本章和大家分享的是.NetCore的MVC框架上傳文件的範例,主要講的內容有:form方式提交上傳,ajax上傳,ajax提交+上傳進度效果,Task並行處理+ajax提交+上傳進度,對大家非常有幫助,有興趣的朋友跟著小編一起學習吧
本章和大家分享的是.NetCore的MVC框架上傳文件的範例,主要講的內容有:form方式提交上傳,ajax上傳,ajax提交+上傳進度效果,Task並行處理+ajax提交+上傳進度,相信當你讀完文章內容後能後好的收穫,如果可以不妨點個讚;由於昨天電腦沒電了,快要寫完的內容沒有保存,今天早上提前來公司從頭開始重新,斷電這情況的確讓人很頭痛啊,不過為了社區的分享環境,這也是值得的,不多說了來進入今天的正篇環節吧;
form方式上傳一組圖片
先來看看咋們html的程式碼,這裡先簡單說下要上傳檔案必須要設定form元素裡面的enctype="multipart/form-data" 屬性和post方式,如果你想要多選上傳檔案的話,需要把檔案type='file'元素設定她的屬性multiple='multiple',因此就有了以下內容:
<form class="form-horizontal" action="/Home/FileUp" method="post" enctype="multipart/form-data"> <input type="file" name="MyPhoto" class="form-control" multiple /> <br /> <button class="btn btn-default">form上传</button> <br /> <span style="color:red">@ViewData["MsgBox"]</span> </form>
由於採用form提交,這個測試案例只接用了button元素預設的type=submit來提交表單,對應的後台Action中程式碼如下:
/// <summary>
/// form提交上传
/// </summary>
/// <param name="user"></param>
/// <returns></returns>
[HttpPost]
public async Task<IActionResult> FileUp(MoUser user)
{
if (user.MyPhoto == null || user.MyPhoto.Count <= 0) { MsgBox("请上传图片。"); return View(); }
//var file = Request.Form.Files;
foreach (var file in user.MyPhoto)
{
var fileName = file.FileName;
var contentType = file.ContentType;
var len = file.Length;
var fileType = new string[] { "image/jpeg", "image/png" };
if (!fileType.Any(b => b.Contains(contentType))) { MsgBox($"只能上传{string.Join(",", fileType)}格式的图片。"); return View(); }
if (len > 1024 * 1024 * 4) { MsgBox("上传图片大小只能在4M以下。"); return View(); }
var path = Path.Combine(@"D:\F\学习\vs2017\netcore\netcore01\WebApp01\wwwroot\myfile", fileName);
using (var stream = System.IO.File.Create(path))
{
await file.CopyToAsync(stream);
}
}
MsgBox($"上传成功");
return View();
}從前端到後端的Action不得不說這種form表單提交的方式挺簡單的,需要注意的是Action這裡用的實體模型方式來對應上傳的文件信息,這裡自訂了MoUser類,透過屬性public List<IFormFile> MyPhoto { get; set; } 來匹配html表單中文件type='file'的name屬性名稱name="MyPhoto":
public class MoUser
{
public int UserId { get; set; } = 1;
public string UserName { get; set; } = "神牛步行3";
public List<IFormFile> MyPhoto { get; set; }
}這樣就能透過實體模型的方式把上傳的檔案資訊儲存在自訂MoUser類別中的MyPhoto屬性中了;
ajax上傳一組圖片
這裡需要在上面範例中的html處修改一些東西,不再使用form提交,指定了普通button按鈕來觸發ajax的提交,完整html程式碼如:
<form class="form-horizontal" id="form01" method="post" enctype="multipart/form-data"> <input type="file" name="MyPhoto01" class="form-control" multiple /> <br /> <button type="button" id="btnAjax" class="btn btn-default">ajax上传</button> <br /> <span style="color:red" id="span01"></span> </form>
有了佈局,再來看看具體的js實作程式碼,這裡我採用jquery的ajax提交的方法來操作,也用到了html5新增的FormData來儲存表單的資料:
$("#btnAjax").on("click", function () {
var msg = $("#span01");
var form = document.getElementById("form01");
//console.log(form);
var data = new FormData(form);
$.ajax({
type: "POST",
url: "/home/AjaxFileUp",
data: data,
contentType: false,
processData: false,
success: function (data) {
if (data) {
msg.html(data.msg);
}
},
error: function () {
msg.html("上传文件异常,请稍后重试!");
}
});
});至於後台Action的方法和範例一的相差不大,關鍵點在於這裡我直接使用Request.Form.Files 方式來獲取上傳的所有文件,不再使用實體模型的方式了,這樣測試用例更多樣化吧:
/// <summary>
/// ajax无上传进度效果上传
/// </summary>
/// <returns></returns>
[HttpPost]
public async Task<JsonResult> AjaxFileUp()
{
var data = new MoData { Msg = "上传失败" };
try
{
var files = Request.Form.Files.Where(b => b.Name == "MyPhoto01");
//非空限制
if (files == null || files.Count() <= 0) { data.Msg = "请选择上传的文件。"; return Json(data); }
//格式限制
var allowType = new string[] { "image/jpeg", "image/png" };
if (files.Any(b => !allowType.Contains(b.ContentType)))
{
data.Msg = $"只能上传{string.Join(",", allowType)}格式的文件。";
return Json(data);
}
//大小限制
if (files.Sum(b => b.Length) >= 1024 * 1024 * 4)
{
data.Msg = "上传文件的总大小只能在4M以下。"; return Json(data);
}
//写入服务器磁盘
foreach (var file in files)
{
var fileName = file.FileName;
var path = Path.Combine(@"D:\F\学习\vs2017\netcore\netcore01\WebApp01\wwwroot\myfile", fileName);
using (var stream = System.IO.File.Create(path))
{
await file.CopyToAsync(stream);
}
}
data.Msg = "上传成功";
data.Status = 2;
}
catch (Exception ex)
{
data.Msg = ex.Message;
}
return Json(data);
}如果你有耐心讀到這裡,那麼後面的內容個人感覺對你開發會有好的幫助,不負你期待;
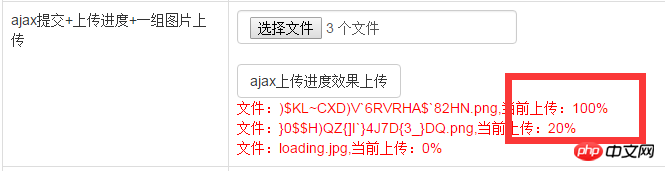
# ajax提交+上傳進度+一組圖片上傳
同樣我們先來看對應的html程式碼,其實和範例2幾乎一樣,只是把名稱變動了下:
<form class="form-horizontal" id="form02" method="post" enctype="multipart/form-data"> <input type="file" name="MyPhoto02" class="form-control" multiple /> <br /> <button type="button" id="btnAjax02" class="btn btn-default">ajax上传进度效果上传</button> <br /> <span style="color:red" id="span02"></span> </form>
要加一個進度效果,需要用到js的定時器,定時獲取上傳文件的上傳進度數據信息,因此這裡通過js的setInterval方法來定時請求一個進度數據接口,注意用完之後需要清除這個定時器,不然一直再不斷請求您接口:
$("#btnAjax02").on("click", function () {
var interBar;
var msg = $("#span02");
msg.html("上传中,请稍后...");
var form = document.getElementById("form02");
//console.log(form);
var data = new FormData(form);
$.ajax({
type: "POST",
url: "/home/AjaxFileUp02",
data: data,
contentType: false,
processData: false,
success: function (data) {
if (data) {
msg.html(data.msg);
//清除进度查询
if (interBar) { clearInterval(interBar); }
}
},
error: function () {
msg.html("上传文件异常,请稍后重试!");
if (interBar) { clearInterval(interBar); }
}
});
//获取进度
interBar = setInterval(function () {
$.post("/home/ProgresBar02", function (data) {
if (data) {
var isClearVal = true;
var strArr = [];
$.each(data, function (i, item) {
strArr.push('文件:' + item.fileName + ",当前上传:" + item.percentBar + '<br/>');
if (item.status != 2) { isClearVal = false; }
});
msg.html(strArr.join(''));
if (isClearVal) {
if (interBar) { clearInterval(interBar); }
}
}
});
}, 200);
});既然上面說到單獨的進度資料接口,那麼我們除了上傳Action外面,也需要進度的Action,而這進度Action得到的上傳檔案資料資訊必須和上傳的Action一直,所以就需要用到快取等儲存資料的方式,這裡我用的是MemoryCache的方式,對已netcore來說只需要在起始檔案(如:Startup.cs)中新增元件服務:
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddMvc();
//添加cache支持
services.AddDistributedMemoryCache();
}然後透過建構函式註入到對應的介面Controller中去:
readonly IMemoryCache _cache;
public HomeController(IOptions<MoOptions> options, ILogger<HomeController> logger, IMemoryCache cache)
{ this._options = options.Value;
_logger = logger;
_cache = cache;
}到此我們就能利用cache來儲存我們上傳進度資訊了,來看下處理上傳的Action:
private string cacheKey = "UserId_UpFile";
private string cacheKey03 = "UserId_UpFile03";
/// <summary>
/// ajax上传进度效果上传
/// </summary>
/// <returns></returns>
[HttpPost]
public async Task<JsonResult> AjaxFileUp02()
{
var data = new MoData { Msg = "上传失败" };
try
{
var files = Request.Form.Files.Where(b => b.Name == "MyPhoto02");
//非空限制
if (files == null || files.Count() <= 0) { data.Msg = "请选择上传的文件。"; return Json(data); }
//格式限制
var allowType = new string[] { "image/jpeg", "image/png" };
if (files.Any(b => !allowType.Contains(b.ContentType)))
{
data.Msg = $"只能上传{string.Join(",", allowType)}格式的文件。";
return Json(data);
}
//大小限制
if (files.Sum(b => b.Length) >= 1024 * 1024 * 4)
{
data.Msg = "上传文件的总大小只能在4M以下。"; return Json(data);
}
//初始化上传多个文件的Bar,存储到缓存中,方便获取上传进度
var listBar = new List<MoBar>();
files.ToList().ForEach(b =>
{
listBar.Add(new MoBar
{
FileName = b.FileName,
Status = 1,
CurrBar = 0,
TotalBar = b.Length
});
});
_cache.Set<List<MoBar>>(cacheKey, listBar);
//写入服务器磁盘
foreach (var file in files)
{
//总大小
var totalSize = file.Length;
//初始化每次读取大小
var readSize = 1024L;
var bt = new byte[totalSize > readSize ? readSize : totalSize];
//当前已经读取的大小
var currentSize = 0L;
var fileName = file.FileName;
var path = Path.Combine(@"D:\F\学习\vs2017\netcore\netcore01\WebApp01\wwwroot\myfile", fileName);
using (var stream = System.IO.File.Create(path))
{
//await file.CopyToAsync(stream);
//进度条处理流程
using (var inputStream = file.OpenReadStream())
{
//读取上传文件流
while (await inputStream.ReadAsync(bt, 0, bt.Length) > 0)
{
//当前读取的长度
currentSize += bt.Length;
//写入上传流到服务器文件中
await stream.WriteAsync(bt, 0, bt.Length);
//获取每次读取的大小
readSize = currentSize + readSize <= totalSize ?
readSize :
totalSize - currentSize;
//重新设置
bt = new byte[readSize];
//设置当前上传的文件进度,并重新缓存到进度缓存中
var bars = _cache.Get<List<MoBar>>(cacheKey);
var currBar = bars.Where(b => b.FileName == fileName).SingleOrDefault();
currBar.CurrBar = currentSize;
currBar.Status = currentSize >= totalSize ? 2 : 1;
_cache.Set<List<MoBar>>(cacheKey, bars);
System.Threading.Thread.Sleep(1000 * 1);
}
}
}
}
data.Msg = "上传完成";
data.Status = 2;
}
catch (Exception ex)
{
data.Msg = ex.Message;
}
return Json(data);
}程式碼一下子就變多了,其實按照邏輯來說增加了儲存進度的Cache,和逐一讀取上傳檔案流的邏輯而已,具體大家可以仔細看下程式碼,都有備註說明;再來就是咋們的進度資訊Action介面:
[HttpPost]
public JsonResult ProgresBar02()
{
var bars = new List<MoBar>();
try
{
bars = _cache.Get<List<MoBar>>(cacheKey);
}
catch (Exception ex)
{
}
return Json(bars);
}進度介面只需要取得cache中的進度資訊就行了,註:這裡是測試案例,具體使用場景請各位自行增加其他邏輯程式碼;下面就來看下效果截圖:

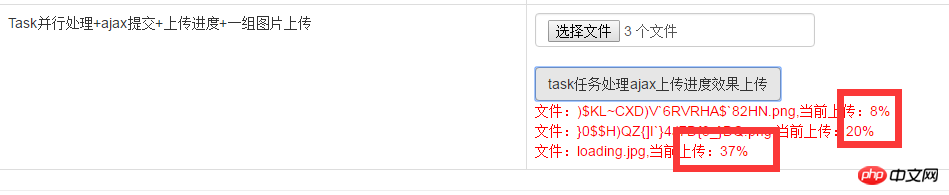
#Task並行處理+ajax提交+上傳進度+一組圖片上傳
这一小节,将会使用Task来处理上传的文件,通过上一小节截图能够看出,如果你上传多个文件,那么都是按照次序一个一个读取文件流来生成上传文件到服务器,这里改良一下利用Task的特点,就能实现同时读取不同文件流了,先来看下html代码和js代码:
<form class="form-horizontal" id="form03" method="post" enctype="multipart/form-data">
<input type="file" name="MyPhoto03" class="form-control" multiple />
<br />
<button type="button" id="btnAjax03" class="btn btn-default">task任务处理ajax上传进度效果上传</button>
<br />
<span style="color:red" id="span03"></span>
</form>由于和示例3的js代码无差别这里我直接贴出代码:
$("#btnAjax03").on("click", function () {
var interBar;
var msg = $("#span03");
msg.html("上传中,请稍后...");
var form = document.getElementById("form03");
//console.log(form);
var data = new FormData(form);
$.ajax({
type: "POST",
url: "/home/AjaxFileUp03",
data: data,
contentType: false,
processData: false,
success: function (data) {
if (data) {
msg.html(data.msg);
//清除进度查询
if (interBar) { clearInterval(interBar); }
}
},
error: function () {
msg.html("上传文件异常,请稍后重试!");
if (interBar) { clearInterval(interBar); }
}
});
//获取进度
interBar = setInterval(function () {
$.post("/home/ProgresBar03", function (data) {
if (data) {
var isClearVal = true;
var strArr = [];
$.each(data, function (i, item) {
strArr.push('文件:' + item.fileName + ",当前上传:" + item.percentBar + '<br/>');
if (item.status != 2) { isClearVal = false; }
});
msg.html(strArr.join(''));
if (isClearVal) {
if (interBar) { clearInterval(interBar); }
}
}
});
}, 200);
});关键点在后台,通过task数组来存储每个上传文件的处理任务 Task[] tasks = new Task[len]; ,然后使用 Task.WaitAll(tasks); 等待所有上传任务的完成,这里特别注意了这里必须等待,不然会丢失上传文件流(多次测试结果):
/// <summary>
/// ajax上传进度效果上传
/// </summary>
/// <returns></returns>
[HttpPost]
public JsonResult AjaxFileUp03()
{
var data = new MoData { Msg = "上传失败" };
try
{
var files = Request.Form.Files.Where(b => b.Name == "MyPhoto03");
//非空限制
if (files == null || files.Count() <= 0) { data.Msg = "请选择上传的文件。"; return Json(data); }
//格式限制
var allowType = new string[] { "image/jpeg", "image/png" };
if (files.Any(b => !allowType.Contains(b.ContentType)))
{
data.Msg = $"只能上传{string.Join(",", allowType)}格式的文件。";
return Json(data);
}
//大小限制
if (files.Sum(b => b.Length) >= 1024 * 1024 * 4)
{
data.Msg = "上传文件的总大小只能在4M以下。"; return Json(data);
}
//初始化上传多个文件的Bar,存储到缓存中,方便获取上传进度
var listBar = new List<MoBar>();
files.ToList().ForEach(b =>
{
listBar.Add(new MoBar
{
FileName = b.FileName,
Status = 1,
CurrBar = 0,
TotalBar = b.Length
});
});
_cache.Set<List<MoBar>>(cacheKey03, listBar);
var len = files.Count();
Task[] tasks = new Task[len];
//写入服务器磁盘
for (int i = 0; i < len; i++)
{
var file = files.Skip(i).Take(1).SingleOrDefault();
tasks[i] = Task.Factory.StartNew((p) =>
{
var item = p as IFormFile;
//总大小
var totalSize = item.Length;
//初始化每次读取大小
var readSize = 1024L;
var bt = new byte[totalSize > readSize ? readSize : totalSize];
//当前已经读取的大小
var currentSize = 0L;
var fileName = item.FileName;
var path = Path.Combine(@"D:\F\学习\vs2017\netcore\netcore01\WebApp01\wwwroot\myfile", fileName);
using (var stream = System.IO.File.Create(path))
{
//进度条处理流程
using (var inputStream = item.OpenReadStream())
{
//读取上传文件流
while (inputStream.Read(bt, 0, bt.Length) > 0)
{
//当前读取的长度
currentSize += bt.Length;
//写入上传流到服务器文件中
stream.Write(bt, 0, bt.Length);
//获取每次读取的大小
readSize = currentSize + readSize <= totalSize ?
readSize :
totalSize - currentSize;
//重新设置
bt = new byte[readSize];
//设置当前上传的文件进度,并重新缓存到进度缓存中
var bars = _cache.Get<List<MoBar>>(cacheKey03);
var currBar = bars.Where(b => b.FileName == fileName).SingleOrDefault();
currBar.CurrBar = currentSize;
currBar.Status = currentSize >= totalSize ? 2 : 1;
_cache.Set<List<MoBar>>(cacheKey03, bars);
System.Threading.Thread.Sleep(1000 * 1);
}
}
}
}, file);
}
//任务等待 ,这里必须等待,不然会丢失上传文件流
Task.WaitAll(tasks);
data.Msg = "上传完成";
data.Status = 2;
}
catch (Exception ex)
{
data.Msg = ex.Message;
}
return Json(data);
}至于获取上传进度的Action也仅仅只是读取缓存数据而已:
[HttpPost]
public JsonResult ProgresBar03()
{
var bars = new List<MoBar>();
try
{
bars = _cache.Get<List<MoBar>>(cacheKey03);
}
catch (Exception ex)
{
}
return Json(bars);
}这里再给出上传进度的实体类:
public class MoData
{
/// <summary>
/// 0:失败 1:上传中 2:成功
/// </summary>
public int Status { get; set; }
public string Msg { get; set; }
}
public class MoBar : MoData
{
/// <summary>
/// 文件名字
/// </summary>
public string FileName { get; set; }
/// <summary>
/// 当前上传大小
/// </summary>
public long CurrBar { get; set; }
/// <summary>
/// 总大小
/// </summary>
public long TotalBar { get; set; }
/// <summary>
/// 进度百分比
/// </summary>
public string PercentBar
{
get
{
return $"{(this.CurrBar * 100 / this.TotalBar)}%";
}
}
}到此task任务处理上传文件的方式就完成了,咋们来看图看效果吧:

能够通过示例3和4的效果图对比出,没使用Task和使用的效果区别,这样效果您值得拥有,耐心读完本文内容的朋友,没让你失望吧,如果可以不妨点个"赞"或扫个码支持下作者,谢谢;内容最后附上具体测试用例代码:.NetCore上传多文件的几种示例
以上是.NetCore實作上傳多檔案的範例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




