本文主要講了javascript中的基本資料類型,以及值型別與參考型別的差異與使用
一、基本資料型別
在javascript中申明變數所使用的關鍵字都是var,這點與其他的程式語言不盡相同,但是javascript也含有五種基本的資料型態(也可以說是簡單資料型別),它們分別是:Undefined, Null,Boolean,Number和String。也含有一種複雜資料型別—Object。
(1)、"undefined"-未申明,或變數的值即為undefined或未初始化;
(2) 、"boolean" -如果這變數的值是布林型別;
(3)、"string" -值是字串型別;
(4)、"number" -值是數字型別;
(5)、"object" ——物件或值為null;
typeof這個關鍵字是一定要說的,因為javascript是鬆散類型的,在變數申明時並沒有使用與之類型相對應的關鍵字,如果在程式碼中想要獲知某個變數的基本資料量,就可以使用typeof。這裡要注意的是typeof回傳的是字串類型。
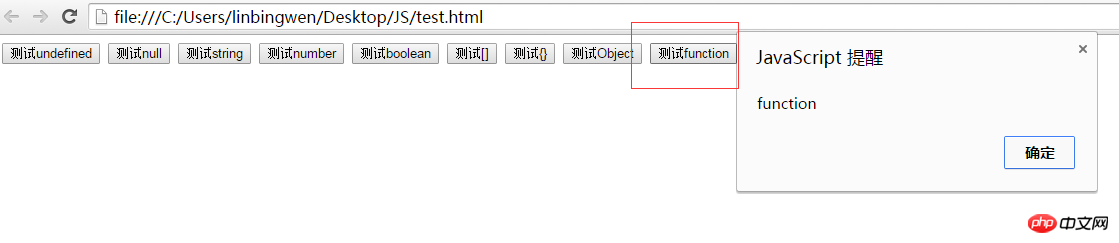
(5)、"function" ——函數。
實例驗證:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function test1(){
var testMessage;
alert(typeof testMessage);
}
function test2(){
var testMessage = null;
alert(typeof testMessage);
}
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}
function test5(){
var testMessage = true;
alert(typeof testMessage)
}
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
}
function test9(){
alert(typeof test8)
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "test1()">测试undefined</button>
<button type="button" id="button2" onclick = "test2()">测试null</button>
<button type="button" id="button3" onclick = "test3()">测试string</button>
<button type="button" id="button4" onclick = "test4()">测试number</button>
<button type="button" id="button5" onclick = "test5()">测试boolean</button>
<button type="button" id="button6" onclick = "test6()">测试[]</button>
<button type="button" id="button7" onclick = "test7()">测试{}</button>
<button type="button" id="button8" onclick = "test8()">测试Object</button>
<button type="button" id="button9" onclick = "test9()">测试function</button>
</body>
</html>1、Undefined
Undefined類型只有一個值,即undefined。當宣告的變數還未初始化時,變數的預設值為undefined
function test1(){
var testMessage;
alert(typeof testMessage);
}
#2、Null

# Null類型也只有一個值,即null。 null用來表示尚未存在的對象,常用來表示函數企圖回傳一個不存在的物件function test2(){
var testMessage = null;
alert(typeof testMessage);
}

3、string
#字串,字串可以是引號中的任意文字。可以使用單引號或雙引號:
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
#4、number
可以是浮點數,整數
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}
5、boolean
布林型,有兩個值true or false.#
function test5(){
var testMessage = true;
alert(typeof testMessage)
}


######################################################################################################### ####6、obeject:##################物件與數組,還有null也是。 ###物件和陣列裡都可以包含不同的類型,包括物件和陣列。 ############
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
}函数类型
function test9(){
alert(typeof test8)
}
(1)值类型:数值、布尔值、null、undefined
值类型指的是保存在栈内存中的简单数据段,按值访问,操作的是他们实际保存的值;
(2)引用类型:对象、数组、函数
引用类型指的是那些保存在堆内存中的对象,意思是,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象;引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值;
如:以下都是引用类型
var cars= new Array; var person= new Object;
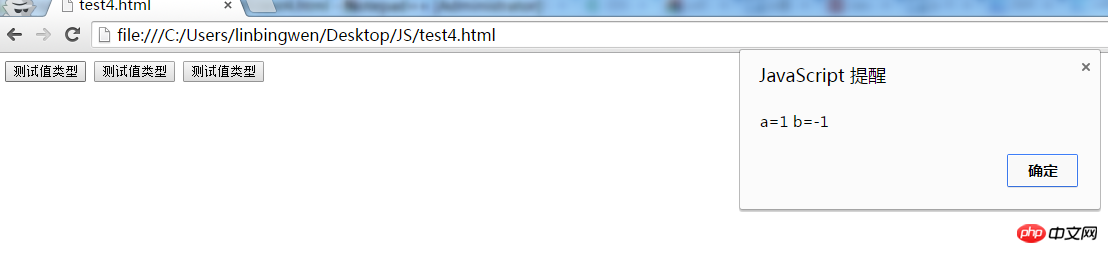
1、值类型实例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=1;
var b=a;
b=-1;
alert("a="+a+" b="+b);
}
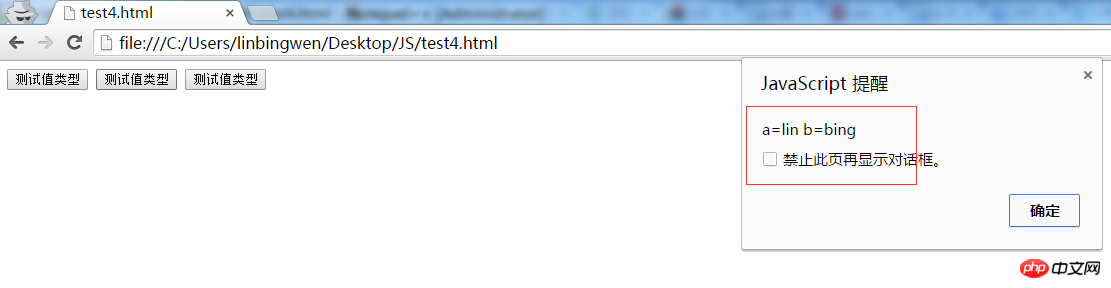
function fun2(){
var a=new String("lin");
var b=a;
b = new String("bing");
alert("a="+a+" b="+b);
}
function fun3(){
var a="lin";
var b=a;
b = "bing";
alert("a="+a+" b="+b);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试值类型</button>
<button type="button" id="button2" onclick = "fun2()">测试值类型</button>
<button type="button" id="button1" onclick = "fun3()">测试值类型</button>
</body>
</html>


2、引用类型实例
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=[1,2,3];
var b=a;
a[0]=1000;
alert("a="+a+" b="+b);
}
function fun2(){
var a = [1,2,3];
var b = a;
b = [11, 12, 13];//b指向了另一个内存地址,与a断开关联
a[0] = 2;
alert("a="+a+" b="+b);
}
function fun3(){
function ClassDemo(){
this.name = "linbingwen";
this.url = "我的博客:http://blog.csdn.net/evankaka";
}
var objDemo = new ClassDemo();
var objDemo1 = objDemo;
var objDemo2 = objDemo;
objDemo1.url = "我的主页:http://my.csdn.net/Evankaka";
alert(
"objDemo1.url的值:javascript基本資料型別與值型別引用型別介紹n" + objDemo1.url + "javascript基本資料型別與值型別引用型別介紹n" +
"objDemo2.url的值:javascript基本資料型別與值型別引用型別介紹n" + objDemo2.url
);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试引用类型</button>
<button type="button" id="button2" onclick = "fun2()">测试引用类型</button>
<button type="button" id="button3" onclick = "fun3()">测试引用类型</button>
</body>
</html>


注意:
undefined,null,空字符串,0都等于false,都可以通过!来取反。
以上是javascript基本資料型別與值型別引用型別介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




