微信小程式還沒正式發布就已經迅速成為大家討論的焦點,那麼大家可能覺得只有收到內測邀請才能體驗小程式的開發流程,其實不然,大家都可以體驗,下面就帶大家一起了解。
#首先,微信給我們提供了它自己的小程式整合開發工具,只需要到這個頁面下載即可:
下載完成後,開啟開發者工具,會有一個掃碼登入介面。 用你的微信掃碼就可以登入進來了, 然後開發者工具會幫我們建立一個預設工程,專案的檔案結構如下:

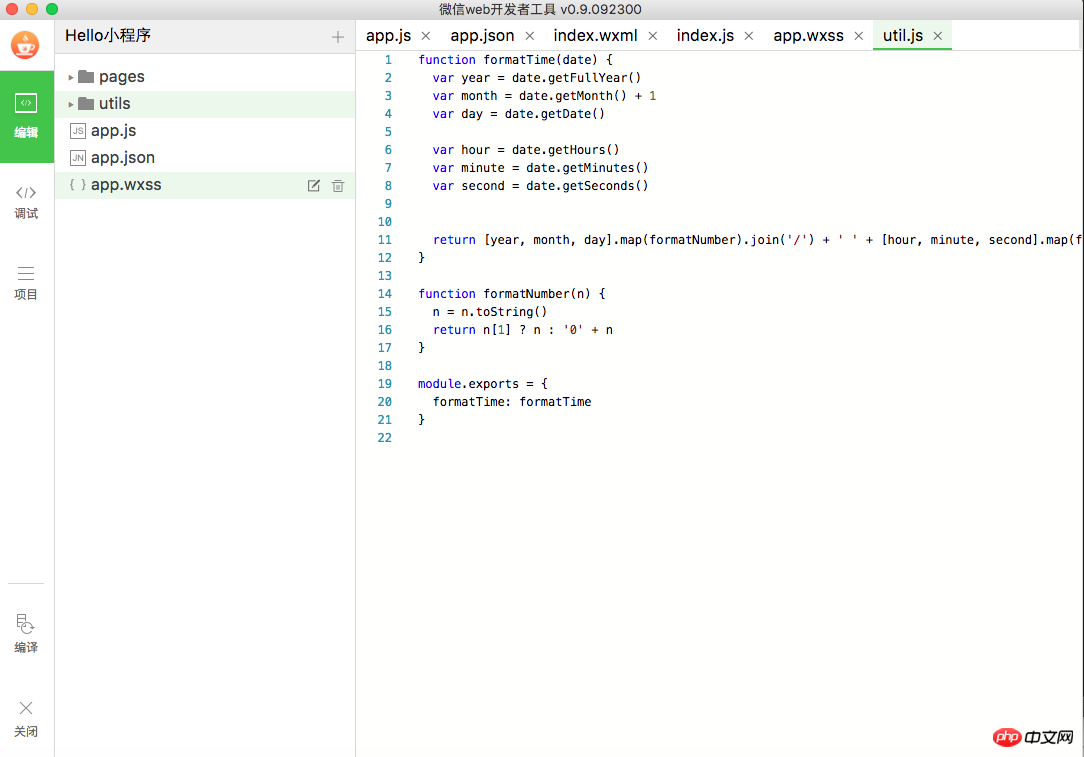
所有的程式碼編輯以及運行預覽都可以在這個開發者工具中進行。接下來咱們來看看微信小程式的專案結構。
如上圖,首先在根目錄中有三個檔案 app.js, app.json, app.wxss。 其中 app.js 是程式主入口的腳本文件, app.json 是全域設定檔, app.wxss 是小程式的樣式表檔。
先來看看app.json :
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }
}這個設定檔中定義了兩個節點, pages 是小程式的所有頁面對應的路徑, window 是小程式視窗的設定訊息。
再來看看樣式檔 app.wxss :
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}咱們先不用深究它具體定義了什麼樣式,只需要先了解項目結構即可。接下來再來看看程式的主入口 app.js:
//app.js App({
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null }
})這裡初始化了一個 App 物件,並且定義了三個方法 onLaunch , getUserInfo 和 globalData 。 先來看看 onLaunch :
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
}首先 wx.getStorageSync 方法會取得本地的一個以 logs 為 key 的快取資料。 傳入這個方法的 logs 本身沒有任何特殊意義,只是用來表示我們使用的快取資料。 這個機制可以理解為和 iOS 的 NSUserDefaults 類似。
然後,我們想這個快取陣列中插入目前的日期 logs.unshift(Date.now()) 。 最後再呼叫 setStorageSync 方法將我們新的快取內容寫入到本機快取。
因為 onLaunch 方法是小程式的生命週期方法,所以在小程式啟動的時候就會呼叫它,並將目前啟動的日期記錄並寫入本機快取中。 沒錯 onLaunch 整個方法就做了這件事兒。
我們再來看下getUserInfo 方法,它透過呼叫wx.login 和wx.getUserInfo 兩個微信平台的函數來取得目前使用者登入信息,並傳會給回呼函數 cb:
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
}至於最開始的if 判斷if(this.globalData.userInfo) 咱們暫時不用深究,只看else 部分即可。
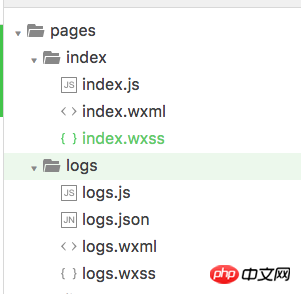
了解完根目录的几个文件, 咱们再来看看页面文件, 正如咱们刚开始截图中看到的项目结构:

所有的页面都在 pages 文件夹中。 我们这个示例工程中有两个页面 index 和 logs。 还记得我们前面在 app.json 看到的页面配置吗:
"pages":[ "pages/index/index", "pages/logs/logs" ]
正好对应上咱们现在看到的两个目录, 还要记得一点, pages 数组中的第一个元素会作为我们小程序的主页。 切记,index 页面之所以是首页,是因为它是 pages 里面的第一个元素, 而不是因为它的名称是 index。
我们来看看 index 页面的构成, index.js, index.wxml, index.wxss。 index.js 是页面的脚本文件, index.wxml 是页面的 UI 文件, index.wxss 是页面的样式文件。
先看一下 index.js:
//index.js //获取应用实例 var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数 bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs' })
},
onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({
userInfo:userInfo
})
})
}
})getApp() 方法获取我们的 app 实例。 然后在看 onLoad 方法, 使用我们刚才提到的 getUserInfo 方法获取用户信息,并设置到 data 属性中。
bindViewTap 方法会绑定一个事件,这个事件调用 wx.navigateTo 方法。 这个方法其实就是页面跳转,从代码中也不难看出,跳转到了 logs 页面。
脚本文件就这些内容了,咱们继续再来看看 UI 文件, index.wxml:
<!-- <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view> -->这个就是小程序 index 页面的 UI 文件了,其实就是微信平台定义了一系列组件,最外层是
<!-- <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> -->首先 bindtap="bindViewTap" 给这个 View 绑定了一个点击事件,也就是我们前面 index.js 对应的这个方法,用户点击这个 View 就会跳转到 logs 页面上。 然后这个 View 里面包含了一个 Image 和 Text, Image 的 src 属性设置为 userInfo.avatarUrl, 代表当前用户的头像, Text 中使用 userInfo.nickName, 代表当前用户的昵称。
这样, index 页面的整体逻辑就都完成了, 还有一个 index.wxss 样式文件,这个咱们就先略过。
再来看看第二个视图:
<!-- <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> -->motto 其实就是我们在 index.js 中定义的一个属性:
data: {
motto: 'Hello World',
userInfo: {}
}它会在页面上显示一个 Hello World。
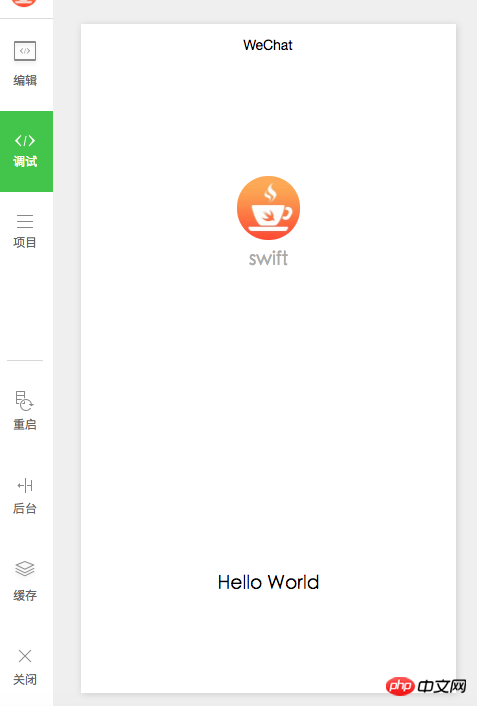
现在,我们切换到调试界面, 就可以看到小程序的主页了, 和我们刚刚描述的 UI 完全一样吧:

这里的用户头像和昵称是动态从你的登录状态中取到的。
然后我们在这里点击用户的头像,就会跳转到 logs 页面, 列出你每次登录小程序的时间点。
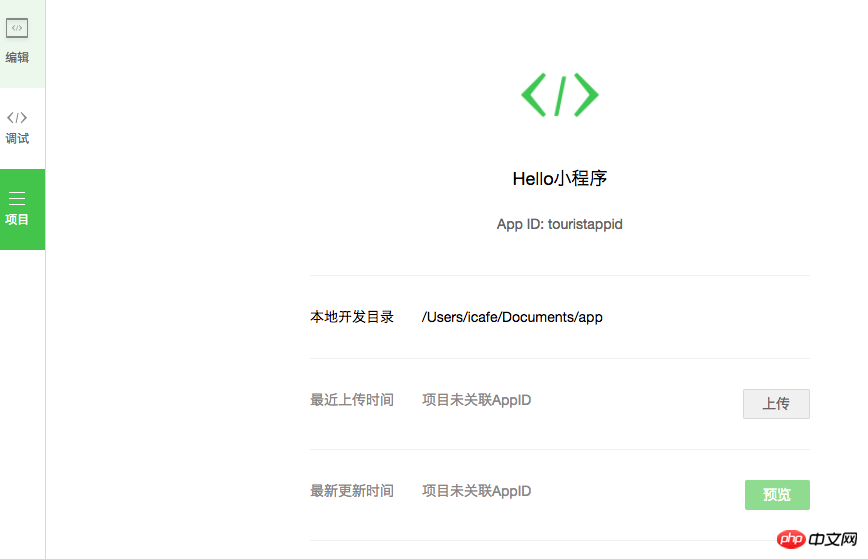
現在微信小程式的基本開發流程就給大家介紹完了,還有一個logs 頁面沒介紹,但它和index 的頁面的基本思路都是一樣的,咱們就不多贅述了。 開發完小程式後,我們需要把它部署到哪裡呢? 相信大家也有同樣的問題。 答案也很簡單,切換到 項目 選項卡,然後點擊上傳按鈕即可:

由於我的環境沒有內測帳號,所以在上傳區域顯示的是項目未關聯AppID , 如果有了測試帳號,就會顯示你的AppID 了。 目前只有內測帳號才能夠上傳小程式。這就是唯一的差別了。沒有內測帳號只是不能上傳,但完全可以在本地開發和測試。
小程式的這種上傳方式可能會讓大家覺得有些不同吧。 大家平常理解的 Web app 一般都需要自己搭建服務端,並且維護。 而小程式的這種託管方式,其實已經跟我們開發一個原生 App 差不多了。 雖然前端使用的是 js 這些看起來像是 web 的技術,但它核心思路跟傳統的 web app 已經不太一樣。 更像是一種類似 React Native 的實作。
這次和大家一起,從頭到尾完整的體驗了一個最簡單的小程式的整體結構以及開發思路。個人覺得如果能找到合適的切入點,小程式這個平台還是能找到一些不錯的機會的。但我的觀點是,不要認為小程式的出現會馬上顛覆誰,也不需要聽到網路上有人說小程式難成大事就覺得它沒機會。 找到自己擅長的,以及使用者需要的,沒準就會創造出一些不錯的產品。 這次也是幫大家做一個基本的技術梳理,希望能對大家有幫助。
以上是帶你體驗微信小程式完整開發流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




