本文講解滑鼠點擊,經過,滑鼠離開事件的htm實作方法,以下是完整html實例程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var a,b,c;
a=100;b=200;
c=a;a=b;b=c;
console.log(a,b);
alert(a+" "+b);
window.onload=function(){
var sj;
sj=document.getElementById("a");
sj.style.color="pink";
sj.style.width="100px";
sj.style.lineHight="30px";
sj.style.lineHight="30px";
sj.style.textAlign="center";
sj.style.background="purple";
}
</script>
</head>
<body>
<p onclick="alert('php中文网html实例')">点击有惊喜!</p>
<marquee onmouseover="this.stop()"onmouseout="this.start()">我是php中文网(www.php.cn)!</marquee>
<p onclick="alert('别人都叫我小猪')" id="a">请叫我钟老师</p>
</body>
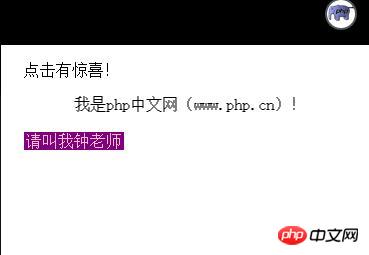
</html>滑鼠點擊,經過,滑鼠離開事件顯示效果:

以上是滑鼠點擊,經過,滑鼠離開事件完整html實例程式碼(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




