介面操作劫持與HTML5安全的圖文詳解
一、介面操作劫持
1)ClickJacking
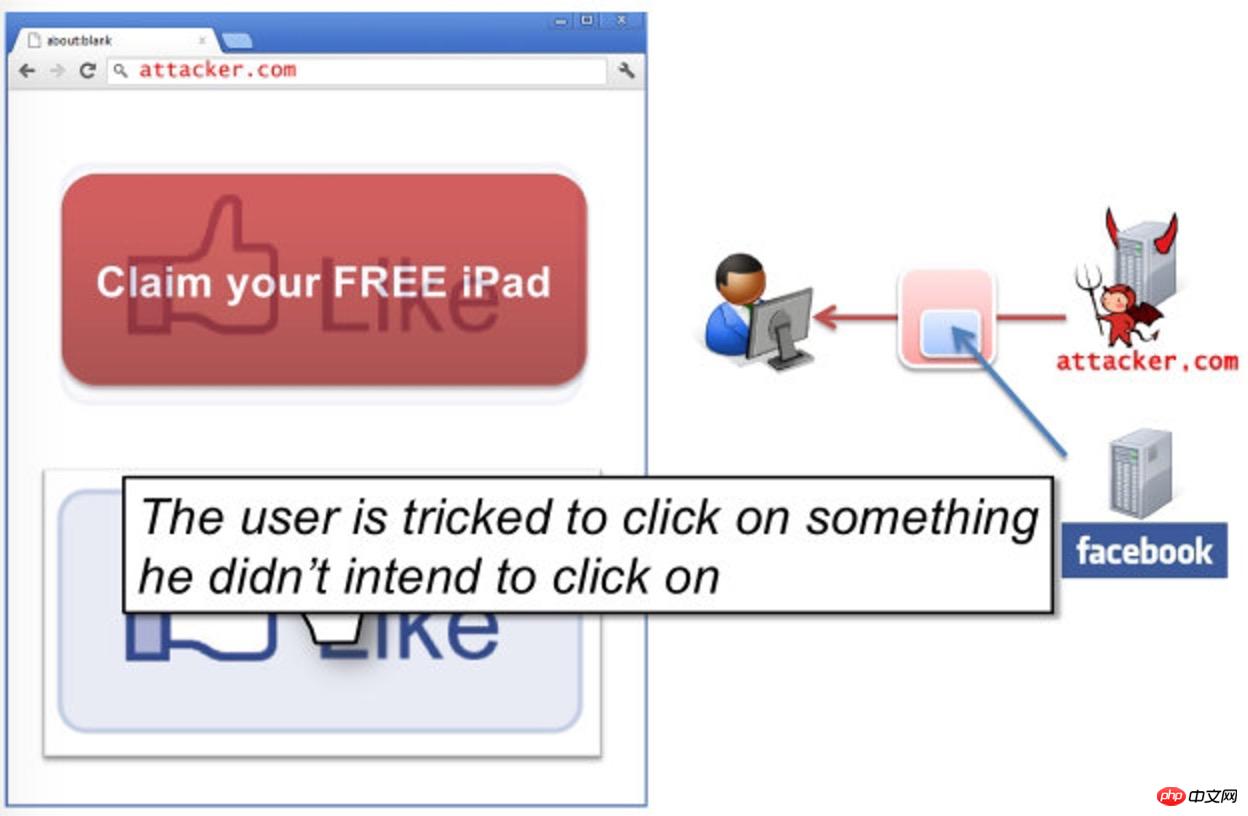
#ClickJacking點擊劫持,這是一種視覺上的欺騙。
攻擊者使用一個透明的、看不見的iframe,覆蓋在網頁的某個位置上,誘使用戶點擊iframe。

2)TapJacking
現在行動裝置的使用率越來越高,針對行動裝置的特點,衍生出了TapJacking(觸控螢幕劫持)。
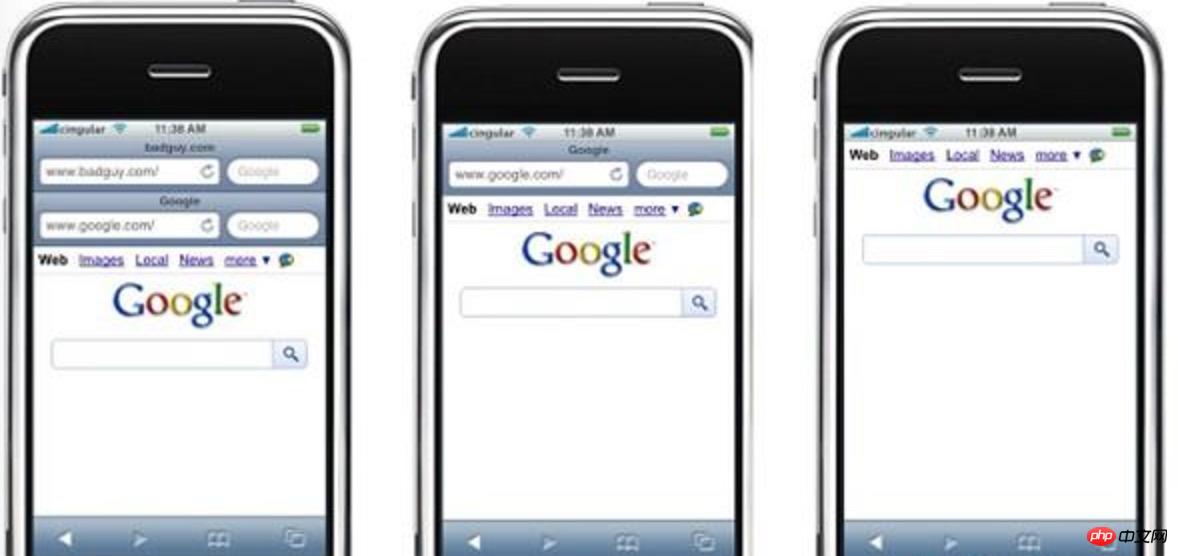
手機上的螢幕範圍有限,手機瀏覽器為了節省空間,可以隱藏網址列,手機上的視覺欺騙會更容易實作。

1. 第一張中最上方顯示了瀏覽器網址欄,同時攻擊者在頁面中畫出了一個假的網址列;
2. 第二張中真實的瀏覽器網址列已經自動隱藏了,此時頁面中只剩下假的網址列;
3. 第三張中是瀏覽器網址列被正常隱藏的情況。
這種針對視覺效果的攻擊可以被利用來釣魚和詐欺。
3)X-Frame-Options
#針對傳統的介面劫持,透過禁止iframe來防範。
HTTP頭中有一個回應頭##X-Frame-Options#,有三個值可以選擇:
1. DENY:該頁不允許載入任何iframe頁面。
2. SAMEORIGIN:此頁面可以載入相同網域的 iframe頁面。
3. ALLOW-FROM uri:此頁面可以載入指定來源的 iframe頁面。
二、HTML5安全性HTML5中新增的一些標籤和屬性,使得XSS等Web攻擊產生了新的變化,在HTML5 Security Cheatsheet中總結了這些變更。
1)隱藏URL惡意程式碼
#反射型XSS中,會將惡意程式碼寫在URL參數中,這樣的話,使用者也能看到惡意程式碼,例如下面的連結:http://www.csrf.net/csrf.html?id=<script>111</script>
瀏覽器的歷史記錄。
pushState()有三個參數:狀態物件、標題,可選的URL位址。
history.pushState({},"", location.href.split('?').shift());將參數隱藏。


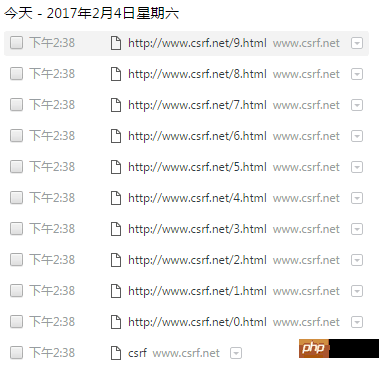
偽造瀏覽器歷史記錄。
for(i=0; i<10; i++)
history.pushState({},"", "/"+i+".html");
2)HTML5下的殭屍網路
殭屍網路(Botnet)是指在大量的電腦中植入特定的惡意程序,使控制者能夠透過若干電腦直接向其他電腦發送指令,進行網路攻擊。
Web Worker技術和CORS處理機制,再透過Web蠕蟲傳播。
Web Worker是一種多執行緒機制,可以非同步執行惡意CORS處理機制工作在瀏覽器層面,如果伺服器不允許跨站,瀏覽器將攔截伺服器回傳的結果,也就是說跨域請求,伺服器也會正常回應。那么就可以事先写好一段异步请求的脚本(worker.js),然后通过Web Worker来执行这段脚本,不断的向目标服务器发起请求。
var worker_loc = 'worker.js';//封装了ajax请求的脚本
var target = '
//可实例化多个
Web Workervar workers = [];for (i = 0; i < 1; i++) {
workers[i] = new Worker(worker_loc);
workers[i].postMessage(target);//跨域消息传递}以上是介面操作劫持與HTML5安全的圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
Web标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显著的发展。1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。2)CSS3增加了动画和过渡功能,使页面效果更加丰富。3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼的最佳實踐包括:1.使用正確的DOCTYPE聲明和字符編碼;2.採用語義化標籤;3.減少HTTP請求;4.使用異步加載;5.優化圖像。這些實踐能提升網頁的效率、可維護性和用戶體驗。
 H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5不僅僅是HTML5的簡稱,它代表了一個更廣泛的現代網頁開發技術生態:1.H5包括HTML5、CSS3、JavaScript及相關API和技術;2.它提供更豐富、互動、流暢的用戶體驗,能在多設備上無縫運行;3.使用H5技術棧可以創建響應式網頁和復雜交互功能。
 H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
HTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。
 解構H5代碼:標籤,元素和屬性
Apr 18, 2025 am 12:06 AM
解構H5代碼:標籤,元素和屬性
Apr 18, 2025 am 12:06 AM
HTML5代碼由標籤、元素和屬性組成:1.標籤定義內容類型,用尖括號包圍,如。 2.元素由開始標籤、內容和結束標籤組成,如內容。 3.屬性在開始標籤中定義鍵值對,增強功能,如。這些是構建網頁結構的基本單位。
 H5:如何增強網絡上的用戶體驗
Apr 19, 2025 am 12:08 AM
H5:如何增強網絡上的用戶體驗
Apr 19, 2025 am 12:08 AM
H5通過多媒體支持、離線存儲和性能優化提升網頁用戶體驗。 1)多媒體支持:H5的和元素簡化開發,提升用戶體驗。 2)離線存儲:WebStorage和IndexedDB允許離線使用,提升體驗。 3)性能優化:WebWorkers和元素優化性能,減少帶寬消耗。






