CSS3中彈性盒佈局的最新版
CSS 3中彈性盒佈局的最新版概述
在CSS 3中,CSS Flexible Box模組為一個非常重要的模組,該模組用於以非常靈活的方式實現頁面佈局處理。
雖然可以使用其他CSS樣式屬性來實現頁面佈局處理,但是如果使用CSS Flexible Box模組中定義的彈性盒佈局技術,可以根據螢幕尺寸或瀏覽器視窗尺寸自動調整頁面中各局部區域的顯示方式,即實現非常靈活的佈局處理。
雖然CSS Flexible Box模組已經被公佈了好幾年,但是自開始公佈以來,該模組中所定義的內容已經經過了幾次重大修改。目前發表的正式版本為◦CSS Flexible Box Layout Module - W3C Candidate Recommendation, 18 September 2012。
目前為止,Opera 12.10版本以上,IE 11版本以上、Chrome 21版以上、Firefox 22版本以上的瀏覽器均支援此最新版本。
從範例頁面開始學習最新版本的彈性盒佈局
接下來開始透過一個範例頁面開始學習最新版本的彈性盒佈局。此範例頁面中的body元素中的程式碼如下所示。
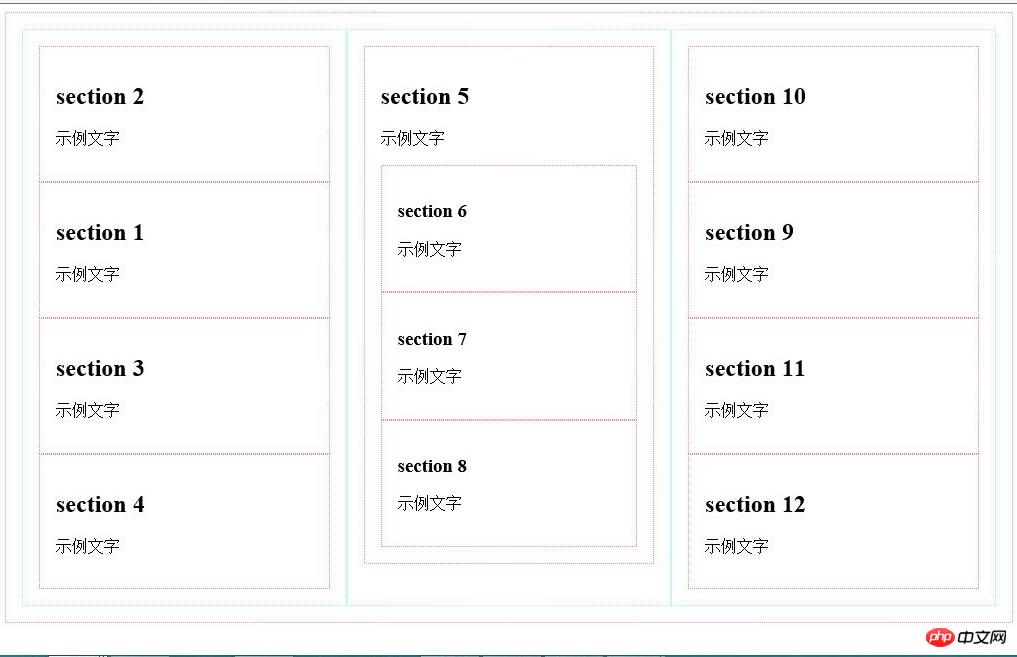
<body> <p id="main"> <p class="content"> <section> <h1>section 1</h1> <p>示例文字</p> </section> <section> <h1>section 2</h1> <p>示例文字</p> </section> <section> <h1>section 3</h1> <p>示例文字</p> </section> <section> <h1>section 4</h1> <p>示例文字</p> </section> </p> <p class="content"> <section> <h1>section 5</h1> <p>示例文字</p> <section> <h1>section 6</h1> <p>示例文字</p> </section> <section> <h1>section 7</h1> <p>示例文字</p> </section> <section> <h1>section 8</h1> <p>示例文字</p> </section> </p> <p class="content"> <section> <h1>section 9</h1> <p>示例文字</p> </section> <section> <h1>section 10</h1> <p>示例文字</p> </section> <section> <h1>section 11</h1> <p>示例文字</p> </section> <section> <h1>section 12</h1> <p>示例文字</p> </section> </p> </p> </body>
接下來,首先在頁面中各p元素及section元素指定邊框樣式,程式碼如下圖所示。
<style>
#main {
border: 1px dotted #f0f;
padding: 1em;
}
.content {
border: 1px dotted #0ff;
padding: 1em;
}
section {
border: 1px dotted #f00;
padding: 1em;
}
</style>在瀏覽器中開啟目前為止的範例頁面,頁面中各元素從上往下縱向排列,如下圖所示。

# 對範例頁面使用彈性盒佈局
彈性盒佈局的指定方法為:對需要佈局的元素的容器元素使用display:flex;樣式屬性。在CSS Flexible Box模組中,此容器元素中的每一個元素均稱為“Flex item”,將此容器元素稱為“Flex container”。
彈性盒佈局方式與使用float等樣式屬性進行的佈局方式的一個主要區別為,當使用float等樣式屬性時,需要對容器中每一個元素指定樣式屬性,當使用彈性盒佈局時,只需對容器元素指定樣式屬性。
接下來,我們先對所有樣式類別名為content的p元素使用彈性盒佈局,這些p元素的容器元素為id屬性值為main的p元素,修改該元素的樣式程式碼如下所示:
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}在瀏覽器中開啟範例頁面,頁面中所有樣式類別名為content的p元素的排列方式被修改為橫向排列,如下圖所示。

# 設定元素排列方向
可以透過flex-direction樣式屬性的使用來控制容器中所有子元素的排列方向,可指定值如下所示。
row:橫向排列(預設值)
# row-reverse:橫向反向排列
# column:縱向排列
# column-reverse:縱向反向排列
# 修改id屬性值為main的p元素的樣式程式碼如下所示:
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
flex-direction: row-reverse;
}# 在瀏覽器中開啟範例頁面,頁面中所有樣式類別名為content的p元素的排列方式被修改為從容器元素,即id屬性值為main的p元素的右端開始橫向反向排列,如下圖所示。

# 接下來先恢復所有樣式類別名為content的p元素的排列方式為橫向正向排列,修改id屬性值為main的p元素的樣式程式碼如下所示:
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}接著對所有樣式類別名為content的p元素指定flex-direction: column-reverse;樣式屬性,程式碼如下所示:
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column-reverse;
}在瀏覽器中開啟範例頁面,頁面中所有content的p元素的所有section子元素的排列方式被修改為縱向反向排列(不包含section子元素中的section孫元素),如下圖所示。

# 使用order樣式屬性指定排列順序
# 使用彈性盒佈局的時候,可以透過order屬性來改變各元素的顯示順序。可以在每個元素的樣式中加入order屬性,該屬性使用一個表示序號的整數屬性值,瀏覽器在顯示的時候根據該序號從小到大來顯示這些元素。
接下來先設定所有樣式類別名為content的p元素的所有section子元素的排列方式為縱向正向排列,修改所有樣式類別名為content的p元素的樣式程式碼如下所示:
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
}接下来通过将所有样式类名为content的p元素中的第2个section子元素的order样式属性值设置为-1的方法设置这些section子元素被优先显示在其他section子元素之前,代码如下所示:
.content section:nth-child(2) {
order: -1;
}在浏览器中打开示例页面,页面中所有样式类名为content的p元素中的第2个section子元素被显示在其他section子元素之前,如下图所示。

设置元素宽度及高度
接下来首先介绍如何设置被横向排列的每一个元素的宽度。
可以通过flex属性值的使用使所有子元素的总宽度等于容器宽度。
接下来通过将所有样式类名为content的p元素的flex属性值设置为1的方法使所有样式类名为content的p元素的总宽度等于容器元素,即id属性值为main的p元素的宽度,代码如下所示。当所有样式类名为content的p元素的flex属性值都被设置为1时,这些p元素的宽度均等。
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:1;
}在浏览器中打开示例页面,所有样式类名为content的p元素的宽度自动增长,这些元素的总宽度等于容器元素,即id属性值为main的p元素的宽度,每一个样式类名为content的p元素的宽度均等,如下图所示。

接下来,我们设置第二个样式类名为content的p元素的flex属性值为2,代码如下所示。
.content:nth-child(2) {
flex:2;
}为了更清晰地计算元素宽度,我们取消所有元素的边框设置及内边距设置,修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
flex:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:2;
}
</style>在浏览器中打开示例页面,第二个样式类名为content的p元素宽度为其他样式类名为content的p元素宽度的两倍,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600px,则第一个与第三个样式类名为content的p元素宽度的宽度均等于150px,第二个样式类名为content的p元素宽度的宽度等于300px。
可以使用flex-grow属性来指定元素宽度,但是该样式属性对于元素宽度的计算方法与flex样式属性对于元素宽度的计算方法有所不同。
接下来指定所有样式类名为content的p元素的flex-grow样式属性值为1,宽度为150px,指定第二个样式类名为content的p元素的flex-grow样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:150px;
flex-grow:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-grow:3;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600,则第一个与第三个样式类名为content的p元素宽度的宽度均等于180px,第二个样式类名为content的p元素宽度的宽度等于240px。对于每个样式类名为content的p元素宽度的计算步骤如下所示:
600(容器宽度)-150*3(三个样式类名为content的p元素宽度的总宽度)=150
150/5(三个样式类名为content的p元素宽度的flex-grow样式属性值的总和)=30
第一个与第三个样式类名为content的p元素宽度的宽度均等于150(其width样式属性值+)+30*1(其flew-grow样式属性值)=180px
第二个样式类名为content的p元素宽度的宽度等于150(其width样式属性值+)+30*3(其flew-grow样式属性值)=240px
可以使用flex-shrink属性来指定元素宽度,该样式属性与flex-grow样式属性的区别在于:当子元素的width样式属性值的总和小于容器元素的宽度值时,必须通过flex-grow样式属性来调整子元素宽度,当子元素的width样式属性值的总和大于容器元素的宽度值时,必须通过flex-shrink样式属性来调整子元素宽度。
接下来指定所有样式类名为content的p元素的flex-shrink样式属性值为1,宽度为250px,指定第二个样式类名为content的p元素的flex-shrink样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex-shrink:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-shrink:3;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600,则第一个与第三个样式类名为content的p元素宽度的宽度均等于220px,第二个样式类名为content的p元素宽度的宽度等于160px。对于每个样式类名为content的p元素宽度的计算步骤如下所示:
250*3(三个样式类名为content的p元素宽度的总宽度)-600(容器宽度)=150
150/5(三个样式类名为content的p元素宽度的flex-shrink样式属性值的总和)=30
第一个与第三个样式类名为content的p元素宽度的宽度均等于250(其width样式属性值+)-30*1(其flew-shrink样式属性值)=220px
第二个样式类名为content的p元素宽度的宽度等于250(其width样式属性值+)-30*3(其flew-grow样式属性值)=160px
在使用flex-grow样式属性或flex-shrink样式属性调整子元素宽度时,也可以使用flex-basis样式属性指定调整前的子元素宽度,该样式属性与width样式属性的作用完全相同。
可以将flex-grow、flex-shrink以及flex-basis样式属性值合并写入flex样式属性中,方法如下所示。
flex:flex-grow样式属性值 flex-shrink样式属性值 flex-basis样式属性值;
在使用flex样式属性值时,flex-grow、flex-shrink以及flex-basis样式属性值均为可选用样式属性值,当不指定flex-grow、flex-shrink样式属性值时,默认样式属性值均为1,当不指定flex-basis样式属性值时,默认样式属性值为0px。
修改本示例中的样式代码如下所示:
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex:250px;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:1 3 250px;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的p元素的宽度等于600,则第一个与第三个样式类名为content的p元素宽度的宽度均等于220px,第二个样式类名为content的p元素宽度的宽度等于160px。
在子元素为横向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素宽度,当子元素为纵向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素高度。
单行布局与多行布局
可以使用flex-wrap样式属性来指定单行布局或多行布局,可指定样式属性值如下所示:
nowrap:不换行
wrap:换行
wrap-reverse:虽然换行,但是换行方向与使用wrap样式属性值时的换行方向相反
接下来首先恢复页面内各p元素的边框与内边距(padding)的指定,同时指定所有样式类名为content的p元素的宽度为250px,代码如下所示。
<style>
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:250px;
}
section {
border: 1px dotted #f00;
padding: 1em;
}
.content section:nth-child(2) {
order: -1;
}
</style>然后指定容器元素,即id属性值为main的p元素的flex-wrap样式属性值为wrap,以指定允许对所有样式类名为content的p元素进行换行布局,代码如下所示。
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
flex-wrap: wrap;
}在浏览器中打开示例页面,当浏览器窗口宽度不足以容纳三个样式类名为content的p元素时,最右边的样式类名为content的p元素被换行显示,如下图所示。

可以将flex-direction样式属性值与flex-wrap样式属性值合并书写在flex-flow样式属性中。以下两段代码的作用完全相同。
//使用flex-direction样式属性与flex-wrap样式属性
.content {
flex-direction: row;
flex-wrap: wrap;
}
//使用flex-flow样式属性
.content {
flex-flow: row wrap;
}弹性盒布局中的一些专用术语
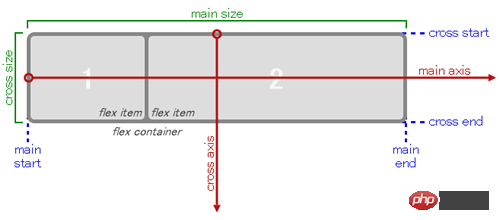
接下来首先介绍弹性盒布局中的一些专用术语,在进行布局时这些术语的含义如下图所示。

main axis:进行布局时作为布局基准的轴,在横向布局时为水平轴,在纵向布局时为垂直轴。
main-start / main-end:进行布局时的布局起点与布局终点。在横向布局时为容器的左端与右端,在纵向布局时为容器的顶端与底端。
cross axis:与main axis垂直相交的轴,在横向布局时为垂直轴,在纵向布局时为水平轴。
cross-start / cross-end:cross axis轴的起点与终点。在横向布局时为容器的顶端与底端,在纵向布局时为容器的左端与右端。将flex-wrap属性值指定为wrap且进行横向多行布局时,按从cross-start到cross-end方向,即从上往下布局,将flex-wrap属性值指定为wrap-reverse且进行横向多行布局时,按从cross-end到cross-start方向,即从下往上布局。
justify-content属性
justify-content属性用于指定如何布局容器中除了子元素之外的main axis轴方向(横向布局时main axis轴方向为水平方向,纵向布局时main axis轴方向为垂直方向)上的剩余空白部分。
当flex-grow属性值不为0时,各子元素在main axis轴方向上自动填满容器,所以justify-content属性值无效。
可指定justify-content属性值如下所示:
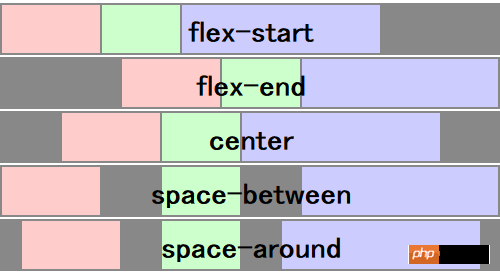
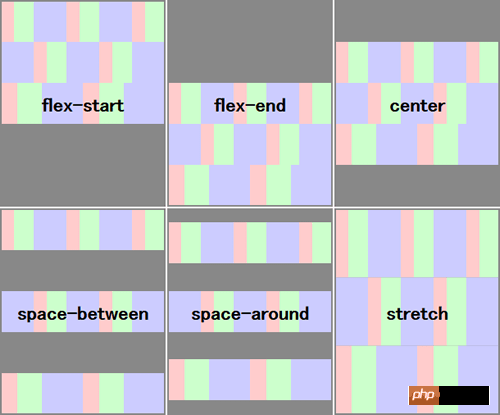
# flex-start:從main-start開始佈局所有子元素(預設值)。
# flex-end:從main-end開始佈局所有子元素。
# center:居中佈局所有子元素。
# space-between:將第一個子元素佈局在main-start處,將最後一個子元素佈局在main-end處,將空白部分平均分配在所有子元素與子元素之間。
# space-around:將空白部分平均分配在以下幾處:main-start與第一個子元素之間、各子元素與子元素之間、最後一個子元素與main-end之間。
上述各屬性值的差異如下圖所示(灰色代表空白部分)。

# align-items屬性與align-self屬性
# align-items屬性與justify-content屬性類似,用於指定子元素的對齊方式,但是align-items屬性指定的是cross axis軸方向(橫向佈局時cross axis軸方向為垂直方向,縱向佈局時cross axis軸方向為水平方向)上的對齊方式,可指定屬性值如下所示。
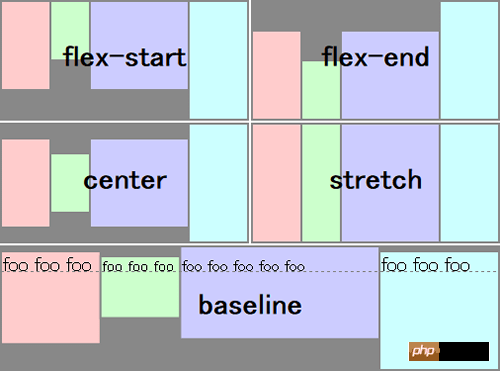
flex-start:從cross-start開始佈局所有子元素(預設值)。
# flex-end:從cross-end開始佈局所有子元素。
# center:居中佈局所有子元素。
# baseline:如果子元素的佈局方向與容器的佈局方向不一致,則該值的作用等效於flex-start屬性值的作用。如果子元素的佈局方向與容器的佈局方向保持一致,則所有子元素中的內容沿著基線對齊。
# stretch:同一行中的所有子元素高度被調整為最大。若未指定任何子元素高度,則所有子元素高度調整為最接近容器高度(當考慮元素邊框及內邊距時,當邊框寬度與內邊距均為0則等於容器高度)。
上述各屬性值的差異如下圖所示(灰色代表空白部分)。

# align-self屬性與align-items屬性的差別在於:align-items被指定為容器元素的樣式屬性,用來指定所有子元素的對齊方式,而align-self屬性被指定為某些子元素的樣式屬性,用於單獨指定這些子元素的對齊方式。例如將容器元素的align-items屬性值指定為center(居中對齊)後,可以將第一個子元素的align-self屬性值指定為flex-start(對齊在cross-start端)。可指定值如下所示:
auto:繼承父元素的align-items屬性值
# flex-start
# flex-end
# center
baseline
stretch
# align-content屬性
# 當進行多行佈局時,可以使用align-content屬性來指定各行對齊方式。此屬性與align-items屬性的差異在於:align-items屬性用於指定子元素的對齊方式,而align-content屬性用於指定行對齊方式。可以指定的屬性值如下圖所示:
flex-start:從cross-start開始佈局所有行。
# flex-end:從cross-end開始佈局所有行。
# center:居中佈局所有行。
# space-between:將第一行佈局在cross-start處,將最後一行佈局在cross-end處,空白部分平均分配在各行之間。
# space-around:將空白部分平均分配在以下幾處:cross-start與第一行之間、各行與行之間、最後一行與cross-end。
上述各屬性值的差異如下圖所示(灰色代表空白部分)。

以上是CSS3中彈性盒佈局的最新版的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Windows 11: 匯入和匯出開始佈局的簡單方法
Aug 22, 2023 am 10:13 AM
Windows 11: 匯入和匯出開始佈局的簡單方法
Aug 22, 2023 am 10:13 AM
在Windows11中,「開始」功能表經過重新設計,並具有一組簡化的應用,這些應用程式排列在頁面網格中,這與它的前身不同,後者在「開始」功能表上有資料夾、應用程式和組。您可以自訂「開始」功能表佈局,並將其匯入並匯出至其他Windows設備,以根據您的喜好進行個人化設定。在本指南中,我們將討論在Windows11上匯入開始佈局以自訂預設佈局的逐步說明。什麼是Windows11中的Import-StartLayout?導入開始佈局是Windows10和更早版本中使用的cmdlet,用於將「開始」功能表的自定
 如何在 Windows 11 中儲存桌面圖示位置佈局
Aug 23, 2023 pm 09:53 PM
如何在 Windows 11 中儲存桌面圖示位置佈局
Aug 23, 2023 pm 09:53 PM
Windows11在使用者體驗方面帶來了很多東西,但迭代並不完全防錯。使用者不時會遇到問題,圖示定位的變更很常見。那麼如何在Windows11中保存桌面佈局呢?該任務有內建和第三方解決方案,無論是保存當前視窗的螢幕解析度還是桌面圖示的排列。對於桌面上有一堆圖示的使用者來說,這一點變得更加重要。繼續閱讀以了解如何在Windows11中儲存桌面圖示位置。為什麼Windows11不儲存圖示佈局位置?以下是Windows11不保存桌面圖示佈局的主要原因:對顯示設定的變更:通常,當您修改顯示設定時,配置的自訂
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開
 如何使用HTML和CSS建立響應式輪播圖佈局
Oct 20, 2023 pm 04:24 PM
如何使用HTML和CSS建立響應式輪播圖佈局
Oct 20, 2023 pm 04:24 PM
如何使用HTML和CSS建立一個響應式輪播圖佈局在現代的網頁設計中,輪播圖是一個常見的元素。它能夠吸引用戶的注意力,展示多個內容或圖片,並且能夠自動切換。在本文中,我們將介紹如何使用HTML和CSS建立一個響應式的輪播圖佈局。首先,我們需要建立一個基本的HTML結構,並且加入所需的CSS樣式。以下是一個簡單的HTML結構:<!DOCTYPEhtml&g
 Windows 11 不斷新增鍵盤佈局:4 種經過測試的解決方案
Dec 14, 2023 pm 05:49 PM
Windows 11 不斷新增鍵盤佈局:4 種經過測試的解決方案
Dec 14, 2023 pm 05:49 PM
對於某些使用者來說,Windows11會不斷新增新的鍵盤佈局,即使他們沒有接受或確認變更。 WindowsReport軟體團隊複製了此問題,並且知道如何防止Windows11在您的PC上新增新的鍵盤佈局。為什麼Windows11要自行新增鍵盤佈局?這通常發生在使用非母語和鍵盤組合時。例如,如果您使用的是美國顯示語言和法語鍵盤佈局,Windows11可能也會新增英文鍵盤。如果Windows11新增了您不想要的新鍵盤佈局,該怎麼辦。如何防止Windows11新增鍵盤佈局? 1.刪除不需要的鍵盤佈局點擊「開
 H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中如何靈活運用position屬性在H5開發中,常會涉及到元素的定位和佈局問題。這時候,CSS的position屬性就會發揮作用。 position屬性可以控制元素在頁面中的定位方式,包括相對定位(relative)、絕對定位(absolute)、固定定位(fixed)和黏附定位(sticky)。本文將詳細介紹在H5開發中如何靈活運用position屬性
 介紹win7裡的視窗排列方式
Dec 26, 2023 pm 04:37 PM
介紹win7裡的視窗排列方式
Dec 26, 2023 pm 04:37 PM
當我們同時開啟多個視窗時,win7具有將多個視窗以不同方式排列然後同時顯示的功能,能夠讓我們更清晰地查看到每個視窗的內容。那麼win7窗口排列方式有幾種呢,他們分別都是什麼樣的呢,下面就跟著小編一起來看一下吧。 win7視窗排列方式有幾種答案:三種,分別是層疊視窗、堆疊顯示視窗和並排顯示視窗。當我們開啟多個視窗時,可以右鍵點擊任務欄空白處。就可以看到三種視窗排列方式了。一、層疊視窗:二、堆疊顯示視窗:三、並排顯示視窗:






