這篇文章主要介紹了jQuery實現的手風琴側邊選單效果,涉及jQuery事件回應及元素屬性動態操作相關實作技巧,需要的朋友可以參考下
本文實例講述了jQuery實現的手風琴側邊菜單效果。分享給大家供大家參考,具體如下:
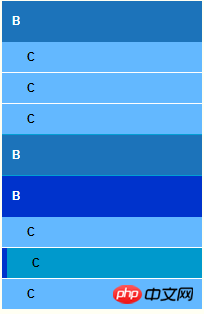
動手做了一個簡單手風琴菜單,上圖:

點擊B 可收縮C 列表,點擊C 改變自身和父節點B 的樣式,懸浮時皆有不同的樣式改變。
先看頁面程式碼,清單的巢狀:
<p id="menup"> <ul id="menu"> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> <li class="parentLi"> <span>B</span> <ul class="childrenUl"> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> <li class="childrenLi"><span>C</span></li> </ul> </li> </ul> </p>
css 程式碼,主要設定背景色和子選單左邊框的樣式,設定懸浮和選中的樣式,開始設定子選單不顯示(透過js 設定點擊之後再顯示):
#menup{
width: 200px;
background-color: #029FD4;
}
.parentLi
{
width: 100%;
line-height: 40px;
margin-top: 1px;
background: #1C73BA;
color: #fff;
cursor: pointer;
font-weight:bolder;
}
.parentLi span
{
padding: 10px;
}
.parentLi:hover, .selectedParentMenu
{
background: #0033CC;
}
.childrenUl
{
background-color: #ffffff;
display: none;
}
.childrenLi
{
width: 100%;
line-height: 30px;
font-size: .9em;
margin-top: 1px;
background: #63B8FF;
color: #000000;
padding-left: 15px;
cursor: pointer;
}
.childrenLi:hover, .selectedChildrenMenu
{
border-left: 5px #0033CC solid;
background: #0099CC;
padding-left: 15px;
}接下來就是點擊事件的程式碼:
$(".parentLi").click(function(event) {
$(this).children('.childrenUl').slideToggle();
});
$(".childrenLi").click(function(event) {
event.stopPropagation();
$(".childrenLi").removeClass('selectedChildrenMenu');
$(".parentLi").removeClass('selectedParentMenu');
$(this).parents(".parentLi").addClass('selectedParentMenu');
$(this).addClass('selectedChildrenMenu');
});以上是jQuery實作手風琴側邊選單效果程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




