教你快速使用微信小程式 微信小程式從哪裡進入
微信小程式怎麼開啟?2017年1月9日,是一個值得載入網路史冊的日子。這一天,零點剛過,張小龍和他的團隊,在夜色籠罩下,正式發布了微信小程序,那麼微信小程序在哪裡進入呢?接下來小編跟大家介紹一下微信小程式入口,一起來看吧
2017年1月9日,微信小程式正式發布,所以,從這一刻開始,只要有開發者登入小程式後台,並在「開發管理」頁面點擊了「發布」按鈕,就會有一個小程序,降臨到這個世界。

而微信小程序,這個設定為「無所不在」的產品,切實實地「在」你身邊了,並即將為你的生活帶來新的變化。
那麼,小程式到底是什麼?小程式的入口在哪裡?小程式到底如何使用?該去哪裡找小程式呢?
現在,小編立刻為大家揭曉。
小程式上線,你需要知道什麼?
小程式是什麼?
小程式是一種無需安裝,即可使用的手機「應用程式」。 只需要掃描二維碼,或是搜一搜,就能立即使用。
不同的小程序,能幫你實現不同的功能。
例如,買電影票、餐廳排號、餐廳點菜、查詢公車、查詢股票資訊、查詢天氣、收聽電台、預定飯店、共乘單車、搭計程車、查匯率、查單字、買機票、網購……
當然,作為微信的新產品,小程式只能在微信裡使用。
要去哪裡找小程式?
要去哪裡能找到這些小程式?
就像關注微信公眾號一樣,你得知道它的名字,或是二維碼,才能使用一款小程式。
可是,微信裡並沒有提供一個集中展示小程式的地方。
要是想迅速找到大量有趣、實用的小程序,你可以去國內首家小程序商店(minapp.com),裡面聚集了非常多的優質小程序,包括了騰訊、網易、去哪裡、丁香園等公司的作品。

在上面,你也能立刻用上玩物誌、解憂室、荔枝FM 播客、輕芒雜誌、好奇心日報等高品質的小程式。
那麼,如何進入小程式商店呢?有兩種方式:
在瀏覽器中開啟minapp.com。
在所關注的微訊號後台,點選選單列的「程式商店」。

現在,就不如去逛逛小程式商店,品嚐小程式的頭啖湯。
友情提示:微信版本需要更新至6.5.3,才能使用小程式喔。
使用小程序,你還需要知道這些
#1. 發現頁面入口
在小程式還未發布之前,就有消息洩露,發現頁面將會有一個小程式的入口。
這個入口確實存在!
不過,只有在微信上使用過小程序,才能「解鎖」發現頁面的那個入口。
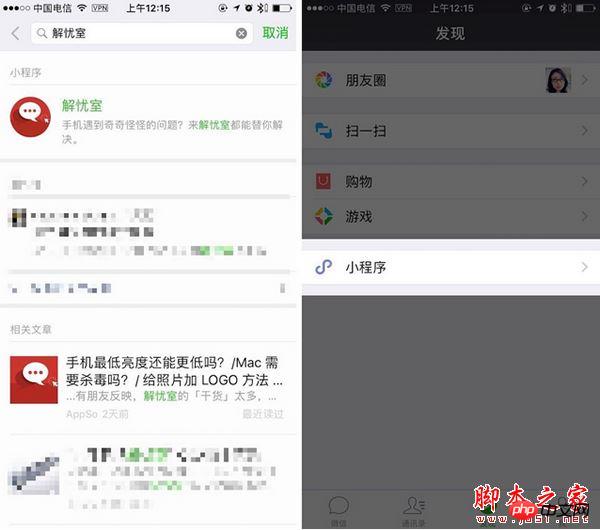
如果你還沒有使用過任何小程序,現在在微信首頁的搜尋框搜尋「解憂室」,點擊解憂室的小程序,發現頁面的入口就會顯現出來。
現在打開微信,點擊底部的「發現」按鈕,你會發現,頁面中多了一欄圖示為S型的「小程式」了,點擊即可進入小程式頁面。

那些你曾經用過的小程序,就集中出現在這個頁面中。
在小程式頁面的頂部,還有一個搜尋框。在搜尋框內輸入已發佈的小程式名稱,就能搜到對應的小程式。
2. 微信公眾號入口
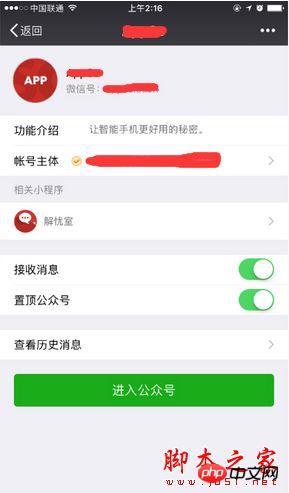
#如果一個微信公眾號關聯了自己的小程式。那麼,在公眾號的介紹頁面,就會出現一個相關小程式的模組。

只要點選小程式的名字,就能立即開啟使用。
3. 小程式的二維碼
#小程式的二維碼跟微信公眾號的二維碼是不一樣的。
目前,小程式的二維碼不支援在微信中長按識別,只能透過微信掃一掃,才能開啟小程式。
所以,要是誰傳給你一張小程式的二維碼,按老方法長按識別,可是打不開的哦。
4. 小程式如何分享?
要是你用上一個不錯的小程序,想分享給朋友,有些東西還需要注意。
小程式跟公眾號碼不一樣,它不能分享到朋友圈,只能分享給好友,或是微信群。
不過,小程式的分享效果和體驗都非常棒,強烈建議你試試看。

5. 小程式與聊天兩不誤
在微信裡聊天,在微信裡看公眾號內容,是兩件無法同時進行的事。這一點,讓很多人都深感麻煩。
好在,在使用小程式的時候,完全不需要擔心這一點。
只要點擊小程式右上角的「···」,再點擊「顯示在聊天頂部」,小程式就會出現在微信首頁的上方。
聊完天,點一下小程式的名字,就能回到小程式的頁面了。
6. Android的特權
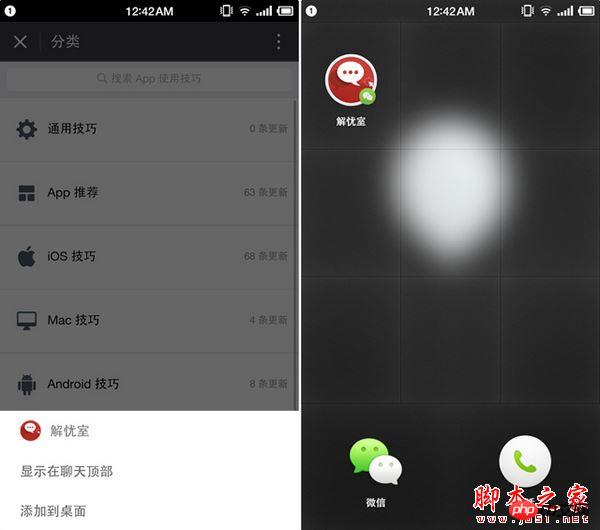
如果你是Android用戶,你還可以享受一個特權:把小程式加入桌面。
在小程式右上角點擊三個點,即可看到「新增到桌面」的選項,點擊即可直接將小程式加入桌面。

你會看到桌面多出了一個小程式的圖示。之後如果你想啟動這個小程序,從桌面點擊圖示直接啟動就可以了。
一個謎底的解開:為什麼是1月9日?
就在1月9日剛到不久,張小龍發了一條朋友圈。

朋友圈的內容是6張圖片:






以上是教你快速使用微信小程式 微信小程式從哪裡進入的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包






