快遞查詢-微信小程式開發實例教程
摘要: 一直跟著我們手把手系列教學的朋友,對小程式的基礎內容應該有一定的了解了。今天我們來實在學習一個綜合案例:快遞查詢。
專案需求: 1.微信小程式顯示一個快遞查詢的頁面 2.輸入快遞訂單編號可以查看訂單的流程。 ...
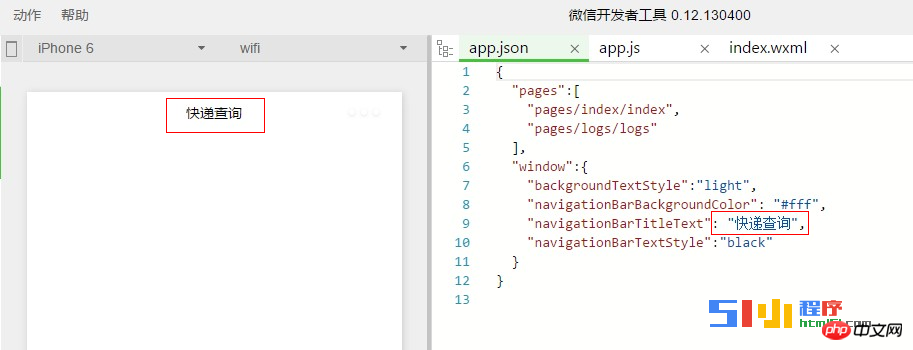
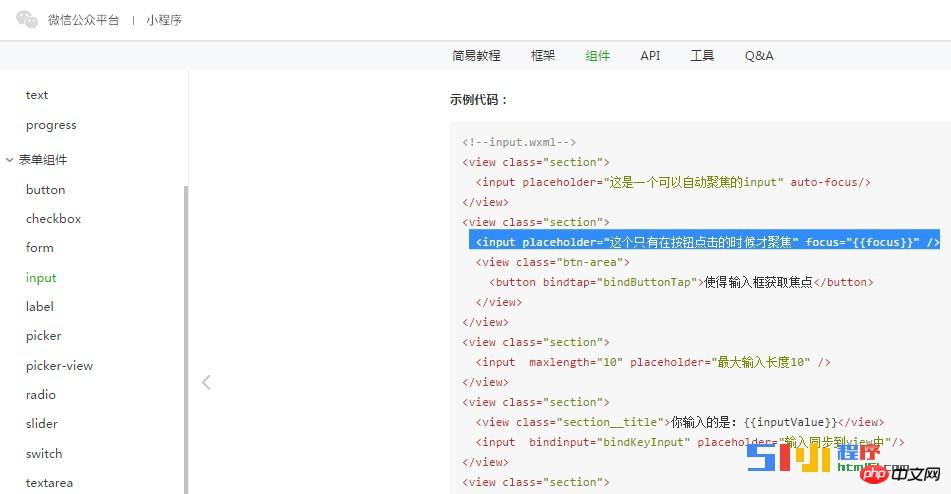
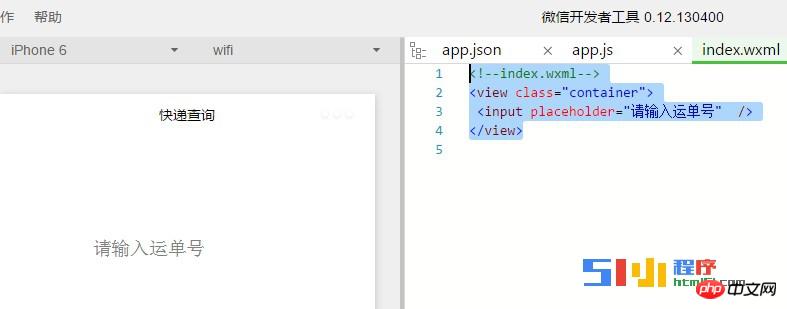
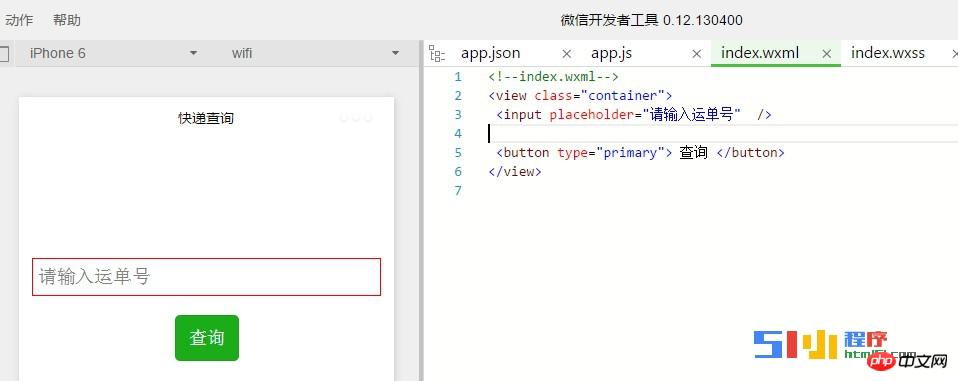
| 一直跟著我們手把手系列教學的朋友,對小程式的基礎內容應該有一定的了解了。今天我們來實在學習一個綜合案例:快遞查詢。 專案需求: 1.微信小程式顯示一個快遞查詢的頁面 2.輸入快遞訂單編號可以查看訂單的流程。 快遞查詢微信小程式開發程式碼實作: 1,建立一個快遞查詢的小程式項目,如下所示:  2,在app.json頁內修改導覽列標題顯示為:快遞查詢,並到index.wxml頁面將個人資訊全部刪除,僅保留外部view元件,如下圖所示:  index.wxml的程式碼如下:  拷貝圖示的程式碼到我們的頁面當中去,程式碼如下所示:
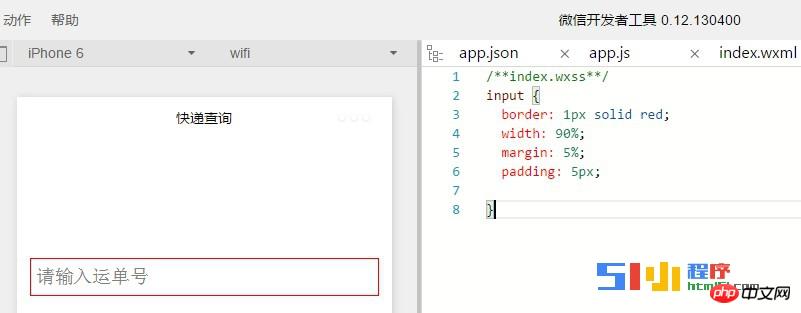
# 運行後我們會發現首頁已經有一定輸入框,如下圖所示。 我們會發現這個輸入框的顏色看不見,我們為這個輸入框加上一個樣式。 index.wxss的樣式程式碼如下: input { border: 1px solid red; width: 90%; margin: 5%; padding: 5px; }  【注意】:我們再定義input的樣式時,有的同學可能會在input前面加個點號. 然後會發現樣式根本沒有調用。那是因為.是用來定義類別樣式,input不用加! 接下來我們要在首頁新增一個查詢按鈕。怎麼樣新增查詢按鈕呢?小程式開發文件---元件--表單元件---按鈕(button),參考官方範例,我們在wxml頁面新增程式碼
儲存除錯後頁面的如下:  #接下來,我們就要寫一個方法,透過這個程式碼,我們輸入一個運單單號後,點擊查詢我們就可以查看的運單的詳細資訊。 透過微信官方的API發起網路請求 |
以上是快遞查詢-微信小程式開發實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
本文提供國內安全下載歐易OKX App的詳細指南。由於國內應用商店限制,建議用戶通過歐易OKX官方網站下載App,或使用官網提供的二維碼掃描下載。下載過程中,務必核實官網地址,檢查應用權限,安裝後進行安全掃描,並啟用雙重驗證。 使用過程中,請遵守當地法律法規,使用安全網絡環境,保護賬戶安全,警惕詐騙,理性投資。 本文僅供參考,不構成投資建議,數字資產交易風險自負。
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用兼容性問題及排查方法許多企業為了保障內網安全,會安裝安全軟件。然而,安全軟件有時...
 H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序的選擇取決於需求。對於跨平台、快速開發和高擴展性的應用,選擇H5;對於原生體驗、豐富功能和平台依附性的應用,選擇小程序。
 幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
本文提供2025年更新的幣安虛擬貨幣買賣簡明指南,詳細講解了在幣安平台上進行虛擬貨幣交易的操作步驟。指南涵蓋了法幣購買USDT、幣幣交易購買其他幣種(如BTC)以及賣出操作,包括市價交易和限價交易兩種方式。 此外,指南還特別提示了法幣交易的支付安全和網絡選擇等關鍵風險,幫助用戶安全、高效地進行幣安交易。 通過本文,您可以快速掌握在幣安平台上買賣虛擬貨幣的技巧,降低交易風險。








