表單是實現動態網頁的一種主要的外在形式,使用表單可以收集客戶端提交的資訊。表單是網站互動的重要組成部分。
本節將會提供一個綜合是實例,會將前面的章節範例中介紹的各種有關表單的各個元件進行一個大融合,實現所有元件在一起的綜合應用。主要在前面章節中「在普通WEB頁面中插入表單」的基礎上,使用PHP程式碼實作取得表單元素的值。透過 POST()方法將各個元件的值提交到本頁面,透過$_POST 來取得提交的值。
其特定的操作步驟如下所示:
(1) 表單的HTML頁面設計如下,直接上碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<table width="400" border="1" cellpadding="1" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">姓名:</td>
<td height="25">
<input name="user" type="text" id="user" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">性别:</td>
<td height="25" colspan="2" align="left">
<input name="sex" type="radio" value="男" checked>男
<input name="sex" type="radio" value="女" >女
</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">密码:</td>
<td width="289" height="25" colspan="2" align="left">
<input name="pwd" type="password" id="pwd" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">学历:</td>
<td height="25" colspan="2" align="left">
<select name="select">
<option value="专科">专科</option>
<option value="本科" selected>本科</option>
<option value="高中">高中</option>
</select>
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">爱好:</td>
<td height="25" colspan="2" align="left">
<input name="fond[]" type="checkbox" id="fond[]" value="音乐">音乐
<input name="fond[]" type="checkbox" id="fond[]" value="体育">体育
<input name="fond[]" type="checkbox" id="fond[]" value="美术">美术
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">照片上传:</td>
<td height="25" colspan="2">
<input name="image" type="file" id="image" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">个人简介:</td>
<td height="25" colspan="2">
<textarea name="intro" cols="30" rows="10" id="intro"></textarea>
</td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>此表單包含了常用表單元素:單行文字方塊、多行文字方塊、單選項(radio)、多選項(checkbox),以及多選選單。
列錶框是清單選單,它的命名屬性下都有自己的值可供選擇。 selected是一個特定的屬性選擇元素,如果某個option附加有該屬性,在顯示時就把該項列為第一項顯示。
intro文字方塊中的內容,依照rows和cols顯示文字、行和列寬。
checked標籤是指單選項和多選項中的某個值,預設已經被選擇。
(2)對表單提交的資料進行處理,從而把表單中輸入的各種提交的資料輸出到目前頁面,其程式碼如下的格式:
<?php
if($_POST['submit']!= ""){ //判断是否提交了表单
echo "您的个人简历为:".'<br>';
echo "姓名:".$_POST['user'].'<br>'; //输出用户名
echo "性别:".$_POST['sex'].'<br>'; //输出性别
echo "密码:".$_POST['pwd'].'<br>'; //输出密码
echo "学历:".$_POST['select'].'<br>'; //输出学历
echo "爱好:";
for($i=0;$i<count($_POST["fond"]);$i++){ //获取爱好的复选框的值
echo $_POST["fond"][$i].' ';
}
echo "<br>";
$path = './upfiles/'.$_FILES['image']['name']; // 指定上传的路径和文件名
//move_uploaded_file($_FILES['image']['img_name'],$path); //上传文件
echo "照片:"."$path".'<br>'; //输出个人照片的路径
echo "个人简介:".$_POST['intro']; //输出个人简介的内容
}
?>說明:關於上傳檔案或圖片請參考PHP中文網php $_FILES詳解
(3)在上面的實例中的根目錄下建立一個upfiles 資料夾, 用來儲存上傳的檔案。
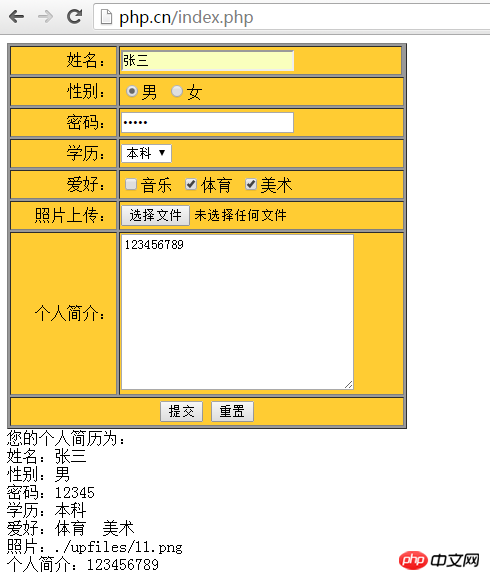
(4)在瀏覽器中輸入運行位址,按下回車鍵,得到如下圖所示的運行結果:

總結:以上就是PHP 與WBE表單的綜合應用,朋友們需要多多練習,掌握這些技術要點,就可以對表單應用比較自如,意味已經有了開發動態頁面的能力,為下一步深入學習PHP語言奠定良好的基礎。
以上是php表單提交獲取資料到目前頁面的簡單綜合應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




