在這個時間開始學習行動開發真是最好不過了,每個人應該都有一些行動應用的創意,而且你並不需要任何的原生應用程式設計經驗,你只需要一些HTML的相關知識,懂一些CSS和JavaScript就夠了。如果你總是聽別人說HTML5的行動應用程式太慢,我只能告訴你應該有一些主見,首先HTML5會越來越好,行動端的硬體也會越來越強,怎麼說呢,你仔細看一看你手機上的應用程式吧,很多應用程式已經悄悄的使用混合式開發了,如果像你說的它們很慢,你發現它們了嗎?
目前已經有很多的框架可以幫助你開發跨平台的行動應用,在這篇文章中,我們只介紹最牛的7個。
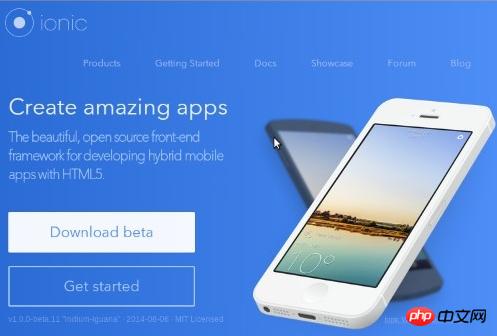
IONIC

IONIC 是目前最具潛力的HTML5手機應用程式開發架構。透過SASS建立應用程序,它提供了許多UI組件來幫助開發者開發強大的應用。它使用JavaScript MVVM框架和 AngularJS來增強應用。提供資料的雙向綁定,使用它成為Web和行動開發者的共同選擇。即將發布的AngularJS 2.0將會專注於行動開發,相信IONIC一定會取得不錯的成就 。
IONIC的開發團隊將盡快開發出一種透過IONIC creator提供開發者快速創建IONIC應用程式的方式。我們很快就會看到一個支援拖曳功能的視覺化開發工具,幾分鐘內開發一個app將不再只是吹xx。
Mobile Angular UI

#Mobile Angular UI是使用 bootstrap 3 和 AngularJS 的響應式行動開發HTML5框架。
Mobile Angular UI的關鍵字有:
Bootstrap 3
AngularJS
Bootstrap 3 Mobile元件,例如switches, overlays和sidebars,這些都是bootstrap中沒有的。
AngularJS modules, 例如angular-route, angular-touch 和angular-animate
響應式媒體查詢是將bootstrap作為單獨的文件,你只需要包含你所需要的東西。 Mobile Angular UIu並不包含任何jQuery依賴,你需要做的只是透過一些AngularJS指令來創造友善的使用者體驗。
詳細了解可以看一看 the Mobile Angular UI demo page,上面有Mobile Angular UI的實踐,如果你想了解的更深入一些,我建議你讀一讀 getting started with Mobile Angular UI。
Intel XDK

#Intel XDK 是Inter開發的跨平台開發工具,我們可以輕鬆的透過Intel XDK開發應用,你需要做的只是下載他們的應用開發工具,有Linux、Windows和Mac版,它還提供了很多個開發框架,例如Twitter bootstrap, jQuery Mobile 和 Topcoat.
# Appcelerator Titanium

Appcelerator's Titanium 不同於其它框架的是,它是一個開源的框架。
Titanium是混合式行動應用程式開發的一站式解決方案,你只需要下載 Titanium studio可以解決所有的事情,Titanium SDK包含了許多手機平台的APIs和後端雲端服務。
Titanium使用 Alloy,Alloy是一個快速開發的手機應用MVC框架, 模組式開發可以大幅減小開發時間,提高程式碼重複使用。
Titanium studio 也提供了一些code模板。你可以熟悉一下這些模板,相關的教學也很快就會推出。
Sencha Touch

#Sencha Touch 同樣也是HTML5手機應用程式跨平台開發框架,運行iOS/Android/Blackberry。它已經誕生很多年了,現在已經成為很常用的混合式程式開發框架。
Sencha Touch可以讓你的Web App看起來像Native App。美麗的使用者介面元件和豐富的資料管理,全部基於最新的HTML5和CSS3的 WEB標準,全面相容於Android和Apple iOS裝置。
以下是Sencha官方給出的幾點特性
1.基於最新的WEB標準 – HTML5,CSS3,JavaScript。整個庫在壓縮和gzip後大約80KB,透過禁用一些元件還會使它更小。
2.支援世界上最好的設備。 Beta版相容於Android和iOS,Android上的開發人員也可以使用一些專為Android客製化的主題。
3.增強的觸摸事件。在touchstart、touchend等標準事件基礎上,增加了一組自訂事件資料集成,如tap、swipe、pinch、rotate等。
4.資料整合。提供了強大的資料包,透過Ajax、JSONp、YQL等方式綁定到元件模板,寫入本地離線儲存。
Kendo UI

#Telerik’s Kendo UI 是一個強大的框架用於快速HTML5 UI開發。基於最新的HTML5、CSS3和JavaScript標準。
Kendo UI包含了開發現代JavaScript開發所需的所有一切,包括:強大的資料來源,通用的拖曳(Drag-and-Drop)功能,模板,和UI控制項。
PhoneGap

PhoneGap 恐怕是最老的一個框架了,相信很多人都已經聽說過甚至使用過它,但是PhoneGap是基於開源的 Cordova 商業版本。
第一段PhoneGap程式碼是在2008年8月的iPhoneDevCamp上寫成的。創建它的一個主要動力是基於一個幾乎每個單獨的iPhone開發新手都要面對的簡單事實:Objective-C是一個對Web開發人員來說非常陌生的環境,並且Web開發人員的數量遠遠多於Objective-C開發人員的數量。
問題是,是否有人可以開發一個框架,讓Web開發人員可以利用他們所有的HTML、CSS和JavaScript知識,而且仍舊可以同iPhone的重要本地應用程序(如攝像頭和通訊錄)交互呢?
就在那一年,PhoneGap獲得了獎項並開始支援Android平台,對人數不斷增長的行動開發人員變得越來越有用,這些人員需要在更多的平台上獲得程式碼支援。
大家可以到PhoneGap documentation官方文件開始對PhoneGap的學習。
結論
在這篇文章中,我們討論了一些HTML5的行動開發框架,HTML5標準正式發布之後,許多開發者對HTML5又重燃了希望,相信這是個美好的時代,相信它會帶給我們更多的驚喜。
以上是帶你去認識HTML57個混合式行動開發框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!




