HTML5帶來全新網頁版圖
HTML 5開發領域的領導者包括Sencha,Adobe,Appcelerator,appMobi及Facebook,亞馬遜,Google三大巨頭。
HTML5在誕生之後,就豎立了一個原則,那就是所有的技術必須是開放的,不准有專利限制,在這段期間Opera捐獻了CSS技術,而Google則提供了視訊格式WebM。
HTML 5(text/html)瀏覽器將在錯誤語法的處理上更加靈活。 HTML 5在設計時確保舊的瀏覽器能夠安全的忽略掉新的HTML 5程式碼。與HTML 4.01相比,HTML 5給出了解析的詳細規則,試圖讓不同的瀏覽器即使在發生語法錯誤時也能傳回相同的結果。 (百度百科)
HTML 5從根本改變了Web應用方式,它能夠賦予網頁更好的結構,更豐富的標籤對於二位繪圖、定時媒體播放、儲存、編輯、等構建方式擁有更好的支援。 HTML 5與Flash在功能方面並不是完全相同的,在攝影機等電腦配件的呼叫方面仍然需要Flash來實現。但HTML5卻引進了Flash望塵莫及的新元素,Canvas與Video標籤就是一個很好的例子,Canvas不在以來外部插件,極大的簡化了圖形和網頁中元素的交換過程。目前已經有很多基於Canvas實現的遊戲,比如說電腦版《憤怒的小鳥》(Google瀏覽器)、《割繩子》、《吃豆》等等。

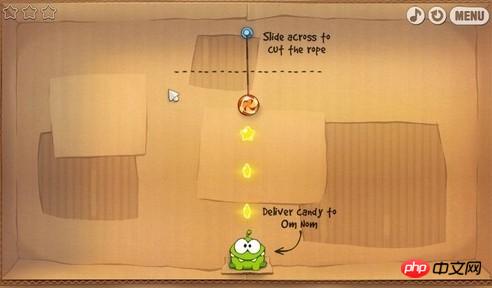
# 網頁版《割繩子》

# 網頁版《憤怒的小鳥》
# 網頁版的《割繩子》與《憤怒的小鳥》都是完全使用HTML5編寫完成的,整個遊戲哪個方面都於安裝版一模一樣,不但畫面等各個方面都非常流暢,遊戲聲音與畫質都非常完善,整體體現了HTML5的未來網頁全面新體驗。等待HTML5完全普及之時,網頁各種絢麗可控性繪圖模組與定時媒體播放等新技術將更為全面更為人性化,將使因特網進入一個全新的格局。
相關文件:什麼是HTML5 什麼是CSS3
以上是HTML5帶來全新網頁版圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














