透過Spry將XML資料顯示到HTML頁教學
隨著對Dreamweavse cs3中整合Spry功能的深入學習,了解並掌握到Spry框架的一些功能模組,其中就有透過Dreamweavse cs3視覺化操作輕鬆將XML資料顯示到HTML頁中。
當然,談到如何將XML資料插入顯示到HTML頁中,通常立即想到的就是資料島。例如:
[Ctrl+A 全選注:如需引入外部Js需刷新才能執行]
當然,還可以使用XSLT將XML顯示到頁面中,不過現在使用了Dreamweaver CS3整合Spry功能,就能很輕鬆的將XML資料嵌入到HTML中,同時還能進行XML資料的重新排序以及定時的資料更新和無刷新顯示等-標準的Spry AJAX應用程式。
1,XML資料檔:site.xml
#<?xml version="1.0" encoding="utf-8"?>
<mysite>
<site>
<name>CNBRUCE</name>
<url>http://www.cnbruce.com</url>
<desc>cnbruce's blog</desc>
<atime>2003</atime>
</site>
<site>
<name>DW8</name>
<url>http://www.dw8.cn</url>
<desc>About dreamweaver and web</desc>
<atime>2006</atime>
</site>
<site>
<name>164</name>
<url>http://www.164.cc</url>
<desc>Music Blog</desc>
<atime>2005</atime>
</site>
</mysite>登入後複製 |
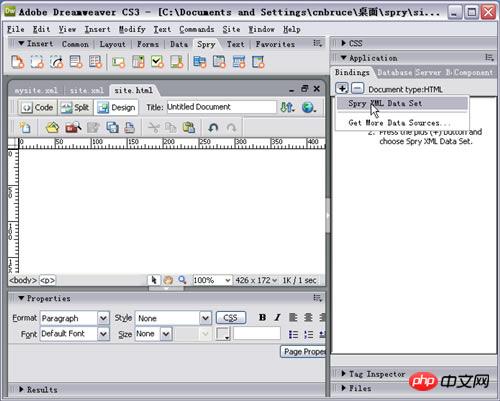
2,在Dreamweaver CS3中新增「Spry XML Date Set」
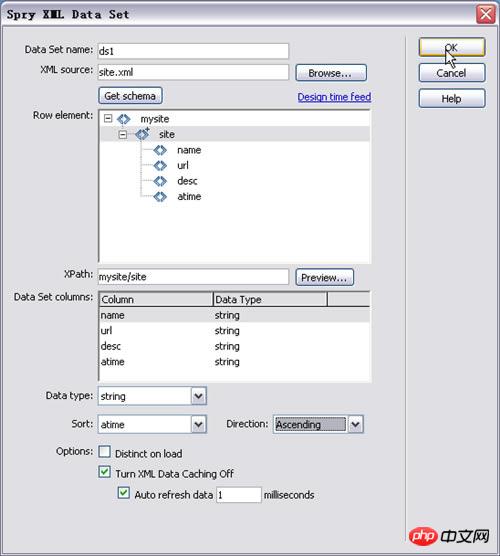
3,開啟的對話方塊中瀏覽選擇XML資料來源,再點選「Get schema」提取XML節點顯示,在「Row element」內選擇節點即自動獲得了「XPath」(注意:當選擇不同的XPath,最終能顯示的資訊也不相同),在「Sort」欄位選擇分類排序的參考節點,例如選擇時間的降序或升序,在「Options」中就可以來設定XML資料的自動更新並且是無刷新機制的顯示。 
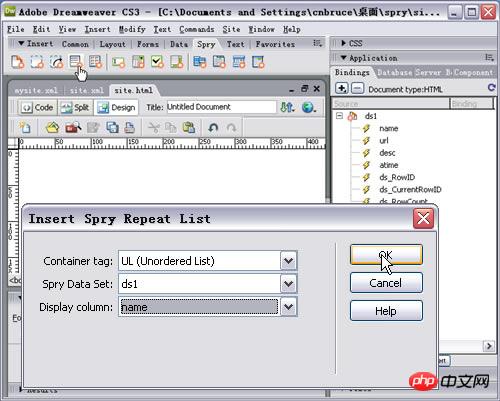
4,完成了XML資料的綁定後,就可以在HTML頁面中顯示XML資料(循環)。 
總的說來很容易上手,回頭到【程式碼】視圖下看程式碼也很簡潔,所有的工作都讓Spry框架給完成了。
不過目前的問題與考量是:
1,對中文XML節點的資料來源無法很好支援
2,XML在HTML顯示的超級連結好像打不開
3,需要解決遠端XML資料來源的問題,也就是類似RSS聚合的功能了
以上是透過Spry將XML資料顯示到HTML頁教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 能否用PowerPoint開啟XML文件
Feb 19, 2024 pm 09:06 PM
能否用PowerPoint開啟XML文件
Feb 19, 2024 pm 09:06 PM
XML檔可以用PPT開啟嗎? XML,即可擴展標記語言(ExtensibleMarkupLanguage),是一種廣泛應用於資料交換和資料儲存的通用標記語言。與HTML相比,XML更加靈活,能夠定義自己的標籤和資料結構,使得資料的儲存和交換更加方便和統一。而PPT,即PowerPoint,是微軟公司開發的一種用於創建簡報的軟體。它提供了圖文並茂的方
 使用Python實現XML資料的合併與去重
Aug 07, 2023 am 11:33 AM
使用Python實現XML資料的合併與去重
Aug 07, 2023 am 11:33 AM
使用Python實現XML資料的合併和去重XML(eXtensibleMarkupLanguage)是一種用於儲存和傳輸資料的標記語言。在處理XML資料時,有時候我們需要將多個XML檔案合併成一個,或移除重複的資料。本文將介紹如何使用Python實現XML資料的合併和去重的方法,並給出對應的程式碼範例。一、XML資料合併當我們有多個XML文件,需要將其合
 Python中的XML資料轉換為CSV格式
Aug 11, 2023 pm 07:41 PM
Python中的XML資料轉換為CSV格式
Aug 11, 2023 pm 07:41 PM
Python中的XML資料轉換為CSV格式XML(ExtensibleMarkupLanguage)是一種可擴充標記語言,常用於資料的儲存與傳輸。而CSV(CommaSeparatedValues)則是一種以逗號分隔的文字檔案格式,常用於資料的匯入和匯出。在處理資料時,有時需要將XML資料轉換為CSV格式以便於分析和處理。 Python作為一種功能強大
 使用Python實現XML資料的篩選和排序
Aug 07, 2023 pm 04:17 PM
使用Python實現XML資料的篩選和排序
Aug 07, 2023 pm 04:17 PM
使用Python實現XML資料的篩選和排序引言:XML是一種常用的資料交換格式,它以標籤和屬性的形式儲存資料。在處理XML資料時,我們經常需要對資料進行篩選和排序。 Python提供了許多有用的工具和函式庫來處理XML數據,本文將介紹如何使用Python實現XML資料的篩選和排序。讀取XML檔案在開始之前,我們需要先讀取XML檔案。 Python有許多XML處理函式庫,
 Python實作XML與JSON之間的轉換
Aug 07, 2023 pm 07:10 PM
Python實作XML與JSON之間的轉換
Aug 07, 2023 pm 07:10 PM
Python實作XML與JSON之間的轉換導語:在日常的開發過程中,我們常常需要將資料在不同的格式之間轉換。 XML和JSON是常見的資料交換格式,在Python中,我們可以使用各種函式庫來實作XML和JSON之間的相互轉換。本文將介紹幾種常用的方法,並附帶程式碼範例。一、XML轉JSON在Python中,我們可以使用xml.etree.ElementTree模
 使用Python處理XML中的錯誤和異常
Aug 08, 2023 pm 12:25 PM
使用Python處理XML中的錯誤和異常
Aug 08, 2023 pm 12:25 PM
使用Python處理XML中的錯誤和異常XML是一種常用的資料格式,用於儲存和表示結構化的資料。當我們使用Python處理XML時,有時可能會遇到一些錯誤和異常。在本篇文章中,我將介紹如何使用Python來處理XML中的錯誤和異常,並提供一些範例程式碼供參考。使用try-except語句捕捉XML解析錯誤當我們使用Python解析XML時,有時候可能會遇到一些
 Python解析XML中的特殊字元和轉義序列
Aug 08, 2023 pm 12:46 PM
Python解析XML中的特殊字元和轉義序列
Aug 08, 2023 pm 12:46 PM
Python解析XML中的特殊字元和轉義序列XML(eXtensibleMarkupLanguage)是一種常用的資料交換格式,用於在不同系統之間傳輸和儲存資料。在處理XML檔案時,經常會遇到包含特殊字元和轉義序列的情況,這可能會導致解析錯誤或誤解資料。因此,在使用Python解析XML檔案時,我們需要了解如何處理這些特殊字元和轉義序列。一、特殊字元和
 C#開發中如何處理XML和JSON資料格式
Oct 09, 2023 pm 06:15 PM
C#開發中如何處理XML和JSON資料格式
Oct 09, 2023 pm 06:15 PM
C#開發中如何處理XML和JSON資料格式,需要具體程式碼範例在現代軟體開發中,XML和JSON是廣泛應用的兩種資料格式。 XML(可擴展標記語言)是一種用於儲存和傳輸資料的標記語言,而JSON(JavaScript物件表示)是一種輕量級的資料交換格式。在C#開發中,我們經常需要處理和操作XML和JSON數據,本文將重點放在如何使用C#處理這兩種數據格式,並附上






