H5應用快取-Manifest的具體介紹
導讀
Manifest 是H5提供的應用程式快取#機制, 基於它web應用可以實現離線訪問(offline cache). 為此, 瀏覽器還提供了應用緩存的api--applicationCache. 雖然manifest的技術已被web標準廢棄, 但這不影響我們嘗試去了解它. 也正是因為manifest的應用快取機制如此誘人, 餓了麼和office 365郵箱等都還在使用著它!
描述
對manifest熟悉的同學可以跳過此節.
鑑於manifest應用快取的技術, 我們可以做到:
離線存取: 即使伺服器掛了, 或沒有網路, 使用者依然可以正常瀏覽網頁內容.
存取更快: 資料存在於本地, 省去了瀏覽器發起http請求的時間, 因此訪問更快, 行動端效果更為明顯.
#降低負載: 瀏覽器只在manifest文件改動時才去伺服器下載需要快取的資源, 大大降低了伺服器負載.
manifest快取的過程如下(來自網路):
支援性
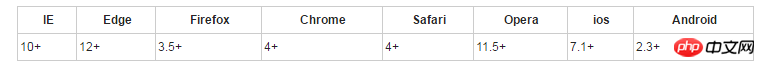
主流瀏覽器都支援manifest應用快取技術. 如下表格:

H5標準中, Offline Web applications 部分有如下描述:
This feature is in the process of being removed from the Web platform. (This is a long process that takes many years.) Using any of the offline Web application features at this time is highly discouraged. Use service workers instead. [SW]
因此後續我將在其他文章中繼續介紹service workers, 本篇繼續關注manifest.
如何開啟應用程式快取
manifest使用快取清單進行管理, 快取清單需要與html標籤進行關聯. 如下:
<html manifest="test.appcache"> ... </html>
在html標籤中指定manifest檔, 便表示該網頁使用manifest進行離線快取. 該網頁內需要快取的檔案清單需要在test.appcache 文字檔中指定.
manifest快取清單
就像寫作文一樣, manifest採用經典的三段式. 分別為: CACHE, NETWORK 和FALLBACK. 如下, 先看一個栗子
以上是H5應用快取-Manifest的具體介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 h5是指什麼
Aug 02, 2023 pm 01:52 PM
h5是指什麼
Aug 02, 2023 pm 01:52 PM
H5是指HTML5,是HTML的最新版本,H5是一個功能強大的標記語言,為開發者提供了更多的選擇和創造空間,它的出現推動了Web技術的發展,使得網頁的交互和效果更加出色,隨著H5技術的逐漸成熟和普及,相信它將在互聯網的世界中發揮越來越重要的作用。
 manifest檔案有什麼用
Mar 13, 2023 pm 02:02 PM
manifest檔案有什麼用
Mar 13, 2023 pm 02:02 PM
manifest檔案的作用是聲明元件,並指定app的一些權限(permission)和instrumentation(安全控制和測試);manifest作為整個Android應用程式的入口,其Manifest.xml描述了package中暴露的元件,他們各自的實現類,各種能被處理的數據和啟動位置。
 h5如何使用position
Dec 26, 2023 pm 01:39 PM
h5如何使用position
Dec 26, 2023 pm 01:39 PM
在H5中使用position屬性可以透過CSS控制元素的定位方式:1、相對定位relative,語法為「style="position: relative;」;2、絕對定位absolute,語法為「style="position: absolute; 」;3、固定定位fixed,語法為「style="position: fixed;」等等。
 vue3怎麼實作H5表單驗證元件
Jun 03, 2023 pm 02:09 PM
vue3怎麼實作H5表單驗證元件
Jun 03, 2023 pm 02:09 PM
效果圖描述基於vue.js,不依賴其他外掛程式或函式庫實作;基礎功能使用保持和element-ui一致,內部實作做了一些行動裝置差異的調整。目前建置平台使用uni-app官方腳手架構建,因為當下行動端大多情況就h6和微信小程式兩種,所以一套程式碼跑多端十分適合技術選型。實作思路核心api:使用provide和inject,對應和。在元件中,內部用一個變數(陣列)去將所有實例儲存起來,同時把要傳遞的資料透過provide暴露出去;元件則在內部用inject去接收父元件提供過來的數據,最後把自身的屬性和方法提交
 H5代碼:可訪問性和語義HTML
Apr 09, 2025 am 12:05 AM
H5代碼:可訪問性和語義HTML
Apr 09, 2025 am 12:05 AM
H5通過語義化元素和ARIA屬性提升網頁的可訪問性和SEO效果。 1.使用、、等元素組織內容結構,提高SEO。 2.ARIA屬性如aria-label增強可訪問性,輔助技術用戶可順利使用網頁。









