這篇文章主要為大家詳細介紹了HTML5+Canvas,和jquery技術,調用手機拍照功能實現圖片上傳,具有一定的參考價值,感興趣的小伙伴們可以參考一下
因為最近一段時間,一直在弄微信項目,其中涉及到了證件上傳的功能,剛開始的時候一點頭緒都沒有,上網查了很多資料,QQ群裡面也問了不少人,很多人說如果是app程序,可以申請系統權限,然後再去調用系統底層的東西,但是微信是在瀏覽器裡面操作的,我們自定義的頁面也是通過微信內置瀏覽器打開的,而且微信瀏覽器在內部進行了很多特殊處理,封鎖了很多東西,所以要在頁面調用拍照功能或者是打開手機系統的圖庫目錄是不可能的,當然,這些都只是大夥兒理論上的猜測而已,而在我查了兩天的資料之後,發現這個問題原來是可以解決的,而且實現的過程居然也很簡單。只是用到了HTML5的file檔案上傳功能,再配合canvas即可。下面附上原始碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | <html>
<meta name="viewport" content="height=device-height, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=yes">
<head>
<meta charset="UTF-8">
<title>上传证件</title>
<style>
body {
margin: 20px 20%;
color:#777;
text-align: center;
}
#result{
margin-top: 20px;
}
</style>
</head>
<body>
<h1 class="text-center">上传证件...</h1>
<hr/>
<input type="file"/>
<p id="result" align="center"></p>
<hr/>
<!-- 引入jQuery -->
<script type="text/javascript" src="../js/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../js/LocalResizeIMG.js"></script>
<!-- mobileBUGFix.js 兼容修复移动设备 -->
<script src="../js/mobileBUGFix.mini.js" type="text/javascript"></script>
<script type="text/javascript">
$("input:file").localResizeIMG({
width: 500,
quality: 0.8,
success: function (result) {
var img = new Image();
img.src = result.base64;
console.log(result.clearBase64);
$("#result").empty();
$("#result").append(img);
$.ajax({
url: "upLoadImageServlet",
type: "POST",
data:{formFile:result.clearBase64},
dataType: "HTML",
timeout: 1000,
error: function(){
alert("Error loading PHP document");
},
success: function(result){
alert("Uploads success~")
}
});
}
});
</script>
</body>
</html>
|
登入後複製
上面實現的流程導致是這樣的,首先在前端把圖片進行壓縮,因為手機的不同,可能有的手機拍照給力,像素高,拍出來的圖片的大小就相對大一些,所以這裡透過一個插件進行了壓縮,然後轉換成為Base64的編碼,再把Base64的編碼使用AJAX來POST到伺服器,然後在Java或PHP後台進行Base64解碼,解出來的路徑即為上傳圖片的路徑地址,然後再進行存儲,寫到文件或資料庫裡面。
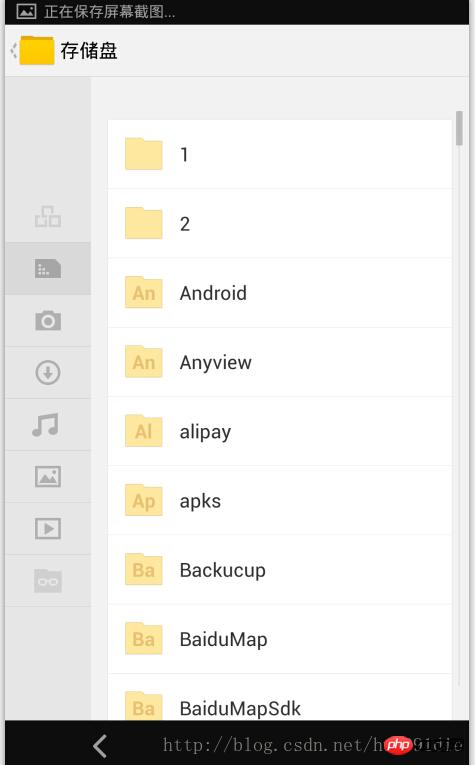
此外,這裡需要說明一個問題:很多人都說到了微信內建瀏覽器,之前我也一直認為微信內建瀏覽器就是微信自己開發的一套瀏覽器,然後對很多東西進行了限制。其實不是這樣的,微信本身並沒有再重新開發一套瀏覽器,而是調用的系統本身的瀏覽器,是根據手機的不同系統而變化的。微信內建瀏覽器呼叫的是手機系統預設瀏覽器,ios和Android系統預設瀏覽器都是webkit內核,只是對HTML5和CSS3的支援程度可能不同。因為瀏覽器只是系統的一部分,因此系統預設瀏覽器不會單獨升級,對HTM5、CSS3的支援程度與系統版本有很大關係。安卓版微信直接呼叫系統瀏覽器核心, iOS則是呼叫safari,大家可以看到下面1和3的效果是一模一樣的,1是微信瀏覽器打開的,3則是魅族MX 3自帶的系統瀏覽器打開的效果。
上面我的我都測試過了,可以正常運作。以下附上幾張照片:
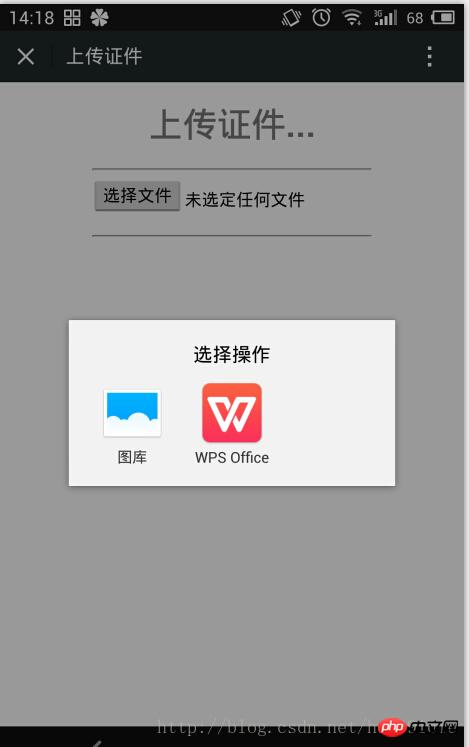
1、這是在微信裡面開啟的效果





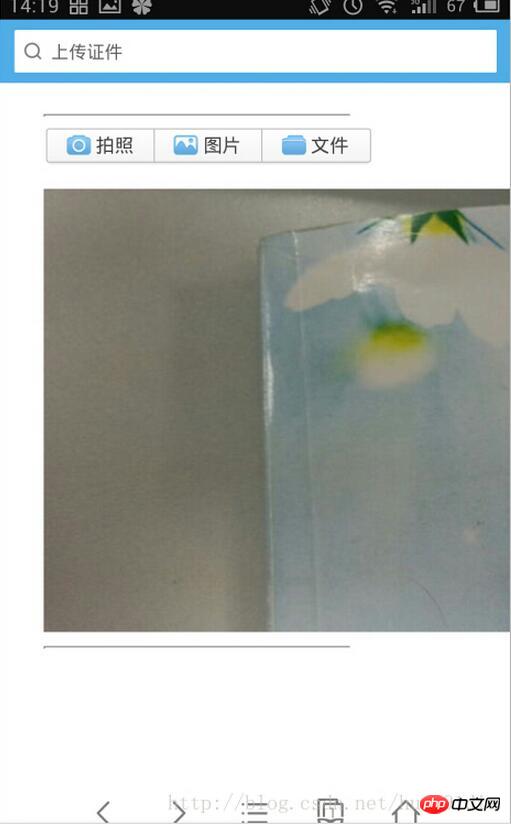
 # 2.這是在手機UC瀏覽器開啟的效果:
# 2.這是在手機UC瀏覽器開啟的效果:
###3、這個是在系統自備瀏覽器裡面開啟的效果(ps:我的手機是魅族MX 3),但這個不是開啟系統圖庫目錄,而是直接定位到了系統的資料夾根目錄。 #####################下一篇會講到在Java後台進行圖片上傳操作:#########介紹HTML5+Canvas呼叫手機拍照功能實現圖片上傳(下篇)######需要學習h5的同學請關注php中文網###h5影片教學###,眾多h5線上影片教學可以免費觀看! ###
以上是介紹HTML5+Canvas呼叫手機拍照功能實現圖片上傳(上篇)的詳細內容。更多資訊請關注PHP中文網其他相關文章!





 # 2.這是在手機UC瀏覽器開啟的效果:
# 2.這是在手機UC瀏覽器開啟的效果:



