var xhr = new XMLHttpRequest(); // 获取浏览器内置的XMLHttpRequest对象
淺析Ajax語法
Ajax是目前很普遍的技術,也是值得探討與研究的技術。本文將針對Ajax的發展過程並結合其在不同庫框架中的使用方式來和大家分享下Ajax的那些新舊語法。 And XML”, 即“非同步JavaScript和XML”的意思。透過Ajax我們可以向伺服器發送請求,在不阻塞頁面的情況下進行資料交互,也可以理解為非同步資料傳輸。在Ajax的幫助下我們的網頁只需局部刷新即可更新資料的顯示,減少了不必要的資料量,大大提高了使用者體驗,縮短了使用者等待的時間,使得web應用程式更小、更快,更友善。 # 當然以上都是司空見慣的內容了,作為一名合格的開發人員基本上都再熟悉不過了,這裡只為那些剛入門的新手做一個簡單的介紹。網路進行了解:
原生Ajax
基本上所有現代的瀏覽器都支援原生Ajax的功能,以下就來詳細介紹下利用原生 JS
JS
var xhr = new XMLHttpRequest(); // 获取浏览器内置的XMLHttpRequest对象
登入後複製
open方法為我們創建了一個新的http請求,其中第一個參數為請求方式,一般為'GET'或'POST';第二個參數為請求url;第三個參數為是否異步,預設為true。訊息,我們直接呼叫send方法發送請求,程式碼如下:var xhr = new XMLHttpRequest(); // 获取浏览器内置的XMLHttpRequest对象
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) { // 兼容老版本浏览器
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true); // 以GET请求的方式向'/test/'路径发送异步请求
}# 如果不設定請求頭,原生Ajax會預設使用Content-Type是'text/plain;charset=UTF-8'的方式發送資料,如果按照上面的參數書寫形式,我們最終傳輸的形式這樣的:
顯然這並不是伺服器期望的資料格式,我們可以這樣寫:var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true);
xhr.send(); // 调用send方法发送请求
}登入後複製
最終傳輸的格式如下: var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true);
xhr.send(); // 调用send方法发送请求
}這樣我們可以直接傳遞JSON
字串給後台處理,當然後台也許進行對應配置。
4.監控狀態
發送完Ajax請求之後,我們需要針對伺服器傳回的狀態進行監控並進行對應的處理,這裡我們需要使用onreadystatechange方法,程式碼如下:
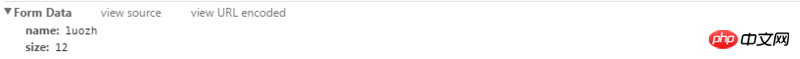
xhr.open('POST', '/test/', true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); // 将请求头设置为表单方式提交
xhr.send('name=luozh&size=12'); 上面我們利用onreadystatechange監控狀態,並在內部利用readyState取得目前的狀態。 readyState一共有5個階段,當其為4時表示回應內容解析完成,可以在客戶端呼叫了。當readyState為4時,我們又透過status來取得 狀態碼
狀態碼
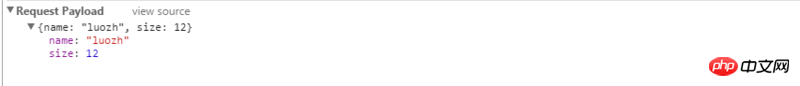
xhr.open('POST', '/test/', true);
xhr.send(JSON.stringify({name: 'luozh', size: 12})); 然而需要注意的是,IE對onload這個屬性
然而需要注意的是,IE對onload這個屬性的支援並不友善。
除了onload還有

等事件,有兴趣的同学可以亲自去实践它们的用处。
以上便是原生Ajax请求数据的常见代码。
其他库框架中的Ajax
1.jQuery中的Ajax
jQuery作为一个使用人数最多的库,其Ajax很好的封装了原生Ajax的代码,在兼容性和易用性方面都做了很大的提高,让Ajax的调用变得非常简单。下面便是一段简单的jQuery的Ajax代码:
$.ajax({
method: 'GET', // 1.9.0本版前用'type'
url: "/test/",
dataType: 'json'
})
.done(function() {
console.log('执行成功');
})
.fail(function() {
console.log('执行出错');
})与原生Ajax不同的是,jQuery中默认的Content-type是'application/x-www-form-urlencoded; charset=UTF-8', 想了解更多的jQuery Ajax的信息可以移步官方文档:http://api.jquery.com/jquery.ajax
2.Vue.js中的Ajax
Vue.js作为目前热门的前端框架,其实其本身并不包含Ajax功能,而是通过插件的形式额外需要在项目中引用,其官方推荐Ajax插件为vue-resource,下面便是vue-resource的请求代码:
Vue.http.get('/test/').then((response) => {
console.log('执行成功');
}, (response) => {
console.log('执行出错');
});vue-resource支持Promise API,同时支持目前的Firefox, Chrome, Safari, Opera 和 IE9+浏览器,在浏览器兼容性上不兼容IE8,毕竟Vue本身也不兼容IE8。想了解更多的vue-resource的信息可以移步github文档:https://github.com/vuejs/vue-resource
3.Angular.js中的Ajax
这里Angular.js中的Ajax主要指Angular的1.×版本,因为Angular2目前还不建议在生产环境中使用。
var myApp = angular.module('myApp',[]);
var myCtrl = myApp.controller('myCtrl',['$scope','$http',function($scope, $http){
$http({
method: 'GET',
url: '/test/',
headers: {'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'}
}).success(function (data) {
console.log('执行成功');
}).error(function () {
console.log('执行出错');
});
}]);在Angular中,我们需要在控制器上注册一个$http的事件,然后才能在内部执行Ajax。Angular的Ajax默认的Content-type是'application/json;charset=UTF-8',所以如果想用表单的方式提交还需设置下headers属性。想了解更多的Angular Ajax的信息可以移步官方文档:https://docs.angularjs.org/api/ng/service/$http(可能需要翻墙)更多精彩内容关注微信公众号:全栈开发者中心(admin10000_com)
4.React中的Ajax
在React中我比较推荐使用fetch来请求数据,当然其不仅适用于React,在任何一种框架如上面的Vue、Angular中都可以使用,因为其已经被目前主流浏览器所支持,至于其主要功能和用法,我在下面会做下讲解。
Fetch API
Fetch API 是基于 Promise 设计,由于Promise的浏览器兼容性问题及Fetch API本身的兼容问题,一些浏览器暂时不支持Fetch API,浏览器兼容图如下:

当然我们可以通过使用一些插件来解决兼容性问题,比如:fetch-polyfill、es6-promise、fetch-ie8等。
使用Fetch我们可以非常便捷的编写Ajax请求,我们用原生的XMLHttpRequst对象和Fetch来比较一下:
XMLHttpRequst API
// XMLHttpRequst API
var xhr = new XMLHttpRequest();
xhr.open('GET', '/test/', true);
xhr.onload = function() {
console.log('执行成功');
};
xhr.onerror = function() {
console.log('执行出错');
};
xhr.send();Fetch API
fetch('/test/').then(function(response) {
return response.json();
}).then(function(data) {
console.log('执行成功');
}).catch(function(e) {
console.log('执行出错');
});可以看出使用Fetch后我们的代码更加简洁和语义化,链式调用的方式也使其更加流畅和清晰。随着浏览器内核的不断完善,今后的XMLHttpRequest会逐渐被Fetch替代。关于Fetch的详细介绍可以移步:https://segmentfault.com/a/1190000003810652
跨域Ajax
介绍了各种各样的Ajax API,我们不能避免的一个重要问题就是跨域,这里重点讲解下Ajax跨域的处理方式。
处理Ajax跨域问题主要有以下4种方式:
利用iframe
利用JSONP
利用代理
利用HTML5提供的XMLHttpRequest Level2
第1和第2种方式大家应该都非常熟悉,都属于前端的活,这里就不做介绍了,这里主要介绍第3和第4种方式。
利用代理的方式可以这样理解:
通过在同域名下的web服务器端创建一个代理:
北京服务器(域名:www.beijing.com)
上海服务器(域名:www.shanghai.com)
比如在北京的web服务器的后台(www.beijing.com/proxy-shanghaiservice.php)来调用上海服务器(www.shanghai.com/services.php)的服务,然后再把访问结果返回给前端,这样前端调用北京同域名的服务就和调用上海的服务效果相同了。
利用XMLHttpRequest Level2的方式需要后台将请求头进行相应配置:
// php语法
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: GET,POST');
以上的*号可以替换成允许访问的域名,*表示所有域名都可以访问。
由此可見,第3和第4種方式主要是後台的活,前端只需調用就可以。
總結
無論Ajax的語法多麼多變,無論函式庫和框架如何封裝Ajax,其只是實現非同步資料互動的工具,我們只需理解原生JS中Ajax的實現原理,了解XMLHttpRequest及promise的概念和流程,便可以輕鬆的在資料非同步互動的時代游刃有餘。
以上是淺析Ajax語法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 lambda 表達式的語法和結構有什麼特色?
Apr 25, 2024 pm 01:12 PM
lambda 表達式的語法和結構有什麼特色?
Apr 25, 2024 pm 01:12 PM
Lambda表達式是無名稱的匿名函數,其語法為:(parameter_list)->expression。它們具有匿名性、多樣性、柯里化和閉包等特徵。在實際應用中,Lambda表達式可用於簡潔地定義函數,如求和函數sum_lambda=lambdax,y:x+y,並透過map()函數應用於列表來進行求和操作。






