Android開發之Canvas中利用Path繪製圓形、矩形、橢圓、三角形等基本圖形的方法介紹
這篇文章主要介紹了Android程式開發之在Canvas中利用Path繪製基本圖形的方法,涉及Android基本的圖形繪製技巧,結合實例分析了繪製圓形,矩形,橢圓,三角形等基本圖形的實現方法,需要的朋友可以參考下
在Android中繪製基本的集合圖形,本程式就是自訂一個View元件,程式重寫該View元件的onDraw(Canvase)方法,然後在該Canvas上繪製大量的基本的集合圖形。
直接上程式碼:
1.自訂的View元件程式碼:
package com.infy.configuration;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View{
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//把整张画布绘制成白色
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
//去锯齿
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(3);
//绘制圆形
canvas.drawCircle(40, 40, 30, paint);
//绘制正方形
canvas.drawRect(10, 80, 70, 140, paint);
//绘制矩形
canvas.drawRect(10, 150, 70, 190, paint);
RectF rel = new RectF(10,240,70,270);
//绘制椭圆
canvas.drawOval(rel, paint);
//定义一个Path对象,封闭一个三角形
Path path1 = new Path();
path1.moveTo(10, 340);
path1.lineTo(70, 340);
path1.lineTo(40, 290);
path1.close();
//根据Path进行绘制,绘制三角形
canvas.drawPath(path1, paint);
//定义一个Path对象,封闭一个五角星
Path path2 = new Path();
path2.moveTo(27, 360);
path2.lineTo(54, 360);
path2.lineTo(70, 392);
path2.lineTo(40, 420);
path2.lineTo(10, 392);
path2.close();
//根据Path进行绘制,绘制五角星
canvas.drawPath(path2, paint);
//设置填丛风格后进行绘制
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
canvas.drawCircle(120, 40, 30, paint);
//绘制正方形
canvas.drawRect(90, 80, 150, 140, paint);
//绘制矩形
canvas.drawRect(90, 150, 150, 190, paint);
//绘制圆角矩形
RectF re2 = new RectF(90,200,150,230);
canvas.drawRoundRect(re2, 15, 15, paint);
//绘制椭圆
RectF re21 = new RectF(90, 240, 150, 270);
canvas.drawOval(re21, paint);
Path path3 = new Path();
path3.moveTo(90, 340);
path3.lineTo(150, 340);
path3.lineTo(120, 290);
path3.close();
//绘制三角形
canvas.drawPath(path3,paint);
//绘制五角形
Path path4 = new Path();
path4.moveTo(106, 360);
path4.lineTo(134, 360);
path4.lineTo(150, 392);
path4.lineTo(120, 420);
path4.lineTo(90, 392);
path4.close();
canvas.drawPath(path4, paint);
//设置渐变器后绘制
//为Paint设置渐变器
Shader mShasder = new LinearGradient(0, 0, 40, 60, new int[]{Color.RED,Color.GREEN,Color.BLUE,Color.YELLOW}, null, Shader.TileMode.REPEAT);
paint.setShader(mShasder);
//设置阴影
paint.setShadowLayer(45, 10, 10, Color.GRAY);
//绘制圆形
canvas.drawCircle(200, 40, 30, paint);
//绘制正方形
canvas.drawRect(170, 80, 230, 140, paint);
//绘制矩形
canvas.drawRect(170, 150, 230, 190, paint);
//绘制圆角的矩形
RectF re31 = new RectF();
canvas.drawRoundRect(re31, 15, 15, paint);
//绘制椭圆
RectF re32 =new RectF();
canvas.drawOval(re32, paint);
//根据Path,绘制三角形
Path path5 = new Path();
path5.moveTo(170, 340);
path5.lineTo(230, 340);
path5.lineTo(200, 290);
path5.close();
canvas.drawPath(path5, paint);
//根据PAth,进行绘制五角形
Path path6 = new Path();
path6.moveTo(186, 360);
path6.lineTo(214, 360);
path6.lineTo(230, 392);
path6.lineTo(200, 420);
path6.lineTo(170, 392);
path6.close();
canvas.drawPath(path6, paint);
}
}2. 使用一個基本的Activity來實作自訂的MyView元件,
定義一個ZiDingYiViewTes的Activity:
package com.infy.configuration;
import android.app.Activity;
import android.os.Bundle;
public class ZiDingYiViewTes extends Activity{
private MyView myView =null;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
myView = new MyView(this, null);
setContentView(myView);
}
}Android的Canvas既可以繪製簡單的集合圖形,也可以直接將一個Bitmap繪製到畫布上。
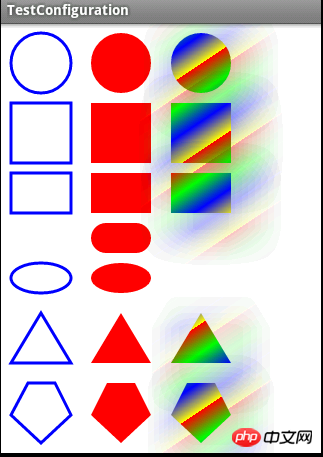
最後附上效果圖(多了一個橢圓):

以上是Android開發之Canvas中利用Path繪製圓形、矩形、橢圓、三角形等基本圖形的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:23 PM
新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:23 PM
最近幾天,Ice Universe 不斷披露有關 Galaxy S25 Ultra 的詳細信息,人們普遍認為這款手機將是三星的下一款旗艦智慧型手機。除此之外,洩密者聲稱三星只計劃升級一台相機
 三星 Galaxy S25 Ultra 洩漏了第一張渲染圖,傳聞中的設計變化被曝光
Sep 11, 2024 am 06:37 AM
三星 Galaxy S25 Ultra 洩漏了第一張渲染圖,傳聞中的設計變化被曝光
Sep 11, 2024 am 06:37 AM
OnLeaks 現在與 Android Headlines 合作,首次展示了 Galaxy S25 Ultra,幾天前,他試圖從他的 X(以前的 Twitter)粉絲那裡籌集到 4,000 美元以上的資金,但失敗了。對於上下文,嵌入在 h 下面的渲染圖像
 IFA 2024 | TCL 的 NXTPAPER 14 在性能上無法與 Galaxy Tab S10 Ultra 相媲美,但在尺寸上幾乎可以與之媲美
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCL 的 NXTPAPER 14 在性能上無法與 Galaxy Tab S10 Ultra 相媲美,但在尺寸上幾乎可以與之媲美
Sep 07, 2024 am 06:35 AM
除了發布兩款新智慧型手機外,TCL 還發布了一款名為 NXTPAPER 14 的新 Android 平板電腦,其大螢幕尺寸是其賣點之一。 NXTPAPER 14 採用 TCL 標誌性品牌霧面液晶面板 3.0 版本
 Vivo Y300 Pro 在 7.69 毫米纖薄機身中配備 6,500 mAh 電池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro 在 7.69 毫米纖薄機身中配備 6,500 mAh 電池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro剛剛全面亮相,它是最薄的中階Android手機之一,配備大電池。準確來說,這款智慧型手機厚度僅為 7.69 毫米,但配備 6,500 mAh 電池。這與最近推出的容量相同
 三星 Galaxy S24 FE 預計將以低於預期的價格推出,有四種顏色和兩種記憶體選項
Sep 12, 2024 pm 09:21 PM
三星 Galaxy S24 FE 預計將以低於預期的價格推出,有四種顏色和兩種記憶體選項
Sep 12, 2024 pm 09:21 PM
三星尚未就何時更新其 Fan Edition (FE) 智慧型手機系列提供任何提示。目前來看,Galaxy S23 FE 仍然是該公司的最新版本,於 2023 年 10 月年初推出。
 摩托羅拉 Razr 50s 在早期洩漏中顯示自己可能是新的預算可折疊手機
Sep 07, 2024 am 09:35 AM
摩托羅拉 Razr 50s 在早期洩漏中顯示自己可能是新的預算可折疊手機
Sep 07, 2024 am 09:35 AM
摩托羅拉今年發布了無數設備,儘管其中只有兩款是可折疊的。就上下文而言,雖然世界上大多數地區都收到了 Razr 50 和 Razr 50 Ultra,但摩托羅拉在北美提供了 Razr 2024 和 Razr 2
 小米紅米 Note 14 Pro Plus 上市,成為首款配備 Light Hunter 800 相機的高通 Snapdragon 7s Gen 3 智慧型手機
Sep 27, 2024 am 06:23 AM
小米紅米 Note 14 Pro Plus 上市,成為首款配備 Light Hunter 800 相機的高通 Snapdragon 7s Gen 3 智慧型手機
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plus 現已正式成為去年 Redmi Note 13 Pro Plus 的直接後繼產品(亞馬遜售價 375 美元)。正如預期的那樣,Redmi Note 14 Pro Plus與Redmi Note 14和Redmi Note 14 Pro一起成為Redmi Note 14系列的主角。李
 新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:22 PM
新報告對傳聞中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相機升級進行了嚴厲的評估
Sep 12, 2024 pm 12:22 PM
最近幾天,Ice Universe 不斷披露有關 Galaxy S25 Ultra 的詳細信息,人們普遍認為這款手機將是三星的下一款旗艦智慧型手機。除此之外,洩密者聲稱三星只計劃升級一台相機






