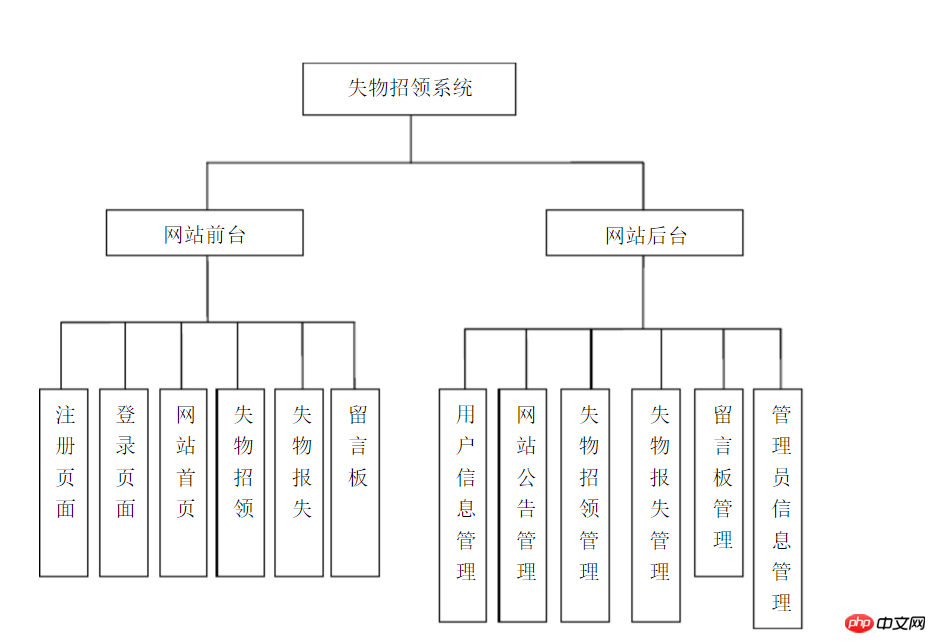
- # 後台管理:使用者資訊管理、失物招領文章管理、留言板留言管理、管理員資訊管理、標籤管理本系統主要功能結構如下圖所示:

- 登入頁面:本頁面根據登入使用者的資訊和類型進行驗證登入
- 首頁:本頁面展示使用者所發佈的失物招領的文章,以及文章的標籤
- 留言板頁面:本頁顯示歷史留言和新增留言的版塊
- #使用者資訊頁面:本頁顯示目前登入的使用者的資訊及發佈的文章管理
- 管理頁面:本頁面是管理員對本網站各個版塊進行管理的視覺化操作頁面
核心功能的技術實作
1、開發環境
網站的本機開發環境使用lamp(即Linux+Apache+MySQL+PHP) 。 lamp是一組常用來搭建動態網站或伺服器的開源軟體,本身都是各自獨立的程序,但是因為常被放在一起使用,擁有了越來越高的兼容度,共同組成了一個強大的Web應用程式平台。 lamp的所有開發工具都是開源軟體,隨著開源潮流的蓬勃發展,可以預見lamp會是未來web開發的主流,並且由於其零成本、學習資料多,自然成為我的首選開發環境。
2、技術框架
後端的php框架選用了國外流行的開源框架——laravel,也是號稱“最簡潔、優雅的php web開發框架”,基於此可以快速、有效率地建構一個web APP,Laravel的目標是為開發者創造一個愉快的開發過程,並且不犧牲應用的功能性。剛開始學習php開發沒多久,對php的一些框架了解甚少,在csdn上看到一篇文章《php開發框架流行度排名:laravel居首》,才知道有laravel這麼一個框架,且其文件目錄、程式碼結構清晰,基於MVC的設計模式,對初學者較友好,故選用了此框架,本篇課程設計很大程度上也算是我對laravel框架的學習實踐吧。 php的應用框架眾多,如國產的thinkPHP框架在國內也使用者甚廣,前期曾嘗試使用thinkPHP來開發,其結構代碼簡單直接,易於上手,但在代碼規範性方面毀譽參半,不適合初學者養成良好的編碼習慣,故棄之。
以下就對laravel框架體系結構作簡要介紹。
Laravel被稱為「全端」式框架,因為它能夠處理從網路服務到資料庫管理、HTML產生的一切事情,垂直整合的web開發環境為開發者提供了更好的體驗。開發人員可以透過命令列工具,產生和管理Laravel專案環境。 Laravel附帶一個名為Artisan的優秀的命令列工具,可以用它來產生框架程式碼和資料庫架構,Artisan能夠處理從資料庫架構遷移到資源和設定管理的一切。
laravel專案使用composer來建立(Composer是PHP中用來管理依賴(dependency)關係的工具。你可以在自己的專案中宣告所依賴的外部工具庫(libraries),Composer會幫你安裝這些依賴的函式庫檔案)。在linux終端機中執行:
$ composer create-project laravel/laravel --prefer-dist web 5.1
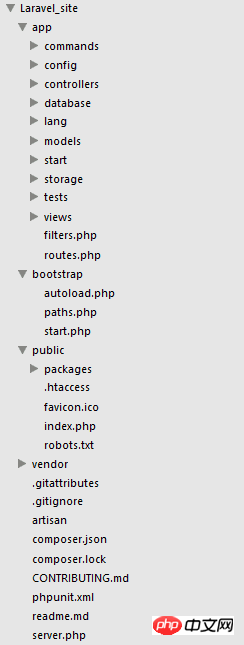
就會在/home目錄下建立名為web的項目資料夾,指定的laravel版本為5.1 。其目錄結構如下圖所示:

#071625168621849.png
以下是各個資料夾和檔案的基本介紹:
| 頂級資料夾 | 作用 |
|---|---|
| app | 包含了站點的controller(控制器),models(模型),views(視圖)和assets(資源)。這些事網站運作的主要程式碼,你將會花費大部分的時間在這些上面。 |
| bootstrap | #用來存放系統啟動時所需要的文件,這些檔案會被如index.php這樣的檔案呼叫。 |
| 這個資料夾是外界唯一可以看到的,是必須指向你web伺服器的目錄。它含有laravel框架核心的引導檔案index.php,這個目錄也可以用來存放任何可以公開的靜態資源,如css,JavaScript,images等。 | |
| vendor | 用來存放所有的第三方程式碼,在一個典型的laravel應用程序,這包括larceny源代碼及其相關,並含有額外的預包裝功能的插件。 |
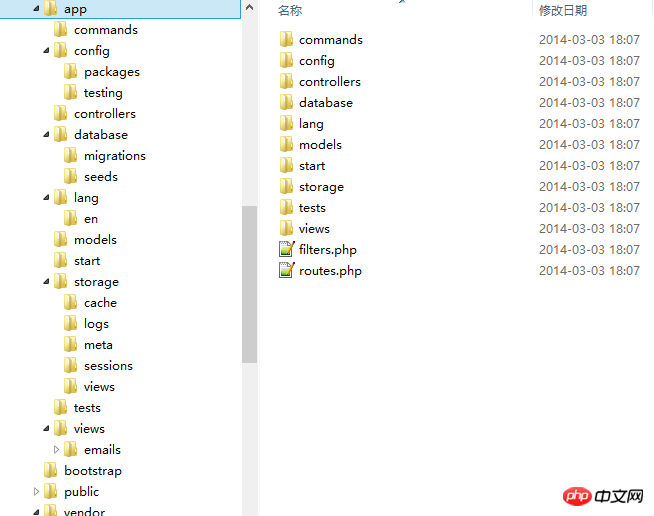
如上所述,/app是其核心部分,/app資料夾的詳細資訊如下:

#071625258005786.png
以下是詳細介紹:
| 檔案及資料夾 | 作用 |
|---|---|
| #/app/config/ | 配置應用程式的執行時間規則、 資料庫、 session等等。包含大量的用來更改框架的各個方面的設定檔。大部分的設定檔中傳回的選項關聯PHP陣列。 |
| /app/config/app.php | 各種應用程式層級設置,即時區、區域設定(語言環境)、 偵錯模式和獨特的加密金鑰。 |
| /app/config/auth.php | 控制在應用程式中如何進行身份驗證,即身份驗證驅動程式。 |
| /app/config/cache.php | #如果應用程式利用快取來加快回應時間,要在此配置該功能。 |
| /app/config/compile.php | 在這裡可以指定一些額外類,去包含由‘artisan optimize’命令聲稱的編譯文件。這些應該是被包括在基本上每個請求到應用程式中的類別。 |
| /app/config/database.php | 包含資料庫的相關配置信息,即預設資料庫引擎和連接資訊。 |
| /app/config/mail.php | 為電子郵件發送引擎的設定文件,即 SMTP 伺服器。 |
| /app/config/session.php | 控制Laravel怎麼管理使用者sessions,即session driver, session lifetime 。 |
| /app/config/view.php | 模板系統的雜項配置。 |
| /app/controllers | 包含用於提供基本的邏輯、資料模型互動以及載入應用程式的檢視檔案的控制器類別。 |
| /app/database/migrations/ | 包含一些PHP 類,允許Laravel目前資料庫的架構並同時保持所有版本的資料庫的同步。遷移檔案是使用Artisan工具產生的。 |
| /app/database/seeds/ | 包含允許Artisan工具用關聯式資料來填入資料庫表的 PHP 檔案。 |
| /app/lang/ | PHP 文件,其中包含使應用程式易於本地化的字串的數組。預設目錄包含英文語言的分頁和表單驗證的語言行。 |
| /app/models/ | 模型是代表應用程式的資訊(資料)和操作資料的規則的一些類別。在大多數情況下,資料庫中的每個表將對應應用中的一個模型。應用程式業務邏輯的大部分將集中在模型中。 |
| /app/start/ | 包含與Artisan工具以及全球和本地上下文相關的自訂設定。 |
| /app/storage/ | 該目錄儲存Laravel各種服務的暫存文件,如session, cache, compiled view templates。這個目錄在web伺服器上必須是可以寫入的。目錄由Laravel維護,我們可以不關心。 |
| /app/tests/ | 該資料夾給你提供了一個方便的位置,用來做單元測試。如果你使用PHPUnit,你可以使用Artisan工具一次執行所有的測試。 |
| /app/views/ | 該資料夾包含了控制器或路由使用的HTML模版。請注意,這個資料夾下你只能放置模版檔。其他的靜態資源檔案如css, javascript和images檔案應該放在/public資料夾下。 |
| /app/filters.php | 此檔案包含各種應用程式和路由篩選方法,用來改變您的應用程式的結果。 Laravel 具有一些存取控制和 XSS 保護的一些預定義篩選器。 |
| /app/routes.php | 這是您的應用程式的路由文件,其中包含路由規則,告訴Laravel 如何將傳入的請求連接到路由處理的閉包函數、 控制器和操作。該文件還包含幾個事件聲明,包括錯誤頁的,可以用於定義視圖的composers。 |
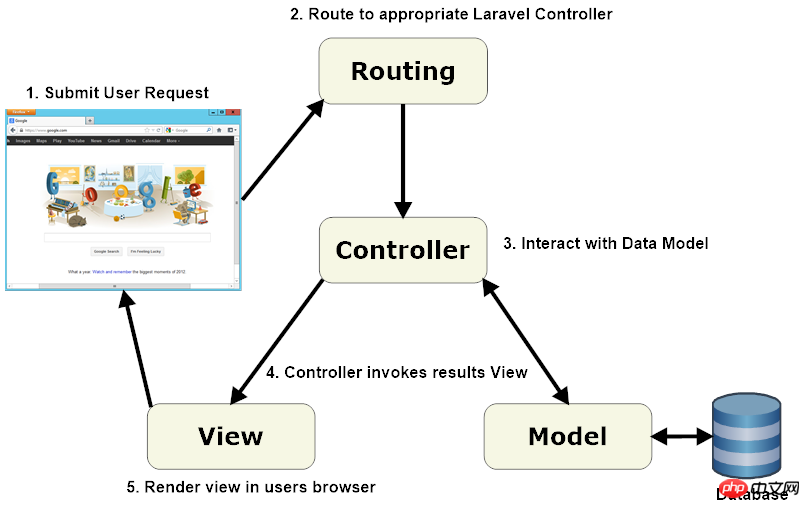
3、模型-視圖-控制器(MVC)
/app資料夾下有三個子目錄:models/,views/和controllers/。這說明laravel遵循MVC架構模式。這就是強制將輸入到展示邏輯關係的「業務邏輯」與圖形使用者介面(GUI)分開。就laravel web應用程式而言,業務邏輯通常由像用戶,文章這樣的資料模型組成。 GUI只是瀏覽器中的網頁而已。 MVC設計模式在web開發領域很流行。
MVC模式包含三個元件:
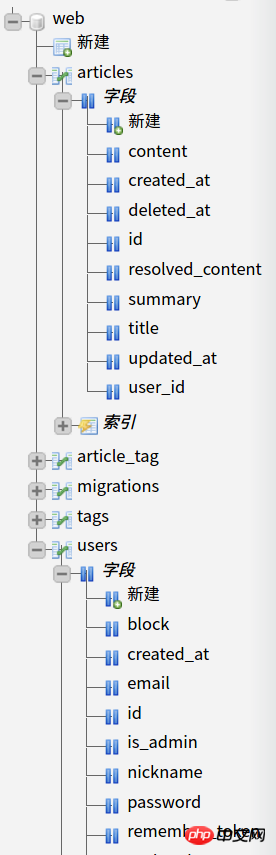
laravel的回應流程當與Laravel互動時,瀏覽器發送一個請求,web伺服器接收到請求並且傳給Laravel路由引擎。 Laravel路由接收到請求,然後重新導向給基於路由的URL模式的適當的控制器類別方法。然後控制器類別接管。在某種情況下,控制器會立即呈現出一個視圖,它是一個被轉換成HTML並送回瀏覽器的模版。更常見的動態網站,控制器與模型交互,這是一個PHP——laravel文件4、資料庫設計使用phpmyadmin來對MySQL資料庫進行視覺化操作,在MySQL中先建立名為web的資料庫,然後設定laravel的資料庫設定檔/config/database.php如下:
'mysql' => [#SQL資料庫中存在的表格如下圖所示:'driver' => 'mysql',
],
'host' => env('DB_HOST', 'localhost'),
'database' => env('DB_DATABASE', 'web'),
'username' => RNAo(
EME'), ' root'),
'password' => env('DB_PASSWORD', 'sheng'),
'charset' => 'utf8',
'charset' => 'utf8',
's,coll
'prefix' => '',
'strict' => false,

jQuery
的JavaScript庫,與流行的bootstrap類似,故對前端的p,css等樣式也不做過多說明。- 著重解釋的主要包括以下內容:
- 路由管理###使用者管理###,如用戶註冊、修改資訊、鎖定用戶等###
文章管理,如發表文章、修改文章等
#標籤管理,文章會有一到多個標籤
#資料庫管理,如遷移、填入資料等
Web表單驗證
Blade模版引擎
分頁處理
-
安全處理
laravel使用blade模板引擎,故視圖檔案皆須以xxx.blade.php方式命名,web/resources/views/資料夾下的目錄結構如圖所示:

選取範圍_017.png
網站入口檔案首先會載入的視圖檔案是layouts/defalut.blade.php:
<meta charset="UTF-8"/> <title>校園失物招領平台</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="<a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank" _href="http://www.php.cn/css/css-rwd-viewport.html">viewport</a>" content="<a href="http://www.php.cn/wiki/835.html" target="_blank" _href="http://www.php.cn/wiki/835.html">width</a>=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-<a href="http://www.php.cn/wiki/1518.html" target="_blank" _href="http://www.php.cn/wiki/1518.html">scala</a>ble=no"> <meta name="<a href="http://www.php.cn/wiki/125.html" target="_blank" _href="http://www.php.cn/wiki/125.html">for</a>mat-detection" content="telephone=no"/> <meta name="renderer" content="webkit"/> <meta http-equiv="Cache-Control" content="no-siteapp"/> <link rel="alternate icon" type="image/x-icon" href="{{ asset('img/favicon.ico') }}"/> <link rel="stylesheet" href="http://cdn.amazeui.org/amazeui/2.7.1/css/amazeui.min.css"/> <link rel="stylesheet" href="{{asset('css/custom.css')}}"> <script src="//cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>topbar am-topbar-fixed-top"> <p class="am-container"> <h1 class="am-topbar-brand"> <a href="/">校園失物招領平台</a> </h1> @<a href="http://www.php.cn/wiki/137.html" target="_blank" _href="http://www.php.cn/wiki/137.html">include</a>('layouts.nav') </p>
@yield('main')
@include('layouts.footer')



 #
#