HTML5中利用postMessage實作Ajax中的POST跨域
HTML5中提供了在網頁文件之間相互接收與發送訊息的功能。使用這個功能,只要取得到網頁所在視窗物件的實例,不僅僅同源(域+連接埠號)的web網頁之間可以互相通信,甚至可以實現跨域通訊。
瀏覽器支援程度:IE8+,firefox4+,chrome8+ opera10+
1. 首先,要接收從其他的視窗發過來的訊息,就必須對視窗對象的message事件進行監聽,如下程式碼:
window.addEventListener(“message”, function(){},false);2. 其次,需要使用window物件的postMessage方法向其他視窗發送訊息,該方法定義如下所示:
otherWindow.postMessage(message, targetOrigin);
該方法使用2個參數,第一個參數為所發送的訊息文本,但也可以是任何javascript對象,第二個參數是接收訊息的對象視窗的url地址(比如:http:127.0.0.1:8080/) , 但是我們也可以在url位址字串中使用通配符」*”, 指定全部的網域下,但是我們還是建議使用特定的網域下,otherWindow為要傳送視窗物件的參考。
Demo示範:
假如現在我在hosts檔案下,綁定2 個網域如下:
127.0.0.1 abc.example.com
## 127.0.0.1 longen.example.com
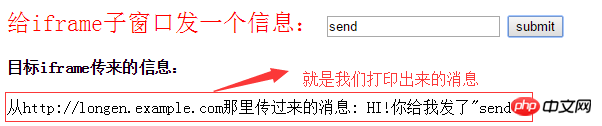
現在假如在abc.example.com網域下有一個abc.html頁面,在longen.example.com網域下有def.html頁面,現在我是希望這2個不同網域下的頁面能互相通信,abc.html程式碼如下:
<form>
<p>
<label for="message" style="color:red;font-size:24px;">给iframe子窗口发一个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" value="submit" id="submit"/>
</p>
</form>
<h4>目标iframe传来的信息:</h4>
<p id="test">暂无信息</p>
<iframe id="iframe"
src="http://longen.example.com/webSocket/def.html" style="display:none"></iframe>JS程式碼如下:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "从" + e.origin + "那里传过来的消息:\n" + e.data;
},false);Def.html程式碼如下:
HTML程式碼:
#<form>
<p>
<label for="message">给父窗口abc.html发个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" />
</p>
</form>
<p id="test2">暂无信息。</p>
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "从父窗口传来的域" +e.origin + ",和内容数据:" + e.data;
parentwin.postMessage('HI!你给我发了"<span>'+e.data+'"</span>。',"http://abc.example.com");
},false);
- 透過對window物件的message事件進行監聽,可以接收訊息。
- 透過存取message事件的origin屬性,可以取得訊息的傳送來源。
- 透過存取message事件的data屬性,可以取得訊息內容。
- 使用postMessage方法傳送訊息。
- 透過存取message事件的source屬性,可以取得訊息傳送來源的視窗物件(準確的說,應該是視窗的代理物件)。
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);//获取跨域数据
window.onmessage = function(e){
$.ajax({
url: 'http://longen.example.com/webSocket/test.php',
type:'POST',
dataType:'text',
//data: {msg:e.data},
success: function(res) {
var parentwin = window.parent;
parentwin.postMessage(res,"http://abc.example.com");//跨域发送数据
}
});
};<?php
$data=array(
url =>1,
name =>'2',
'xx-xx'=>"xx"
);
echo json_encode($data);
?>以上是HTML5中利用postMessage實作Ajax中的POST跨域的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















