H5響應式建站有什麼好處
H5響應式網站有什麼好?為什麼很多企業朋友都說現在做網站要選擇做H5響應式網站,H5響應式網站是怎麼樣的網站呢?與傳統網站相比有什麼差別呢?它到底有什麼好?小編在這裡簡單跟大家介紹一下H5響應式網站。

1、什麼是H5響應式網站?
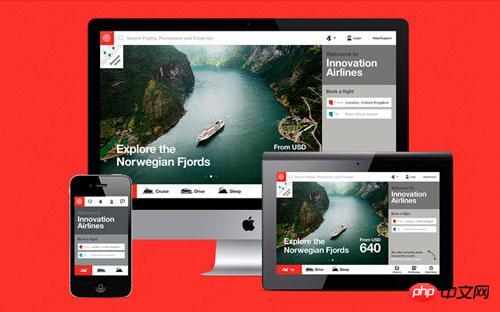
H5響應式網站就是頁面的設計與開發應根據使用者行為以及裝置環境(系統平台、螢幕尺寸、螢幕導向等)進行對應的回應與調整。簡單來說,響應式網站就是只需要建造一個網站,就可以用電腦、手機、平板等設備訪問,網頁會根據訪問設備的不同自動調整佈局、內容、圖片等,給客戶一個非常舒適友好的訪問體驗。
這是傳統網站無法做到的,之前的網站,使用者基本上只會用電腦端訪問,建網站只需要考慮電腦訪問的體驗就好了。而現在是行動網路時代,大家上網設備除了電腦,更多是手機、平板等行動裝置。傳統的網站在行動裝置上顯示,會出現字體太小、顯示不全等情況,客戶需要不斷地放大和縮小才能看清所有的內容,用戶體驗感非常差,無意中導致潛在用戶的流失。

#2、H5響應式網站有什麼好?
1)響應式設計,支援任何裝置和系統
#電腦、手機、平板響應式設計是時代所趨。用大腕互聯響站建出來的網站能讓使用者無論是在工作、出遊、或是在走路、休息的時候瀏覽網站,都能擁有最完美的瀏覽效果。
2)三站合一,維護輕鬆
#電腦、手機、微信三個網站使用的是同一個網址,同一個後台管理,資料同步更新,所有圖片和內容只需要上傳更新一次即可,維護簡單輕鬆。
3)極大的節省企業時間與金錢
傳統建站企業進行全平台網站建設需要單獨開發多個網站,譬如電腦網站、手機網站、微信網站,時間成本龐大。而響應式網站建置因為是響應式網站所以只需要一次開發即可完成適用於電腦平台、手機平台、微信平台極大的降低了時間與金錢成本。
4)響應式網站,跟上時代的步伐,佈局全網絡
互聯網時代趨勢隨著移動互聯網的崛起慢慢的從PC漸漸轉化為行動端,如果還是原來的PC網站那既不能給用戶一個完美的用戶體驗,並且無法與同行已經是響應式網站的進行競爭。響應式網站可以實現全平台、全網路化的佈局。

5)豐富精美的響應式模板
豐富精美的響應式模板可供建站用戶參考,如耐思尼克的H5響應式網站自助式建站系統,提供了使用者大量的響應式模板,讓不懂程式碼和設計的使用者方便操作。
6)搜尋引擎優化
因為響應式網站不像之前的傳統網站一樣擁有行動裝置頁面、IPAD頁面和電腦頁面,所以不存在行動端和PC端權重的問題,在搜尋引擎夠聰明的今天,只要網站被收錄,在行動端和電腦的排名不會相差太多,更方便用戶查找。
行動網路時代的來臨,為網站建立注入了新的血液,為企業建站帶來了更多的便利,一個H5響應式網站能讓您在行動網路時代,快速實現全網行銷。對於H5響應式網站有什麼好小編就介紹到這裡,希望對大家有幫助。通遼網站建設,本地化H5響應式建站更簡單。
以上是H5響應式建站有什麼好處的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
製作 H5 點擊圖標的步驟包括:在圖像編輯軟件中準備方形源圖像。在 H5 編輯器中添加交互性,設置點擊事件。創建覆蓋整個圖標的熱點。設置點擊事件的操作,如跳轉頁面或觸發動畫。導出 H5 文檔為 HTML、CSS 和 JavaScript 文件。將導出的文件部署到網站或其他平台。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
H5不是獨立編程語言,而是HTML5、CSS3和JavaScript的集合,用於構建現代Web應用。 1.HTML5定義網頁結構和內容,提供新標籤和API。 2.CSS3控製樣式和佈局,引入動畫等新特性。 3.JavaScript實現動態交互,通過DOM操作和異步請求增強功能。
 H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)適合應用於輕量級應用,如營銷活動頁面、產品展示頁面和企業宣傳微網站。它優勢在於跨平台性和豐富的交互性,但局限性在於復雜的交互和動畫、本地資源訪問和離線功能。
 h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
H5 彈窗製作步驟:1. 確定觸發方式(點擊式、時間式、退出式、滾動式);2. 設計內容(標題、正文、行動按鈕);3. 設置樣式(大小、顏色、字體、背景);4. 實現代碼(HTML、CSS、JavaScript);5. 測試和部署。
 H5頁面製作是前端開發嗎
Apr 05, 2025 pm 11:42 PM
H5頁面製作是前端開發嗎
Apr 05, 2025 pm 11:42 PM
是的,H5頁面製作是前端開發的重要實現方式,涉及HTML、CSS和JavaScript等核心技術。開發者通過巧妙結合這些技術,例如使用<canvas>標籤繪製圖形或使用JavaScript控制交互行為,構建出動態且功能強大的H5頁面。






