這篇文章主要介紹了微信小程式教程之小程式配置的相關資料,這裡對app.json,pages,window等做了詳細介紹,對於初學開發微信小程式的朋友,掌握這些還是比較重要的,需要的朋友可以參考下
微信小程式-設定
以下是小程式設定的資料進行的系統的整理,希望能對開發者有幫助。
我們使用app.json檔案來對微信小程式進行全域配置,決定頁面檔案的路徑、視窗表現、設定網路逾時時間、設定多 tab 等。
以下是一個包含了所有設定選項的簡單設定app.json :
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.json 設定項目清單
| 屬性 | 類型 | 必填 | 描述 |
|---|---|---|---|
| pages | Array | 是 | 設定頁面路徑 |
| #window | ##Object否 | 設定預設頁面的視窗表現 | |
| #Object | 否 | ##設定底部tab 的表現 | |
| Object | 否 | 設定網路逾時時間 | |
| Boolean | 否 | 設定是否開啟debug 模式 |
接受一個數組,每一項都是字串,來指定小程式由哪些頁面組成。每一項代表對應頁面的【路徑+檔名】信息,數組的第一項代表小程式的初始頁面。小程式中新增/減少頁面,都需要對 pages 陣列進行修改。
檔案名稱不需要寫檔案後綴,因為框架會自動去尋找路徑.json,.js,.wxml,.wxss的四個檔案進行整合。
如開發目錄為:
pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
則,我們需要在app.json 中寫
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
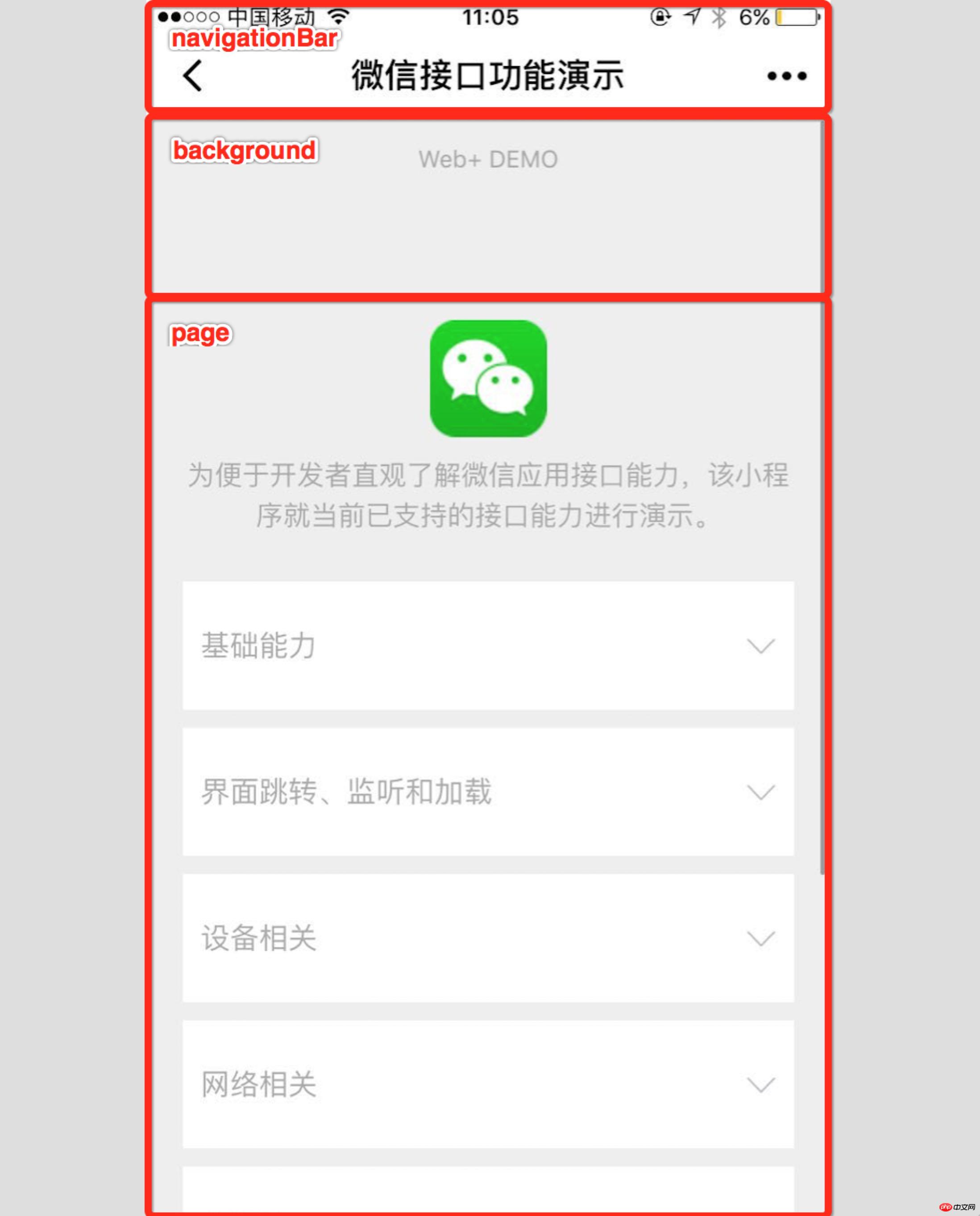
}#用於設定小程式的狀態列、導覽列、標題、視窗背景色。
| 類型 | 預設值 | ##描述||
|---|---|---|---|
| ##000000 | 導覽列背景顏色,如"#000000" | ||
| String | white | 導覽列標題顏色,僅支援black/white | |
| # String | 導覽列標題文字內容 | ||
| HexColor | #ffffff | #視窗的背景色 | |
| String | dark | 下拉背景字型、loading 圖的樣式,只支援dark/light |
註:HexColor(十六進位顏色值),如"#ff00ff"
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
tabBar
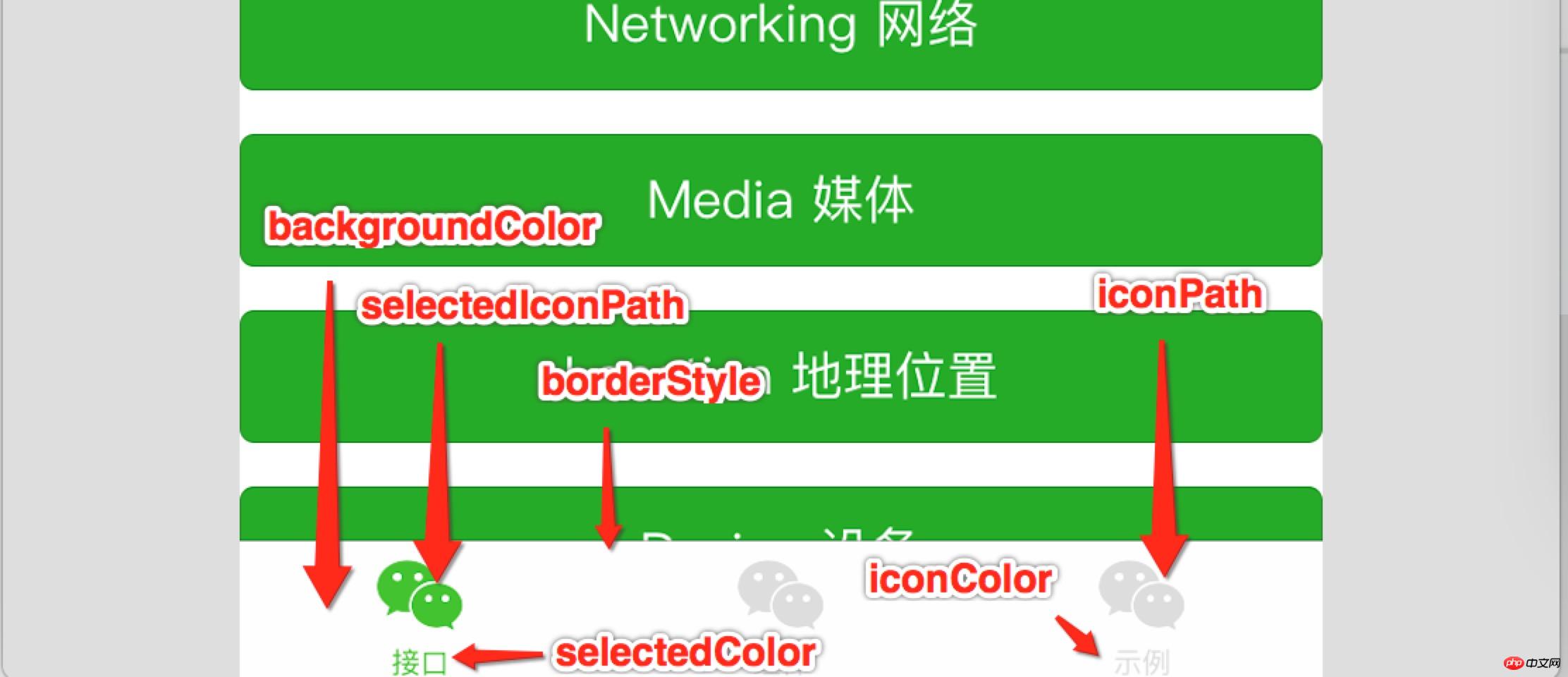
如果我們的小程式是一個多tab 應用程式(客戶端視窗的底部有tab欄可以切換頁面),那麼我們可以透過tabBar 配置項目指定tab 欄的表現,以及tab 切換時顯示的對應頁面。| #類型 | 必填 | 預設值 | 描述 | |
|---|---|---|---|---|
| #HexColor | 是 | tab 上的文字預設顏色 | ||
| HexColor | 是 | #tab 上的文字選取時的顏色 | ||
| HexColor | 是 | tab 的背景色 | ||
| String | 否 | black | tabbar上邊框的顏色, 僅支援black/white | |
| Array | 是 | tab 的列表,詳見list 屬性說明,最少2個、最多5個tab |
| 類型 | #必填 | ||
|---|---|---|---|
| # pagePath | String | 是 | 頁面路徑,必須在pages 中先定義 |
| text | String | 是 | tab 上按鈕文字 |
| iconPath | String | 是 | 圖片路徑,icon 大小限制為40kb |

networkTimeout
可以设置各种网络请求的超时时间。
属性说明:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| request | Number | 否 | wx.request的超时时间,单位毫秒 |
| connectSocket | Number | 否 | wx.connectSocket的超时时间,单位毫秒 |
| uploadFile | Number | 否 | wx.uploadFile的超时时间,单位毫秒 |
| downloadFile | Number | 否 | wx.downloadFile的超时时间,单位毫秒 |
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}以上是教你如何設定微信小程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




