小程式開發基礎篇之資料綁定下(8)
教學接微信小程式開發教學(基礎篇)7-資料綁定上,當需要展示一組資料時,可以使用wx:for
//.wxml
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>
//.js
age({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})其中index是目前資料索引的預設變數名,item是目前資料項目的預設變數名。
也可以使用wx:for-item 和wx:for-index# 來指定別名
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>也可以巢狀使用,如下面是一個九九乘法表
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>類似block wx:if,也可以將wx:for用在
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}}: </view>
<view> {{item}} </view>
</block>wx:key
要理解為什麼需要wx:key,先來看一個例子:
//.wxml
<checkbox wx:for="{{objectArray}}" value="{{item.name}}" style="display: block;"> {{item.name}} </checkbox>
<button bindtap="addToFront">在上方添加一个新的check组件</button>
//.js
Page({
data: {
objectArray: [
{id: 1, name: '我没有被选中'},
{id: 2, name: '我没有被选中'},
],
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length, name: '我没有被选中'}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
})上面的程式碼建立了兩個checkbox元件和一個按鈕,當點擊按鈕會在最上方新增一個checkbox元件。
編譯程式碼,會顯示如下介面:

這裡寫圖片描述
點擊按鈕,介面如下:

這裡寫圖片描述
ok,到這裡一切正常,為了更好的說明問題,加入checkbox選中事件的處理,當checkbox被選中時,將文字修改為"我被選中了",相關程式碼如下:
//wxml
<checkbox-group bindchange="checkboxChange">
<checkbox wx:for="{{objectArray}}" value="{{item.id}}" style="display: block;" > {{item.name}}
</checkbox>
</checkbox-group>
<button bindtap="addToFront">在上方添加一个新的check组件</button>
//js
Page({
data: {
objectArray: [
{id: 1, name: '我没有被选中'},
{id: 2, name: '我没有被选中'},
],
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length + 1, name: '我没有被选中'}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
checkboxChange: function(e){
console.log('checkboxChange')
const length = this.data.objectArray.length
let checkBoxArray = this.data.objectArray
for (let i = 0; i < length; i++) {
let ischecked = false
for (let j = 0; j < e.detail.value.length; j++){
if (checkBoxArray[i].id == e.detail.value[j]){
checkBoxArray[i].name = '我被选中了'
ischecked = true
}
}
if (!ischecked){
checkBoxArray[i].name = '我没有被选中'
}
}
this.setData({
objectArray: this.data.objectArray
})
}
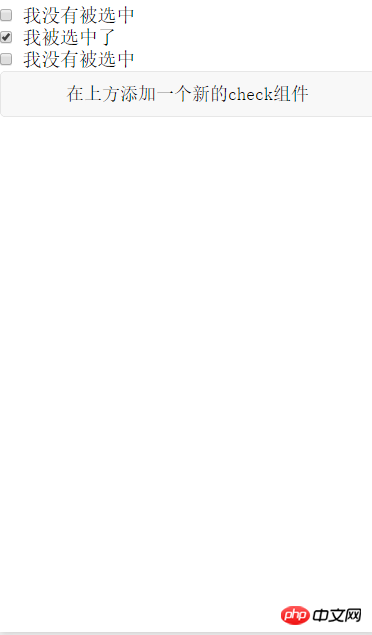
})當選取第一個checkbox時,介面如下



wx:key
<checkbox-group bindchange="checkboxChange">
<checkbox wx:for="{{objectArray}}" wx:key = "id" value="{{item.id}}" style="display: block;" > {{item.name}}
</checkbox>
</checkbox-group>
<button bindtap="addToFront">在上方添加一个新的check组件</button>wx :key = "id" 這句話
如果清單中項目的位置會動態改變或有新的項目加入清單中,並且希望清單中的項目保持自己的特徵和狀態(如上面引用自微信官方教程。除了用於保持視圖元件的狀態外,使用中的輸入內容,
的選取狀態),需要使用
wx:key來指定清單中項目的唯一的識別碼。wx:key
的值以兩種形式提供1 字串,代表在for 迴圈的array 中item 的某個property,該property的值需要是列表中唯一的字串或數字,且不能動態改變。
2 保留關鍵字
*this代表在for 迴圈中的item 本身,這種表示需要item 本身是一個唯一的字串或數字,
wx:key還有助於提高渲染效率
當資料改變觸發渲染層重新渲染的時候,會校正帶有key的元件,框架會確保他們被重新排序,而不是重新創建,以確保使元件保持自身的狀態,並且提高清單渲染時的效率。
以上是小程式開發基礎篇之資料綁定下(8)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用MySQL在SwiftUI中實作資料綁定功能
Jul 30, 2023 pm 12:13 PM
如何使用MySQL在SwiftUI中實作資料綁定功能
Jul 30, 2023 pm 12:13 PM
如何使用MySQL在SwiftUI中實現資料綁定功能在SwiftUI開發中,透過資料綁定可以實現介面與資料的自動更新,提高使用者體驗。而MySQL作為一款流行的關係型資料庫管理系統,可以儲存和管理大量的資料。本文將介紹如何使用MySQL在SwiftUI中實作資料綁定功能。我們將利用Swift的第三方函式庫MySQLConnector,它提供了連接和查詢MySQL數
 Vue文件中的資料綁定函數詳解
Jun 20, 2023 pm 10:15 PM
Vue文件中的資料綁定函數詳解
Jun 20, 2023 pm 10:15 PM
Vue是一款開放原始碼的JavaScript框架,它主要用於建立使用者介面。 Vue的核心是資料綁定,它提供了一種方便、高效的方式來實現資料和視圖之間的雙向綁定。 Vue的資料綁定機制是透過一些特殊的函數來處理的。這些函數可以幫助我們將模板中的資料自動與JavaScript物件中的對應屬性綁定起來,讓在修改JavaScript物件中的屬性時,模板中的資料也會自動
 Vue中如何使用v-once指令實現資料綁定的一次性渲染
Jun 11, 2023 pm 01:56 PM
Vue中如何使用v-once指令實現資料綁定的一次性渲染
Jun 11, 2023 pm 01:56 PM
Vue是一個流行的前端JavaScript框架,它提供了許多指令來簡化資料綁定的過程,其中一個非常有用的指令是v-once。在這篇文章中,我們將深入探討v-once指令的用法,以及如何在Vue中實現資料綁定的一次性渲染。什麼是v-once指令? v-once是Vue中的一個指令,它的作用是將元素或元件的渲染結果快取起來,以便於在後續的更新中跳過它們的渲染過程。
 Vue報錯:無法正確使用v-model進行雙向資料綁定,如何解決?
Aug 19, 2023 pm 08:46 PM
Vue報錯:無法正確使用v-model進行雙向資料綁定,如何解決?
Aug 19, 2023 pm 08:46 PM
Vue報錯:無法正確使用v-model進行雙向資料綁定,如何解決?引言:在使用Vue進行開發時,雙向資料綁定是一項非常常見且強大的功能。然而,有時候我們可能會遇到一個問題,就是當我們嘗試使用v-model進行雙向資料綁定時,卻遭遇到了報錯。本文將介紹該問題的原因以及解決方案,並透過程式碼範例來示範如何解決該問題。問題描述:當我們在Vue中嘗試使用v-model
 小程式開發中的PHP權限管理與使用者角色設定
Jul 04, 2023 pm 04:48 PM
小程式開發中的PHP權限管理與使用者角色設定
Jul 04, 2023 pm 04:48 PM
小程式開發中的PHP權限管理與使用者角色設定隨著小程式的普及和應用範圍的擴大,使用者對於小程式的功能和安全性提出了更高的要求,其中權限管理和使用者角色設定是保證小程序安全性的重要一環。在小程式中使用PHP進行權限管理和使用者角色設定能夠有效地保護使用者的資料和隱私,以下將介紹如何實現此功能。一、權限管理的實作權限管理是指依據使用者的身分和角色,授予不同的操作權限。在小
 PHP在小程式開發的頁面跳轉與路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程式開發的頁面跳轉與路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程式開發的頁面跳轉與路由管理隨著小程式的快速發展,越來越多的開發者開始將PHP與小程式開發結合。在小程式開發中,頁面跳轉和路由管理是非常重要的一部分,它能夠幫助開發者實現頁面之間的切換和導航操作。 PHP作為常用的伺服器端程式語言,可以很好地與小程式互動和資料傳遞,下面我們來詳細了解PHP在小程式中的頁面跳轉與路由管理。一、頁面跳轉基
 如何在uniapp中實現小程式開發和發布
Oct 20, 2023 am 11:33 AM
如何在uniapp中實現小程式開發和發布
Oct 20, 2023 am 11:33 AM
如何在uni-app中實現小程式開發和發布隨著行動互聯網的發展,小程式成為了行動應用程式開發的重要方向。而uni-app作為一個跨平台的開發框架,可以同時支援多個小程式平台的開發,如微信、支付寶、百度等。以下將詳細介紹如何使用uni-app開發和發布小程序,並提供一些具體的程式碼範例。一、小程式開發前準備在開始使用uni-app開發小程式之前,需要先做一些準備工
 小程式開發中的PHP安全防護與攻擊防範
Jul 07, 2023 am 08:55 AM
小程式開發中的PHP安全防護與攻擊防範
Jul 07, 2023 am 08:55 AM
小程式開發中的PHP安全防護與攻擊防範隨著行動網路的快速發展,小程式成為了人們生活中重要的一部分。而PHP作為一種強大而靈活的後端開發語言,也被廣泛應用於小程式的開發。然而,安全問題一直是程式開發中需要重視的面向。本文將重點放在小程式開發中PHP的安全防護與攻擊防範,同時提供一些程式碼範例。 XSS(跨站腳本攻擊)防範XSS攻擊是指駭客透過向網頁注入惡意腳本






