重新發現HTML表格
根據我最近的一些實踐以及在和一些讀者進行關於HTML表格的使用問題溝通之後,決定寫這篇文章。總的來說,我注意到由於誤導性訊息,他們對於table的使用有種先入為主的厭惡。事實上很多人會說」我看到永遠不應該使用表格」的說法,但這絕對是錯的!這個建議只是針對使用HTML表格來定義網頁的佈局,但是表格在方便的排列數據資訊行和列方面非常完美,而且如果你一定要在一個頁面上顯示表列數據,你就不得不使用它們!為什麼不呢?然而,在這種情況下,有些人無視了用於table的某些HTML標籤的存在並且不知道該如何正確的使用它們。
HTML有10個表格相關標籤。下面是一個帶有簡介的列表,但首先,文檔要被正確的定義在HTML 4.01/XHTML 1或HTML 5下面:
-
定義表格標題(4, 5) -
為表格的欄位定義屬性(4, 5) -
定義表格列的分組(4, 5) -
定義表格(4, 5)
#
定義表格主體(4, 5)定義一個單元格 (4, 5)
定義表格的表註(底部)(4, 5)#
定義表格的表格頭 (4, 5) 定義表格的表格頭(4, 5)
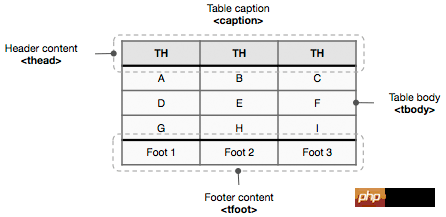
定義表格的行(4, 5) # 一個基本的表格架構如下:

# 它包含一個標題、頭部、主體和底部。正確的HTML元素順序是:
-
#
#
#
#
你也可以使用
和 來定義表格的列或為列分組: -
##
#
#
#

-
#
#下面是一個正確的表格結構實例:
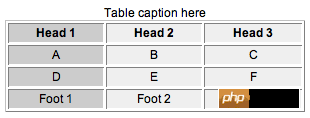
在瀏覽器中的結果如下圖所示:#<table border="1"> <caption>Table caption here</caption> <colgroup span="1" style="background:#DEDEDE;"/> <colgroup span="2" style="background:#EFEFEF;"/> <!-- Table Header--> <thead> <tr> <th>Head 1</th> <th>Head 2</th> <th>Head 3</th> </tr> </thead> <!-- Table Footer--> <tfoot> <tr> <td>Foot 1</td> <td>Foot 2</td> <td>Foot 3</td> </tr> </tfoot> <!-- Table Body--> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> </tbody></table>
登入後複製- # 關於表格的一些技巧
# 根據w3schools的解釋和用法,在一個table定義中,- 元素必須出現在 之前
,這樣,瀏覽器就可以在接受到所有資料之前呈現表註了。另外,如果不是這個順序,將
不能透過W3C的HTML4和XHTML驗證,無論你宣告哪一種DTD。 (了解更多)。# 在HTML 4.01 中,表格的
align- bgcolor
屬性不贊成使用,所以在HTML 5中不再有任何table的屬性被支持(事實上,在XHTML 1.0 Strict DTD中已經不支援”align”和”bgcolor”屬性了);
- ######## 所有主流瀏覽器都支援
標籤,但是Firefox、Chrome 以及Safari 僅支援colgroup 元素的span 和width 屬性;############################################################################################################### ##### css中的empty-cells:show|hide 可以設定空白儲存格是否顯示邊框。注意,這個###需要設定在table而不是td/th中###。 IE6中比較容易遇到該問題;########################### css中的border-collapse:collapse | separate 可以設定表格的邊框是否合併成一個邊框;####################################################################################################### css中的border-spacing屬性等效於table的cellspacing屬性。 ### # 為了實現現在所提倡的表現和結構分離的開發模式,前端觀察建議將頁面中所有與表現層有關的東東,都用CSS來控制,不用HTML自帶的屬性來控制頁面的表現,而table是最容易被忽略的一個。
關於table的更多詳細內容可以查看W3C的文檔: w3 Introduction to tables
以上是重新發現HTML表格的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲