摘要: 在上一篇文章微信小程式實戰開發(一):微信小程式簡介中我們已經了解小程式的功能,開發工具以及如何去創建已經小程式專案。今天我們就以firstdemo為例,介紹小程式的基本目錄結構。 當我們開啟一個微信小程式...
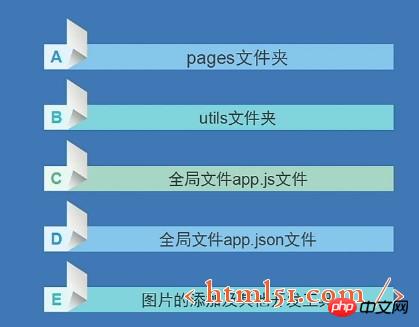
| 在上一篇文章微信小程式實戰開發(一):微信小程式簡介中我們已經了解小程式的功能,開發工具以及如何去創建已經小程式專案。今天我們就以firstdemo為例,介紹小程式的基本目錄結構。 當我們打開一個微信小程式專案後,點擊進入「編輯」選單,我們可以看到有以下5個文件/資料夾):pages資料夾,utils資料夾,全域檔案app.js文件,全域文件app.json文件,圖片編輯文件工具app.wxss檔。  小程式目錄結構的整體結構如下:   #我們詳細介紹下小程式目錄中每個檔案和資料夾的功能,以及注意事項。 1.pages目錄介紹 #pages:主要存放小程式的頁面文件,其中每個資料夾為一個頁面,每個頁麵包含四個檔案:
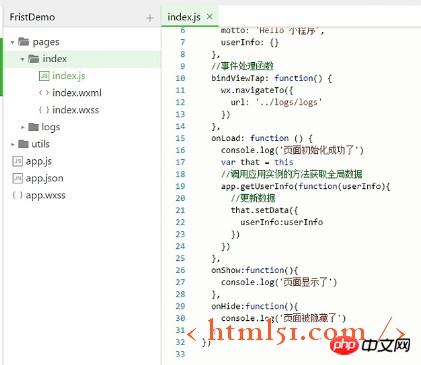
index. js .js是小程式的邏輯文件,也稱為事件互動文件和腳本文件,用於處理介面的點擊事件等功能,像設定初始數據,定義事件,資料的交互,邏輯的運算,變數的聲明,數組,對象,函數,註解的方式等,其語法與javascript相同。我們可以打開仔細查看index.js裡面的程式碼。 首先,我們可以在data裡面,motto是顯示hello word,改變成hello微信小程式。如下圖所示:
 #最後,我們看一下onLoad函數,是設定頁面啟動時的動作。我們可以修改頁面啟動時顯示頁面,也可以新增函數,如下圖所示:  #常用的用.js函數如下圖:

# console.log('App onUnload')# }
})
# ######.wxss是樣式表文件,類似於前端中的css,是為.wxml文件和page文件進行 美化的文件,讓介面顯示的更美觀。例如文字的大小,顏色,圖片的寬高,設定個.wxml中個元件的位置,間距等。 注意:
## 1.小程式每個頁面必須有.wxml和.js文件,其他兩種類型的文件可以不需要2.文件名稱必須與頁面的資料夾名稱相同,如index資料夾,檔案只能是index.wxml、index.wxss、index.js和index.json.
1.2 utils
# formatTime: formatTime #} ##複製程式碼
##複製程式碼 然後就可以呼叫該方法 。
#module.exports.util = util 複製程式碼
#var common = require('../../utils/util.js') 複製程式碼我們可以儲存後,在後台可以看到,我們定義的util內容被呼叫了,如下所示: #1.3 app.js、app.json、app.wxss##app.js : 系統的方法處理全域文件,也就是說文件中規定的函數和數據,在整個小程式中,每一個框架頁面和文件都可以使用this取得。每個小程式都會有一個app.js文件,有且只有一個,位於專案的根目錄! app.js的作用就是告訴小程序,註冊一個小程序實例使用app(object)的形式註冊,實現小程序在不同階段的需要實現的事件功能,如onLoad,onshow等,全局的on事件只有如下三個,要比頁面的on事件少。 主要處理程序的宣告週期的一些方法;例如:程式剛開始執行時間事件處理等.app.js 裡麵包含一個app() 方法,裡面提供對應事件定義,如下
#複製程式碼 App( )
"pages/index/index",# "pages/logs/logs"## ], 複製程式碼 ##在框架中的json優先權高於全域的json優先權。 .wxss : 全域的介面美化程式碼,並不是必須的。其優先權同樣沒有框架中的wxss的優先權高。
複製程式碼
複製程式碼在執行重啟的過程中,我們可以看到全域的參數被index .wxss裡面的覆蓋了。 微信小程式的圖片新增和處理 | 微信小程式中新增圖片是非常麻煩的,只能透過打開項目資料夾,把圖片放到目錄下方即可。在程式碼中引用圖片的相對路徑或絕對路徑就可以了。目前小程式開發僅支援png和jpg格式,其他格式的圖片無法開啟。
以上是微信小程式實戰開發之小程式基本目錄結構講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




