怎麼安裝微信小程式開發?這幾天被微信小程式開發刷屏了,我只想說什麼鬼,我不要當吃瓜群眾,我要當小白鯊,但是只有邀請的人才可以玩耍(好傷心),不過這是在中國,群眾的力量是偉大的,下面小編帶給大家微信小程式開發安裝教程,一起來看吧
步驟
先下載資源
軟體名稱:微信小程式開發者工具0.9.092300 官方安裝版64位元
軟體大小:19.7MB
#更新時間:2016-09-24
如圖:

##如圖:

下載完成後就是安裝了,這是安裝介面。如圖:

點擊我接受,如圖:

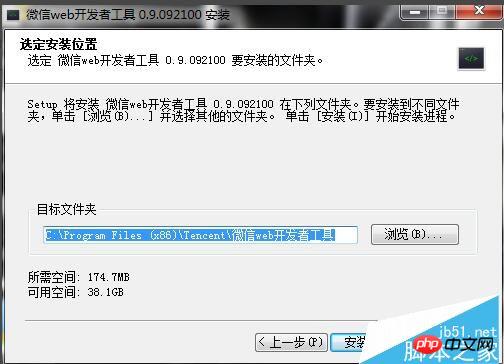
選擇安裝路徑,這裡我就選擇預設的了,一會還有用,點選安裝,如圖:

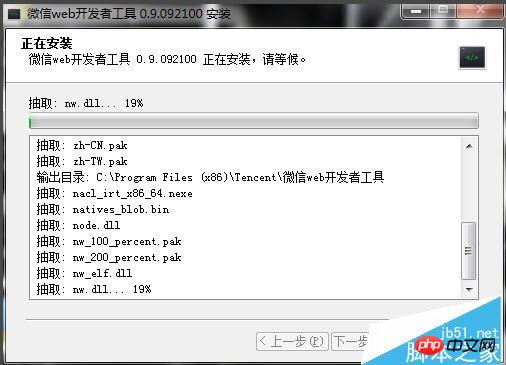
#安裝過程中,如圖:

安裝完成介面,先別急著運行,關閉即可,如圖:

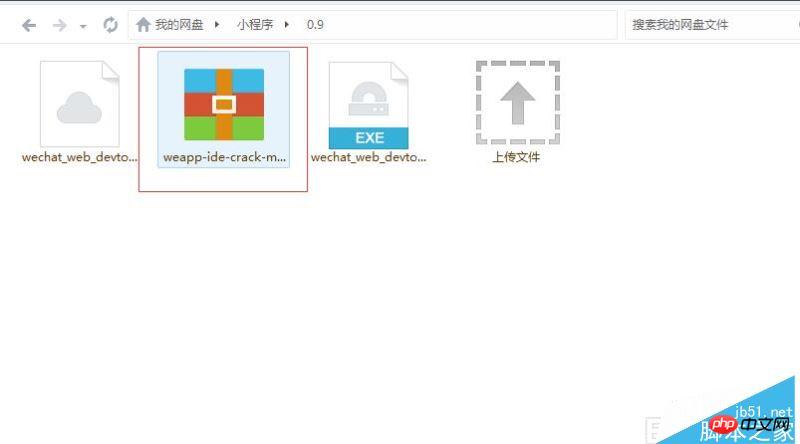
接著下載這個壓縮包,weapp-ide-crack壓縮包,有兩個js文件,如圖:

#找到剛才安裝程式的路徑,並且找到替換掉路徑下的檔案\package.nw\app\dist\components\create\createstep.js;\package.nw\app\dist\stroes\projectStores.js
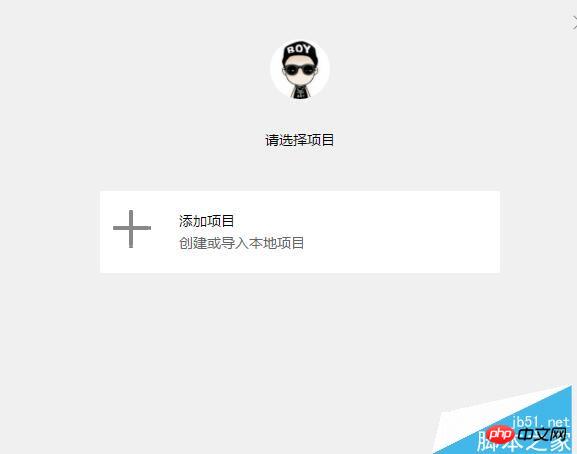
此時再打開,桌面小程式的圖標,彈出登入介面,用微信掃一下,進入創建專案介面,如圖:

#點擊建立專案按鈕後,會讓你填寫AppID和專案名稱,此時AppID隨便填,隨便填,哈哈,然後輸入項目名稱和項目路徑,點擊新增項目按鈕,如圖:

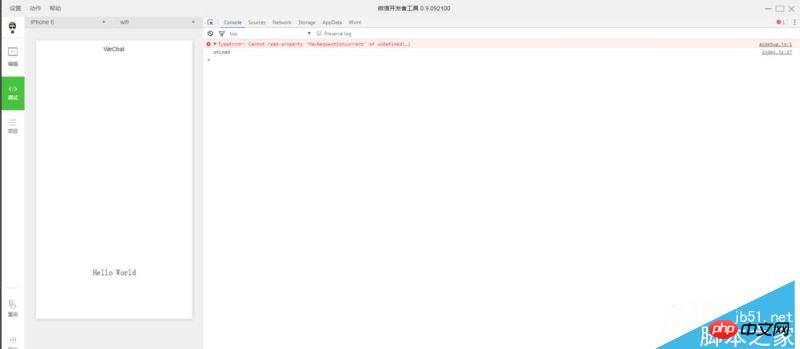
進入程式設計介面,6不6,接下來是當個吃瓜群眾,還是小白鼠,自己看著辦吧
以上是微信小程式開發安裝教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




