微信小程式來了!這個號稱幹掉傳統app的玩意兒雖然目前處於內測階段,不過目前在應用號的官方文件裡已經放出了沒有內測號也能使用的模擬器了。
TypeScript:
TypeScript 是C#之父Anders Hejlsberg的又一力作,相信喜歡C#語法的朋友們對TypeScript一定也會愛不釋手。
簡單的聊聊TypeScript吧
TS是一個應用程式層級的JavaScript開發語言。
TS是JavaScript的超集,可以編譯成純JavaScript。
TS跨瀏覽器、跨作業系統、跨主機,開源。
TS始於JS,終於JS。遵循JavaScript的語法和語意,方便了無數的JavaScript開發者。
TS可以重複使用現有的JavaScript程式碼,呼叫流行的JavaScript函式庫。
TS可以編譯成簡潔、簡單的JavaScript程式碼,並在任何瀏覽器、Node.js或任何相容ES3的環境上執行。
TypeScript比JavaScript更具開發效率,包括:靜態類型檢查、基於符號的導覽、語句自動完成、程式碼重構等。
TS提供了類別、模組和介面,更容易建構元件。
順便說一句,TypeScript雖然只關心生成JavaScript之前的這些內容(意味著不關心生成的JS程式碼的運行效率),但是根據鄙人的觀察和比較,TypeScript所產生的JavaScript程式碼比絕大部分的前台開發自己寫的JavaScript的程式碼品質高至少一個數量級! !
TypeScript另一個優點:
TypeScript在各主流的IDE和編輯器裡有智慧提示!
重要的事情要說三遍!寫TypeScript有智能提示!寫TypeScript有智能提示!寫TypeScript有智能提示!
用TypeScript開發微信小程式
扯了半天TypeScript,那麼究竟要怎麼用TypeScript開發微信小程式呢?
非常簡單,和微信官方的JavaScript開發方式沒有太大區別,依舊是4個核心檔案
#由於目前騰訊沒有小程式的TypeScript版本的
API,所以OneCode team針對目前騰訊放出的所有的小程式JavaScript API開發了一個TypeScript版本的API類型定義檔 wxAPI.d.ts
wxAPI.d.ts
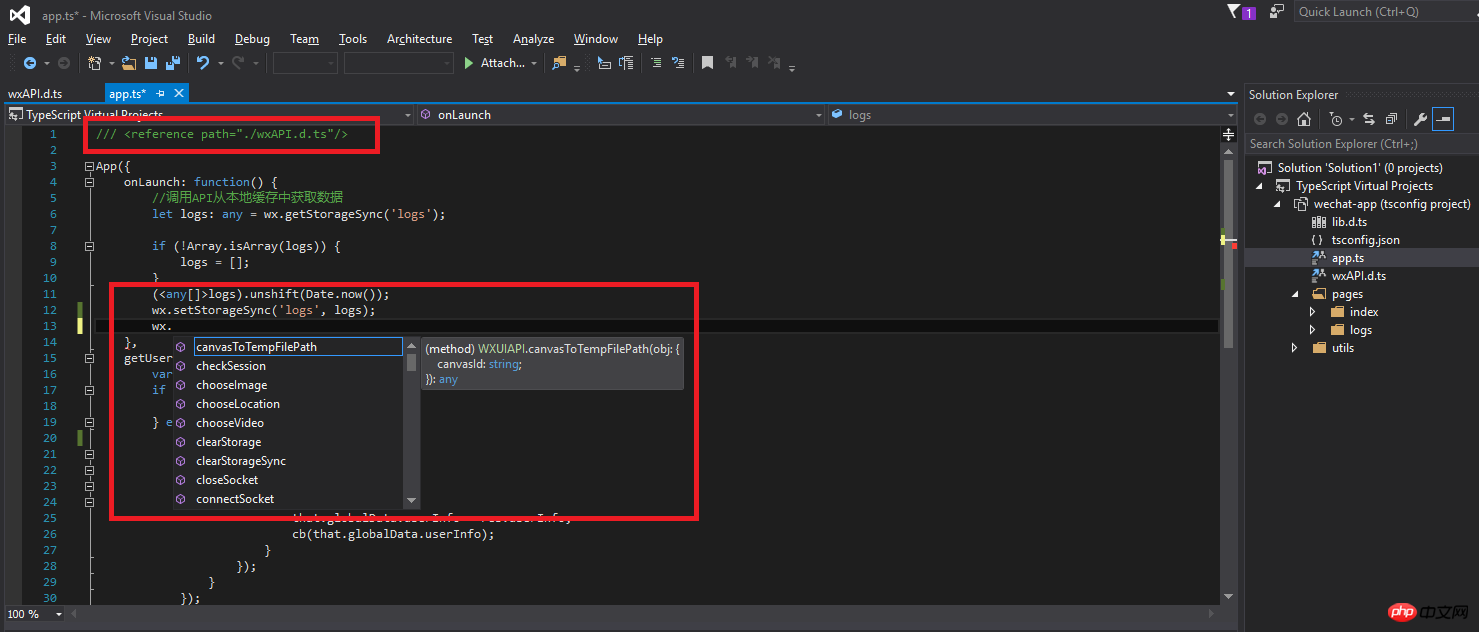
只需要在您的程式中引用該文件,如果是使用Visual Studio來開發的話,就能有程式碼提示了。
/// <reference path="./wxAPI.d.ts"/>
App({
onLaunch: function() {
//调用API从本地缓存中获取数据
let logs: any = wx.getStorageSync('logs');
if (!Array.isArray(logs)) {
logs = [];
}
(<any[]>logs).unshift(Date.now());
wx.setStorageSync('logs', logs);
},
getUserInfo: function(cb: (param: any) => void) {
let that = this
if (this.globalData.userInfo) {
cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: () => {
wx.getUserInfo({
success: (res) => {
that.globalData.userInfo = res.userInfo;
cb(that.globalData.userInfo);
}
});
}
});
}
},
globalData: {
userInfo: null
}
});以上是怎麼使用TypeScript開發微信小程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




