django教你熟練富文本編輯器CKEditor的方法
最近由於需要在django admin中使用到富文本編輯器,由於我比較喜歡CKEditor富文本編輯器,於是就有了這篇文章,下面這篇文章主要給大家介紹了在django中輕鬆使用富文本編輯器CKEditor的方法,需要的朋友可以參考。
前言
django是一個容易快速上手的web框架,用它來創建內容驅動型的網站(如獨立部落格)十分方便。遺憾的是,django並沒有提供官方的富文本編輯器,而後者恰好是內容型網站後台管理中不可或缺的控制項。 ckeditor是一款基於javascript,使用非常廣泛的開源網頁編輯器。它可以和多種程式語言結合,python當然也不例外。本文就來介紹如何在基於django部落格系統如何完美地用上ckeditor。
使用方法
1、安裝
pip install django-ckeditor
2、將'ckeditor'settings.py中的INSTALLED_APPS
3、由於djang-ckeditor在ckeditor-init.js檔案中使用了JQuery,所以要在settings.py中設定CKEDITOR_JQUERY_URL來指定JQuery函式庫的路徑,例如:
CKEDITOR_JQUERY_URL ='https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'
4、設定STATIC_ROOT,執行python manage.py collectstatic,將CKEditor所需的媒體資源拷貝入STATIC_ROOT指定的路徑中。
STATIC_ROOT = os.path.join(BASE_DIR,'static/')

5、
from django.db import models from ckeditor.fields import RichTextField class Blog(models.Model): title = models.CharField(max_length=50,verbose_name="标题") content = RichTextField(blank=True,null=True,verbose_name="内容") def unicode(self): return self.name
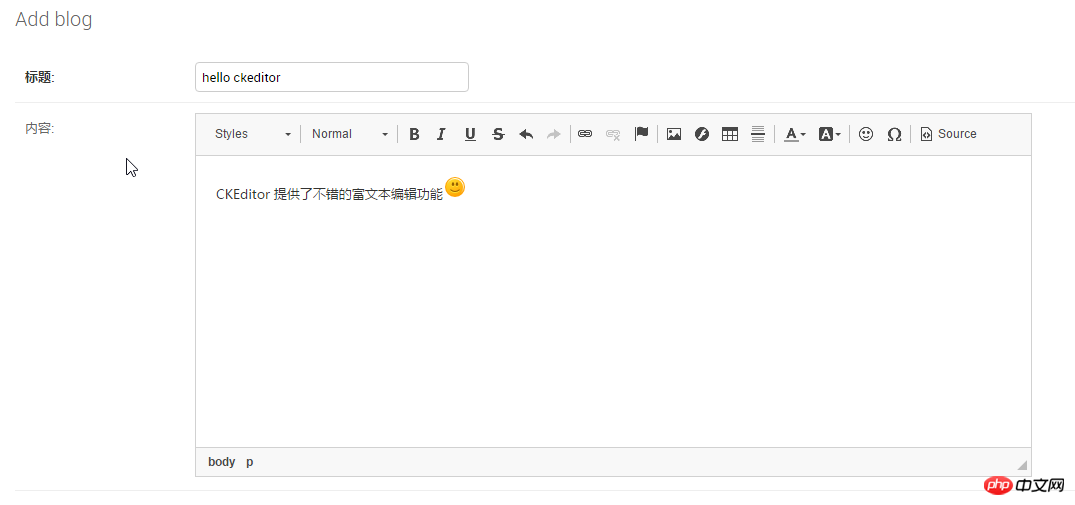
效果:

##檔案上傳
1、在settings.py中的INSTALLED_APPS中加入ckeditor_uploader2、CKEditor使用Django的儲存MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR,'media/') CKEDITOR_UPLOAD_PATH = 'uploads/'
#
url(r'^ckeditor/', include('ckeditor_uploader.urls')),

CKEDITOR_IMAGE_BACKEND = 'PIL'
from ckeditor_uploader.fields import RichTextUploadingField class Post(models.Model): content = RichTextUploadingField()
總結
以上是django教你熟練富文本編輯器CKEditor的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 怎麼看django版本
Dec 01, 2023 pm 02:25 PM
怎麼看django版本
Dec 01, 2023 pm 02:25 PM
查看django版本步驟:1、開啟終端機或命令提示字元視窗;2、確保已經安裝了Django,如果沒有安裝Django,可以使用套件管理工具來進行安裝,輸入pip install django命令即可;3、安裝完成後,可以使用python -m django --version來查看Django的版本。
 Django vs. Flask:Python Web框架的比較分析
Jan 19, 2024 am 08:36 AM
Django vs. Flask:Python Web框架的比較分析
Jan 19, 2024 am 08:36 AM
Django和Flask都是PythonWeb框架中的佼佼者,它們都有著自己的優點和適用場景。本文將對這兩個框架進行比較分析,並提供具體的程式碼範例。開發簡介Django是一個全功能的Web框架,它的主要目的是為了快速開發複雜的Web應用。 Django提供了許多內建的功能,例如ORM(物件關聯映射)、表單、認證、管理後台等。這些功能使得Django在處理大型
 Django框架的優點和缺點:您需要知道的一切
Jan 19, 2024 am 09:09 AM
Django框架的優點和缺點:您需要知道的一切
Jan 19, 2024 am 09:09 AM
Django是一個完整的開發框架,該框架涵蓋了Web開發生命週期的各個方面。目前,這個框架是全球最受歡迎的Web框架之一。如果你打算使用Django來建立自己的Web應用程序,那麼你需要了解Django框架的優點和缺點。以下是您需要知道的一切,包括具體程式碼範例。 Django優點:1.快速開發-Djang可以快速開發Web應用程式。它提供了豐富的庫和內
 如何升級Django版本:步驟與注意事項
Jan 19, 2024 am 10:16 AM
如何升級Django版本:步驟與注意事項
Jan 19, 2024 am 10:16 AM
如何升級Django版本:步驟和注意事項,需要具體程式碼範例引言:Django是一個功能強大的PythonWeb框架,它持續地進行更新和升級,以提供更好的效能和更多的功能。然而,對於使用較舊版Django的開發者來說,升級Django可能會面臨一些挑戰。本文將介紹如何升級Django版本的步驟和注意事項,並提供具體的程式碼範例。一、備份項目檔案在升級Djan
 java有哪些文字編輯器
Oct 16, 2023 am 11:14 AM
java有哪些文字編輯器
Oct 16, 2023 am 11:14 AM
java文字編輯器有Eclipse、IntelliJ IDEA、NetBeans、Visual Studio Code、Sublime Text、Atom、jEdit、BlueJ、Code::Blocks、Notepad++等等。
 django是前端還是後端
Nov 21, 2023 pm 02:36 PM
django是前端還是後端
Nov 21, 2023 pm 02:36 PM
django是後端。詳細介紹:儘管Django主要是後端框架,但它與前端開發密切相關。透過Django的模板引擎、靜態檔案管理和RESTful API等功能,前端開發人員可以與後端開發人員合作,共同建立功能強大、可擴展的Web應用程式。
 django版本區別是什麼
Nov 20, 2023 pm 04:33 PM
django版本區別是什麼
Nov 20, 2023 pm 04:33 PM
差異是:1、Django 1.x系列:這是Django的早期版本,包括1.0、1.1、1.2、1.3、1.4、1.5、1.6、1.7、1.8和1.9等版本。這些版本主要提供基本的Web開發功能;2、Django 2.x系列:這是Django的中期版本,包括2.0、2.1、2.2等版本;3、Django 3.x系列:這是Django的最新版本系列,包括3.0、3等版本。
 怎麼查看django版本
Nov 30, 2023 pm 03:08 PM
怎麼查看django版本
Nov 30, 2023 pm 03:08 PM
查看django版本的方法:1、透過命令列查看,在終端機或命令列視窗中輸入「python -m django --version」命令;2、在Python互動式環境中查看,輸入「import django print(django. get_version())」代碼;3、檢查Django專案的設定文件,找到名為INSTALLED_APPS的列表,其中包含已安裝的應用程式資訊。






