CSS清除浮動方法總匯
使用xhtml+css佈局經常性地會使用到float,很多邪門的事兒都有可能是浮動在作怪,那麼清除浮動就是必須要做的,而且隨時性地對父級元素清除浮動的做法也被認為是書寫CSS的良好習慣之一。
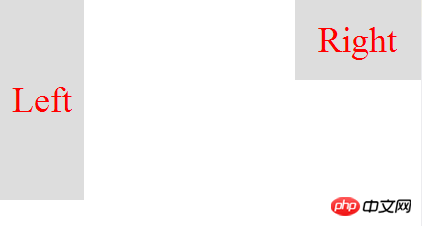
此為未清除浮動原始程式碼,執行程式碼無法查看到父級元素淺黃色背景。
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p>
</p><p>Left</p>
<p>Right</p>未清除浮動前如圖所示:
#

# 三種清除浮動方法如下:
1、使用空標籤清除浮動。
我用了很久的方法,空標籤可以是p標籤,也可以是p/span/br等標籤,理論上可以是任何標籤。這種方式是在需要清除浮動的父級元素內部的所有浮動元素後添加這樣一個標籤清除浮動,並為其定義CSS代碼:clear:both。此方法的弊端在於增加了無意義的結構元素。
ps:
也可以實現效果。
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }.clr { clear:both; }</style>
<p>
</p><p>Left</p>
<p>Right</p><p></p>2.使用overflow屬性。
此方法有效地解決了透過空標籤元素清除浮動而不得不增加無意程式碼的弊端。使用該方法是只需在需要清除浮動的元素中定義CSS屬性:overflow:auto,即可! ”zoom:1″用於相容IE6。
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; overflow:auto; zoom:1; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p>
</p><p>Left</p>
<p>Right</p>3.使用after偽物件清除浮動。
此方法只適用於非IE瀏覽器。具體寫法可參考以下範例。使用中需注意以下幾點。
一、此方法中必須為需要清除浮動元素的偽物件中設定height:0,否則該元素會比實際高出若干像素;
二、content屬性是必須的,但其值可以為空,網上討論該方法的時候content屬性的值設為」.”,但我發現為空也是可以的。
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; }#layout:after{display:block;clear:both; content:""; visibility:hidden;height:0;}#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p>
</p><p>Left</p>
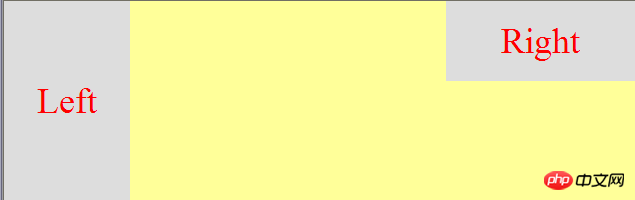
<p>Right</p>清除浮動後如圖所示:

# 此三種方法各有利弊,使用時應擇優選擇,比較之下第二種方法較為可取。
以上是CSS清除浮動方法總匯的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






