JavaScript實現前端即時搜尋功能的程式碼分享(圖)
这篇文章主要为大家详细介绍了JavaScript实现前端实时搜索功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
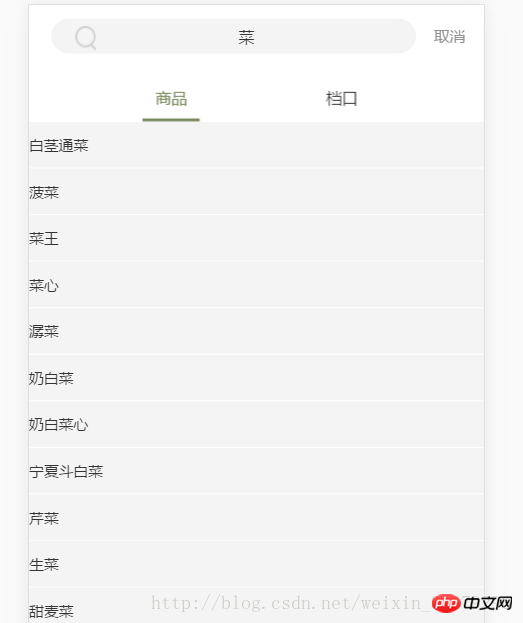
大部分页面都具备搜索功能。而作为前端,我们的目的只是将用户输入的内容返回给后台而后呈现反馈数据给用户,具体实现如下:
1.基本布局:
<p class="searcher"> <p class="searcher-main"> <i><img src="/static/imghw/default1.png" data-src="img/icon/icon-search-map.png" class="lazy" / alt="JavaScript實現前端即時搜尋功能的程式碼分享(圖)" ></i> <input class="searcher-text" placeholder="请输入档口名称"></input> </p> <p class="searcher-cancel">取消</p> </p>
这里涉及一个问题如何将搜索图标放入input中,网上有相关资料不做赘述:
.searcher {
background: rgba(255, 255, 255, 0);
position: fixed;
z-index: 999;
width: 100%;
height: 6rem;
text-align: center;
font-size: 1.6rem;
}
.searcher-main {
background: #F4F4F4;
position: absolute;
left: 50%;
top: 1.2rem;
margin-left: -45%;
border-radius: 1.6rem;
width: 80%;
height: 3rem;
line-height: 3rem;
}
.searcher-text {
width: 80%;
text-align: center;
border: none;
outline: none;
background: #F4F4F4;
}
.searcher-cancel {
position: absolute;
width: 10%;
height: 3rem;
line-height: 3rem;
color: #929292;
top: 1.2rem;
right: 1rem;
}2.step-1:

3.js部分
这里要安利IE9以上的oninput事件
onchange事件只在键盘或者鼠标操作改变对象属性,且失去焦点时触发,脚本触发无效。
onkeydown/onkeypress/onkeyup在处理复制、粘贴、拖拽、长按键(按住键盘不放)等细节上并不完善。
onpropertychange不用考虑是否失去焦点,不管js操作还是键盘鼠标手动操作,只要HTML元素属性发生改变即可立即捕获到。遗憾的是,onpropertychange为IE专属的。
//监听input框,实时渲染
$('.searcher-text').on('input', function() {
initSearchList();
});JQ一般都是用这种+=html的方法,虽然累赘不过通过url或者tag标签里属性传参较容易理解。
//渲染搜索列表
function initSearchList() {
var List = $('.searcher-land ul');
var params = {};
//搜索过滤字符
var SEARCH_KEY = $('.searcher-text').val()
params['action'] = 'get_search_key_list';
params['market_iid'] = 1001;
params['search_type'] = TYPE;
params['search_key'] = replaceIllegalStr(SEARCH_KEY);
epm.ajax(params, function(result) {
console.log(result);
console.log(TYPE)
var html = '';
List.html('');
//有结果
if(result.data.length > 0) {
$.each(result.data, function(index, value) {
goodName = value['goods_name'];
shopName = value['shop_name'];
//判断Name类型
itemName = (goodName) ? goodName : shopName;
html += '<li class="goods-list">' + itemName + '</li>'
});
$('.searcher-list').html(html);
}
//无结果
else {
html = '<p class="no-goods">暂时无法找到此选项~</p>';
$('.searcher-list').html(html);
}
});
}注意这里有一个replaceIllegalStr()方法,类似正则,目的是过滤掉一些无用的符号以免给后端接收数据带来不必要的麻烦。
function replaceIllegalStr(str) {
var reg;
var illegal_list = ["/", "\\",
"[", "]",
"{", "}",
"<", ">",
"<", ">",
"「", "」",
":", ";",
"、", "•",
"^", "'", "\"",
"\r", "\r\n", "\\n", "\n"];
for (var i = 0; i < illegal_list.length; i++) {
if (str.indexOf(illegal_list[i]) >= 0) {
if (illegal_list[i] == '\\' || illegal_list[i] == '[') {
reg = new RegExp('\\' + illegal_list[i], "g");
} else {
reg = new RegExp(illegal_list[i], "g");
}
str = str.replace(reg, '');
}
}
return str.trim();
}4.step-2:

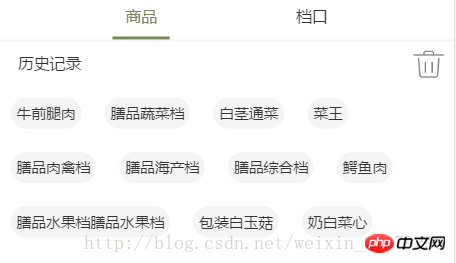
5.缓存
这里我们将点击的数据保存在本地缓存里,供取用呈现:
注: epm是自己封装的一个方法与属性的对象
//设置缓存
epm.setLocalItem = function(key, value) {
if (window.localStorage) {
localStorage.setItem(key, value);
} else {
//后备方案
setCookie(key, value);
}
};//提取缓存
epm.getLocalItem = function(key) {
if (window.localStorage) {
return localStorage.getItem(key);
} else {
//后备方案
return getCookie(key);
}
};//删除缓存
epm.removeLocalItem = function(key) {
if (window.localStorage) {
localStorage.removeItem(key);
} else {
//后备方案
removeCookie(key);
}
};
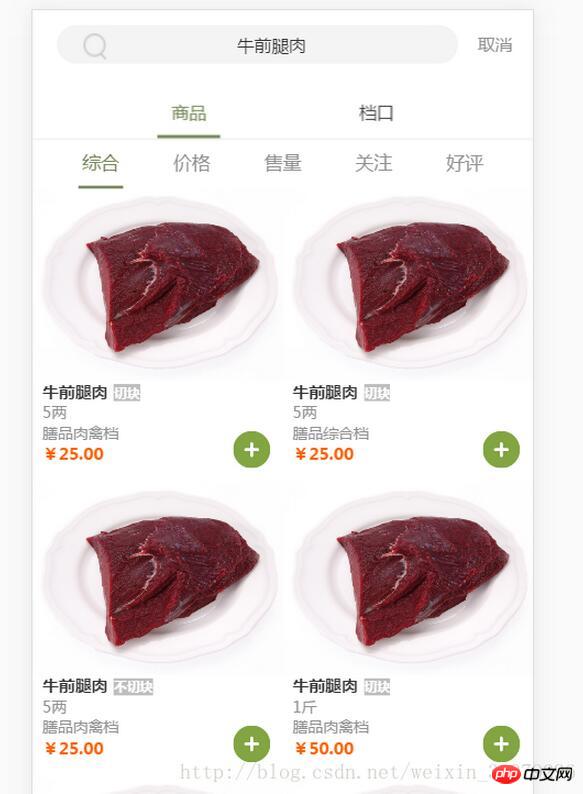
6.step-3
得到点击的相应的缓存词里的value,再次发送ajax:

以上是JavaScript實現前端即時搜尋功能的程式碼分享(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用,需要具體程式碼範例隨著互聯網和行動應用的快速發展,前端技術也愈發重要。而在這個領域中,Golang作為一門強大的後端程式語言,也可以發揮重要作用。本文將探討Golang如何與前端技術結合,以及透過具體的程式碼範例來展示其在前端領域的潛力。 Golang在前端領域的角色作為一門高效、簡潔且易於學習的






