帶你入門python(基於flask的web應用)的學習
Apr 25, 2017 am 11:12 AMFlask是一個非常優秀的web框架,它最大的特點就是保持一個簡單而易於擴展的小核心,其他的都有用戶自己掌握,並且方便替換,甚至,你可以在社區看到眾多開源的,可直接用於生產環境下的擴展。到目前為止,我相信關於他的介紹以及非常的多,就算cnblog中,隨便一搜也會有很多內容,但還是拋磚引玉,就當是一個自我的總結
部署環境
安裝python
#首先,當然是安裝python環境,去官網下載最新的環境(我選擇最新的3.6版本)
然後一路下一步即可,注意記錄或選擇安裝路徑。
環境變數
接下來設定環境變數與java幾乎一樣,path後;.;輸入python的安裝路徑,然後再一次; ,;輸入python目錄下的Scripts資料夾,已使用py自帶的一些工具(如pip)
安裝flask
配置完成pip後,安裝flask就很簡單了,輸入cmd進入控制台,然後輸入如下命令即可:
#pip3.6 install flask
開發工具
工欲善其事必先利其器,開發工具的選擇很重要,我選擇的是pycharm,也可從官網下載,以及請大家使ji用huo正fang版shi
開始開發
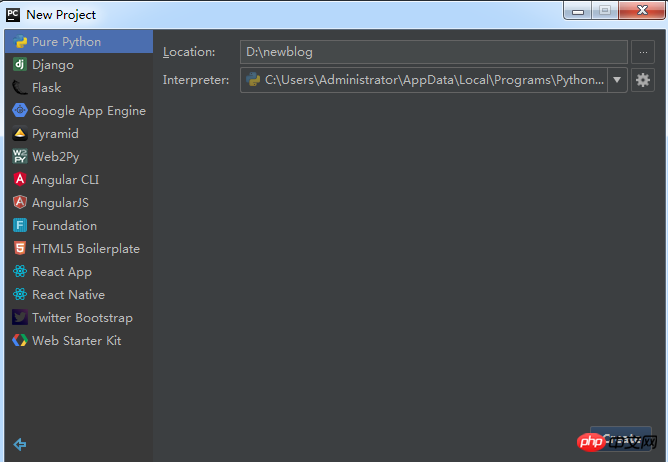
##首先,開啟pycharm,建立一個Pure Python專案:
flask初探
在此檔案上輸入程式碼(假設安裝flask已經成功):from flask import Flask #导入Flask类 app=Flask(__name__) #创建Flask类的一个实例 if __name__=='__main__': #Python入口程序 app.run(debug=True) #使其运行于本地服务器上
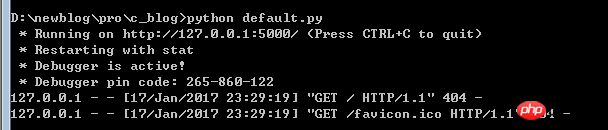
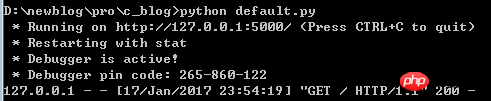
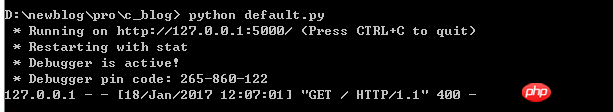
#python default.py##匯入Flask類別後,執行腳本時會自動建立WSGI程式
如圖顯示即為正確:
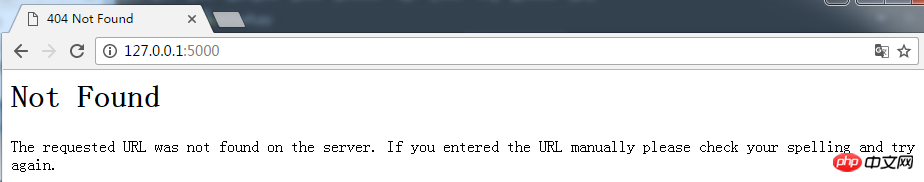
 #根據提示,此時在瀏覽器中輸入flask的預設位址,顯示如下:
#根據提示,此時在瀏覽器中輸入flask的預設位址,顯示如下:
 因為現在還沒有任何頁面,所有訪問任何位址都是404
因為現在還沒有任何頁面,所有訪問任何位址都是404
debug =true代表運行在調試模式,調試模式絕對不能用於生產環境! ! !
路由下面為此應用程式建立一個預設路由,flask使用裝飾器為路由配置:
#
@app.route("/") def index(): return "<h1>hello world</h1>"
此時訪問,頁面如下:
 #輸出return的內容,而此時的控制台顯示:
#輸出return的內容,而此時的控制台顯示:

這裡的裝飾器暫時可以理解為java中的註解,以後再詳細討論,同時這種路由的使用方式也可以暫時理解為j2ee中servlet的註解式路由方式。
帶參路由同時flask也支援帶參路由:
@app.route("/user/<name>") def user(name): return "<h1>hell %s</h1>"%name
在瀏覽器中輸入:127.0.0.1:5000/user/niufen
此時輸入為:
 關於路由暫時先說這麼多,然後進入cmd控制台,ctrl+c退出伺服器,輸入python,進入python命令列介面,此時可以執行各種py語句
關於路由暫時先說這麼多,然後進入cmd控制台,ctrl+c退出伺服器,輸入python,進入python命令列介面,此時可以執行各種py語句
然後在此介面導入default.py物件下的app物件:
from default import app
然後回車,此時可以在命令列中使用app對象,輸入:
我的顯示如下:
可以看到,使用一个map存储了此对象下的所有路由,并从内容可以看到 全是get方式,注意其中的static,是存放的静态文件,如图片,顺便提一下,这也体现了flask的一个特点,即它有众多的配置选项,但基本上都在初始状态下有个明确的默认值,比如模板在templates中,图片在static中,虽然这个配置可以修改,但不建议这么做,尤其是刚开始的时候。
from default import app这行代码代表了从default对象中导入app,并在之下可以直接使用app,同样的还有之前的代码 from flask import Flask
python中有两种导入方式,import直接导入和from ... import导入,具体区别可查看py基本语法
如果想让路由为post方式,也很简单:
@app.route("/user",methods=["POST"]) def user(): name=request.args.get("name") return "<h1>hell %s</h1>"%name
即可
请求上下文
flask还有请求上下文对象,即request,如:
from flask import request #页头 导入request对象 @app.route(/req_test) def req_test(): val="" for key,value in request.args.items(): val+=" %s = %s <br>"%(key,value) return val;
在控制台输入exit()后,继续输入python default.py进入服务器
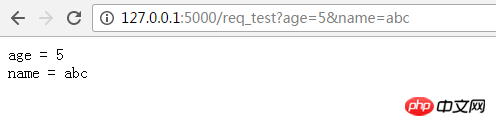
此时在浏览器中输入url:
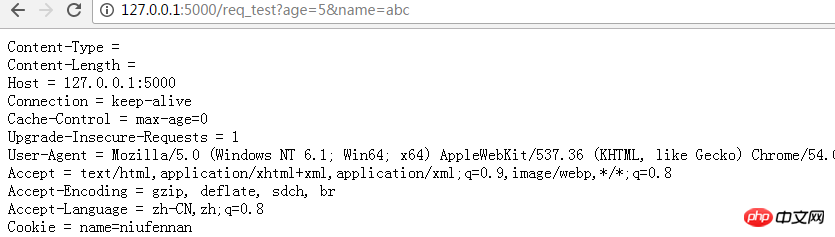
127.0.0.1:5000/req_test?age=5&name=abc
此时浏览器中显示为:

测试代码2(假设已导入request对象):
@app.route(/req_test) def req_test(): val="" for key,value in request.headers.items(): val+=" %s = %s <br>"%(key,value) return val;
浏览器显示为:

flask自带系统上下文共计四个:
current_app 约等于application
g 一个用于临时存储的对象 约等于viewbag
request 与servlet或asp.net中含义大体相同
session 与servlet或asp.net中含义大体相同
响应
flask响应可以使用make_response对象,用法与java servlet中的用法类似:
from flask import make_response #页头,导入make_response对象 @app.route("/res_test") def res_test(): response=make_response("<h1>hello world</h1") response.set_cookie("name","niufennan") return response;
此代码的内容为在响应的时候设置cookie
在浏览器中输入地址:
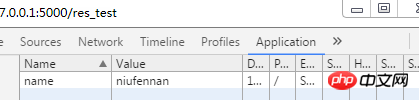
127.0.0.1:5000/res_test
在页面中显示为黑体hello world,但是可以查看浏览器,发现响应内容已经存入浏览器的cookie中 如图:

其他常用功能:跳转
在web开发中,经常会遇到直接跳转的情况,flask中也提供了redirect方法来实现:
from flask import redirect # 页头,导入redirect对象 @app.route("/") def index(): return redirect("www.baidu.com/")
此时访问将直接跳转至百度
其他常用功能:响应码
普通响应码可直接在return的返回字符串后使用,如:
@app.route("/") def index(): return "<h1>hello world</h1>",400
访问结果如下:

可以看到,虽然此时页面显示内容不变,但是响应码为400
错误码flask也提供了一个专有的函数:
from flask import abort #导入abort对象 @app.route('/user/<name>') def user(name): if name =='test': abort(500) return "<h1>hello %s!</h1>"%name
此代码的功能是当name的值为test是,返回错误码为500,注意此时页面不会显示内容,因为此时程序不由代码控制,而将控制权交给了系统。
至此,flask基础知识已经讲完,现在已经可以做一些简单的程序,但是肯定不会如此的做,就像只用servlet,不用jsp页面或其他模板也可以做出很绚丽的系统,但大部分还是需要jsp页面或其他模板页作为支撑,下一章将说明在系统中如何使用jinja2模板引擎和wtf表单插件。
以上是帶你入門python(基於flask的web應用)的學習的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Google AI 為開發者發佈 Gemini 1.5 Pro 和 Gemma 2
Jul 01, 2024 am 07:22 AM
Google AI 為開發者發佈 Gemini 1.5 Pro 和 Gemma 2
Jul 01, 2024 am 07:22 AM
Google AI 為開發者發佈 Gemini 1.5 Pro 和 Gemma 2
 只要250美元,Hugging Face技術主管手把手教你微調Llama 3
May 06, 2024 pm 03:52 PM
只要250美元,Hugging Face技術主管手把手教你微調Llama 3
May 06, 2024 pm 03:52 PM
只要250美元,Hugging Face技術主管手把手教你微調Llama 3