JavaScript引用賦值詳解
JavaScript中沒有指針,而且JavaScript中的引用與我們通常看到的大多數其他流行程式語言的工作方式不同。在JavaScript中,不可能有一個變數到另一個變數的參考。而且,只有複合值(例如物件或陣列)可以透過引用來賦值。
整片文章將使用下列屬於:
1、標量–單一值或資料單元(如整數、布林值、字串)
2 、複合--由多個值組成(如陣列、物件、集合)
3、原始- 直接的價值,而不是對包含值的東西的參考。
JavaScript的標量型別是原語,不像其他一些語言(如Ruby)有標量參考型別。注意,在JavaScript中,標量原始值是不可變的,而複合值是可變的。
概要:
1.指派給變數的值的型別決定該值儲存的是值還是參考。
2.在變數賦值的時候,標量原始值(Number,String,Boolean,undefined,null,Symbol)透過值來賦值,複合值透過引用來賦值。
3.JavaScript中的參考僅指向包含的值,不指向其他變數或參考。
4.在JavaScript中,標量原始值是不可變的,複合值是可變的。
透過值賦值的快速範例
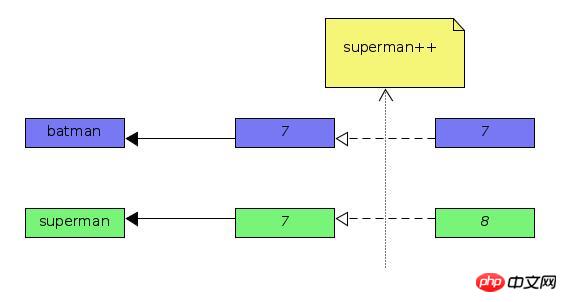
在下面的程式碼片段中,我們將一個標量原始值(一個數字)指派給一個變量,因此這裡是透過值來賦值。首先,變數 batman被初始化,當變數superman被分配儲存在batman中的值的時候,實際上是創建了該值的一個副本並儲存在變數superman中。當變數superman被修改時,變數batman不會受到影響,因為它們指向不同的值。
var batman = 7; var superman = batman; //通过值来赋值 superman++; console.log(batman); //7 console.log(superman); //8

#



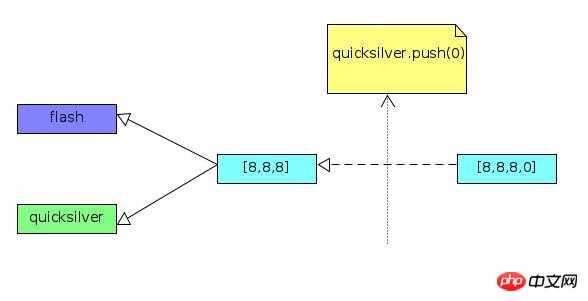
var flash = [8,8,8]; var quicksilver = flash; //通过引用来赋值 quicksilver.push(0); console.log(flash); //[8,8,8,0] console.log(quicksilver); //[8,8,8,0]
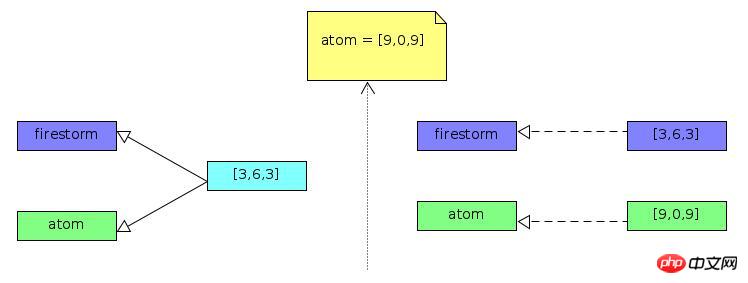
var firestorm = [3,6,3]; var atom = firestorm; //通过引用来赋值 console.log(firestorm); //[3,6,3] console.log(atom); //[3,6,3] atom = [9,0,9]; //通过值来赋值 (创建新的引用) console.log(firestorm); //[3,6,3] console.log(atom); //[9,0,9]
var magneto = [8,4,8];
(function(x) { //IIFE
x.push(99);
console.log(x); //[8,4,8,99]
x = [1,4,1]; //重新赋值变量 (创建一个新的引用)
x.push(88);
console.log(x); //[1,4,1,88]
})(magneto);
console.log(magneto); //[8,4,8,99]var wolverine = [8,7,8];
(function(x) { //IIFE
x.length = 0; //创建空数组对象
x.push(1,4,7,2);
console.log(x); //[1,4,7,2]
})(wolverine);
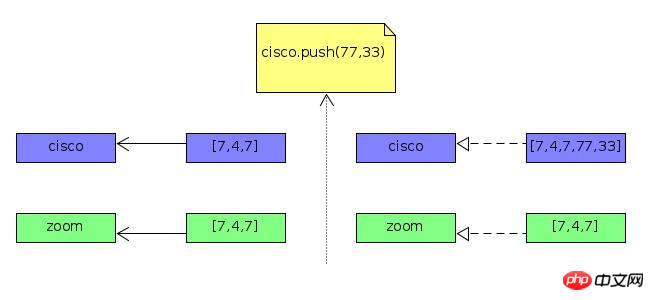
console.log(wolverine); //[1,4,7,2]var cisco = [7,4,7]; var zoom = cisco.slice(); //创建浅复制 cisco.push(77,33); console.log(zoom); //[7,4,7] console.log(cisco); //[7,4,7,77,33]
var flash = { speed: 88 };
(function (x) { //IIFE
x.speed = 55;
})(flash);
console.log(flash.speed); //55以上是JavaScript引用賦值詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何為VMware虛擬機器啟用複製和貼上
Feb 21, 2024 am 10:09 AM
如何為VMware虛擬機器啟用複製和貼上
Feb 21, 2024 am 10:09 AM
您可以輕鬆地在VMware虛擬機器(VM)和實體系統之間複製和貼上文字和檔案。這種功能讓您可以方便地在虛擬機器和主機系統之間傳輸映像、格式化和非格式化文本,甚至電子郵件附件。本文將向您展示如何啟用此功能,並示範複製資料、文件和資料夾的方法。如何在VMware中啟用複製/貼上VMware提供了三種不同的方式將資料、檔案或資料夾從虛擬機複製到實體計算機,反之亦然,如下所述:複製和貼上要素拖放功能資料夾共用1 ]使用VMware工具啟用複製貼上如果您的VMWare安裝和來賓作業系統符合要求,則可以使用鍵盤
 如何在Word複製頁面
Feb 20, 2024 am 10:09 AM
如何在Word複製頁面
Feb 20, 2024 am 10:09 AM
是否要複製MicrosoftWord中的頁面,並保持格式不變?這是一個聰明的想法,因為當您想要建立特定文件佈局或格式的多個副本時,在Word中複製頁面可能是一種有用的節省時間的技術。本指南將逐步引導您在Word中複製頁面的過程,無論是建立範本還是複製文件中的特定頁面。這些簡單的說明旨在幫助您輕鬆地重新製作頁面,省去從頭開始的麻煩。為什麼要在MicrosoftWord中複製頁面?在Word中複製頁面非常有益的原因有以下幾點:當您有一個具有特定佈局或格式的文件要複製時。與從頭開始重新建立整個頁面不同
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest






