用Vue.js 和 Chart.js如何製作很炫的圖表

深入學習 chart.js 的選項來製作漂亮的圖表。互動式圖表可以給你的數據視覺化提供很酷的展示方式。但是大多數開箱即用的解決方案用預設的選項並不能做出很絢麗的圖表。
這篇文章中,我會教你如何自訂 chart.js 選項來製作很酷的圖表。
⚡ Quick Start
我們需要:
Vue.js
vue-chart.js
vue-cli
使用vue-cli 來搭上基本架構,希望你已經安裝好了。我們使用 vue-chart.js 來作為 chart.js 的打包器。
vue init webpack awesome-charts
然後到工程目錄中安裝依賴:
cd awesome-charts && yarn install
新增vue-chartjs:
yarn add vue-chartjs -S
第一個圖表
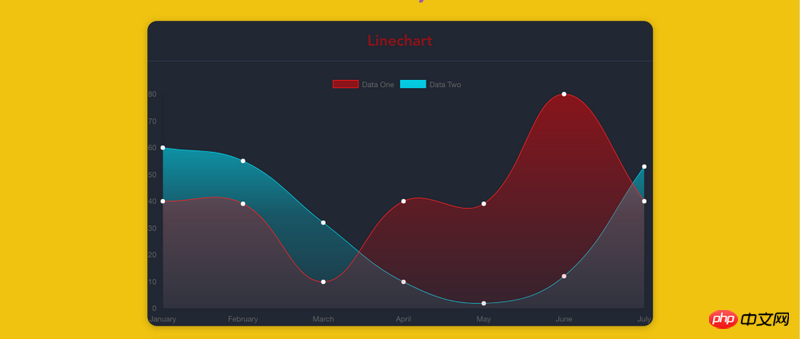
現在我們來建立第一個折現表。
touch src/components/LineChart.js && subl .
現在需要從 vue-chartjs 中引入折線表的基底表,建立元件。
在 mount() 函數中使用我們準備好的資料和選項來呼叫 renderChart()方法。
import {Line} from 'vue-chartjs'
export default Line.extend({
mounted () {
this.renderChart({
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [
{
label: 'Data One',
backgroundColor: '#FC2525',
data: [40, 39, 10, 40, 39, 80, 40]
},{
label: 'Data Two',
backgroundColor: '#05CBE1',
data: [60, 55, 32, 10, 2, 12, 53]
}
]
}, {responsive: true, maintainAspectRatio: false})
}
})程式碼中,使用了一些實例資料和可選參數傳遞給 chart.js 的資料對象,並且設定 responsive:true,使得圖表會充滿外層容器。
之所以可以使用 renderChart() 方法是因為我們繼承了 BaseChart,這個方法和一些屬性都是在 BaseChart 中定義的。
執行& 測試
ok,現在從App.vue 中把Hello.vue 刪掉,並且引入我們的圖表:
<template>
<p id="app">
<p class="container">
<p class="Chart__list">
<p class="Chart">
<h2>Linechart</h2>
<line-example></line-example>
</p>
</p>
</p>
</p>
</template>
<script>
import LineExample from './components/LineChart.js'
export default {
name: 'app',
components: {
LineExample
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.container {
max-width: 800px;
margin: 0 auto;
}
</style>
CopyRaw在終端機中執行dev 腳本,就可以看到圖表了。
yarn run dev
把我變得更漂亮
現在該做些美化工作了
以上是用Vue.js 和 Chart.js如何製作很炫的圖表的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Google Sheet中為圖例新增標籤
Feb 19, 2024 am 11:03 AM
如何在Google Sheet中為圖例新增標籤
Feb 19, 2024 am 11:03 AM
本文將示範如何在GoogleSheet中為圖例新增標籤,這些標籤著重於單一事物,提供名稱或識別。圖例解釋了事物的系統或群組,為您提供相關的上下文資訊。如何在GoogleSheet中為圖例添加標籤有時候,在使用圖表時,我們想要讓圖表更易於理解。透過添加恰當的標籤和圖例,可以實現這一目的。接下來,我們將介紹如何在Google表格中為圖例新增標籤,讓您的資料更加清晰明了。建立圖表編輯圖例標籤的文字我們開始吧。 1]建立圖表要標記圖例,首先,我們必須建立一個圖表:首先,在GoogleSheets的列或行中輸
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 word圖表怎麼插入
Mar 20, 2024 pm 03:41 PM
word圖表怎麼插入
Mar 20, 2024 pm 03:41 PM
有時為了是資料展示的更直觀,我們需要藉助圖表來展示,但一說到圖表很多人認為只能在excel上操作,其實不然,word也是可以直接插入圖表。那如何操作呢?一起看看就知道了。 1.首先我們打開一個word文檔。 2.接下來我們在「插入」選單中,找到「圖表」工具按鈕並點選。 3.點選「圖表」按鈕,在裡面選擇一個適合的圖表,這裡我們隨意選擇一種圖表類型,點擊「確定」就可以了4.選擇好圖表之後,系統會自動開啟excel圖表,而且裡面已經錄入好數據,我們只要更改一下數據即可。這裡大家如果已經做好表格
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 好看的excel圖表怎麼做
Mar 20, 2024 pm 04:06 PM
好看的excel圖表怎麼做
Mar 20, 2024 pm 04:06 PM
表格資料多的時候,有時候並不能一目了然的看出對比,如果想要形成對比,還是圖示更清晰,那好看的excel圖表怎麼做呢?小編今天跟大家分享一個大氣的長條圖。大家注意仔細看好!將所有資料選取後,插入「百分比堆積長條圖」。接著,複製「完成」這列的數據,選取整個圖表,將其貼到對應位置。在圖表中選擇整個系列後,進入「圖表工具」-「設計」-「更改圖表類型」-「組合」。在這裡,我們可以將第一和第二項改為“百分比堆積柱形圖”,將第三項改為“帶數據標記的折線圖”,並勾選第三項後面的“次坐標軸”選項。這樣做可以讓






