這篇文章主要為大家詳細介紹了Android使用自訂View實現shape圖形繪製,具有一定的參考價值,有興趣的小夥伴們可以參考一下
概述
#之前曾寫過一篇文章介紹了Android中drawable使用Shape資源,透過定義drawable中的shape資源能夠繪製簡單的圖形效果,如矩形,橢圓形,線形和圓環等。後來我在專案中正好遇到這樣一個需求,要在特定的位置上顯示一條垂直的虛線。正當我胸有成竹的把上面的資源文件放進去的時候,我才發現它並不能符合我的要求。使用shape畫出的垂直虛線,其實就是將一條水平的線,旋轉90度。但這樣做的缺點就是,該View有效區域為旋轉90度後與原來位置相重合的區域,還不能隨意的改動,這樣的效果根本沒法使用。於是我就想到使用自訂view來繪製我想要的結果。
1.畫一條水平虛線
程式碼如下:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class CustView extends View{
private Paint mPaint; //定义画笔
public CustView(Context context, AttributeSet attrs) {
super(context, attrs);
//初始化画笔
initPaint();
setLayerType(View.LAYER_TYPE_SOFTWARE, mPaint); //4.0以上关闭硬件加速,否则虚线不显示
}
private void initPaint() {
mPaint = new Paint();
mPaint.setAntiAlias(true); //设置抗锯齿的效果
mPaint.setStyle(Paint.Style.STROKE); //设置画笔样式为描边
mPaint.setStrokeWidth(3); //设置笔刷的粗细度
mPaint.setColor(Color.RED); //设置画笔的颜色
mPaint.setPathEffect(new DashPathEffect(new float[]{5,5,5,5}, 1)); //设置画笔的路径效果为虚线效果
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawLine(0, 0, 100, 0, mPaint);
}
}版面配置檔案中引用如下:
<com.test.CustView android:layout_width="100dp" android:layout_height="10dp" android:layout_marginTop="10dp" />
說明:在自訂View的程式碼中,onDraw方法中執行的drawLine方法,全名如下:
public void drawLine (float startX, float startY, float stopX, float stopY, Paint paint)
startX:起始端點x座標
startY:起始端點y座標
stopX:終止端點x座標
stopY:終止端點y座標
#上面四個左邊的值均以相對位置計算,即與左邊控件的相對位置,如果左邊沒有控件則手機螢幕左邊框的相對位置計算。
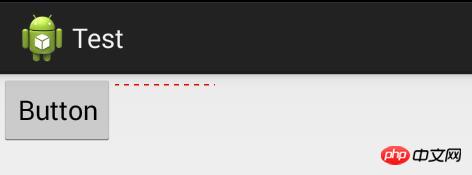
canvas.drawLine(0, 0, 100, 0, mPaint);表示的是相對左邊為x,y座標為0的位置開始,向右畫出100px的虛線。

去掉Button按鈕後,相對位置開始以螢幕左邊框計算,如圖所示:

還有一點要注意的是,stopX和stopY的值,不能超過該控制項在xml中layout_width和layout_height的值,否則將會以值最小的為基準,超出的長度無效。
2.畫一條垂直虛線
與上面程式碼一致,只需要修改到下面一個:
canvas.drawLine( 0, 0, 0, 100, mPaint);
#3.畫一個實心圓
1).先設定畫筆樣式為實心
mPaint.setStyle(Paint.Style.FILL); //設定畫筆樣式為填滿
2).在畫布中畫出圓形
# canvas.drawCircle(50, 50, 50, mPaint);
同樣X和Y的值,不能超過該控制項在xml中layout_width和layout_height的值。
4.畫一個圓環
同樣只需稍微修改一下程式碼:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(50, 50, 50, mPaint); //画一个外圆
mPaint.setColor(Color.WHITE); //重新设置画笔颜色
canvas.drawCircle(50, 50, 30, mPaint); //画一个内圆
}5.畫一個矩形
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
RectF rect = new RectF(0, 0, 80, 60);
canvas.drawRect(rect, mPaint);
}以上是教你用Android自訂View實作shape圖形繪製的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




