分享一個html Div層的展開與縮小的特效原始碼
html Div層的展開與縮略的特效原始碼,以下小編帶你們來了解

<html>
<head>
<title>p展开收缩代码-www.zuidaima.com-最代码</title>
<style>
* { margin:0; padding:0;}
body { text-align:center; font:75% Verdana, Arial, Helvetica, sans-serif;}
h1 { font:125% Arial, Helvetica, sans-serif; text-align:left; font-weight:bolder; background:#333; padding:3px; display:block; color:#99CC00}
.class1 { width:40%; background:#CCC; position:relative; margin:0 auto; padding:5px;}
span { position:absolute; right:10px; top:8px; cursor: pointer; color:yellow;}
p { text-align:left; line-height:20px; background:#333; padding:3px; margin-top:5px; color:#99CC00}
#class1content, #class2content,#class3content { height:50px;overflow:hidden;display:none;}
</style>
<script>
function $(element){
return element = document.getElementById(element);
}
function $D(element){
var d=$(element);
var h=d.offsetHeight;
var maxh=300;
function dmove(){
if(h>=maxh){
d.style.height='300px';
clearInterval(iIntervalId);
}else{
h+=50; //设置层展开的速度
d.style.display='block';
d.style.height=h+'px';
}
}
iIntervalId=setInterval(dmove,2);
}
function $D2(element){
var d=$(element);
var h=d.offsetHeight;
var maxh=300;
function dmove(){
if(h<=0){
d.style.display='none';
clearInterval(iIntervalId);
}else{
h-=50;//设置层收缩的速度
d.style.height=h+'px';
}
}
iIntervalId=setInterval(dmove,2);
}
function $use(targetid,objN){
var d=$(targetid);
var sb=$(objN);
if (d.style.display=="block"){
$D2(targetid);
d.style.display="none";
sb.innerHTML="展开";
} else {
var p=document.getElementsByTagName("p");
var span=document.getElementsByTagName("span");
for(var i=0,l=p.length;i<l;i++){
if(p[i]!=d){
p[i].style.height=0;
p[i].style.display="none";
span[i].innerHTML="展开";
}
}
$D(targetid);
d.style.display="block";
sb.innerHTML='收缩';
}
}
</script>
</head>
<body>
<p class="class1">
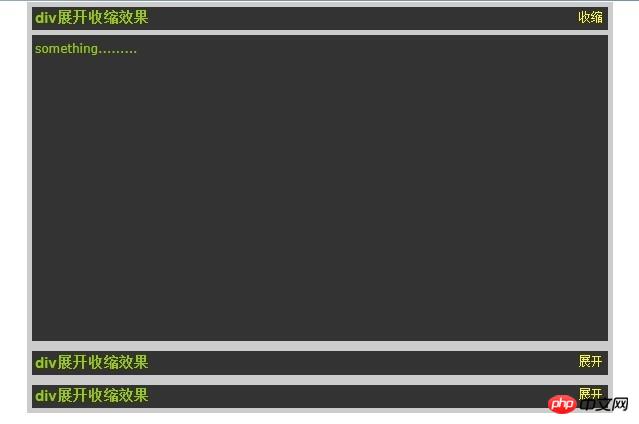
<h1>p展开收缩效果</h1>
<span id="stateBut" onClick="$use('class1content','stateBut')">展开</span>
<p id="class1content">something.........</p>
</p>
<p class="class1">
<h1>p展开收缩效果</h1>
<span id="stateBut1" onClick="$use('class2content','stateBut1')">展开</span>
<p id="class2content">something.........</p>
</p>
<p class="class1">
<h1>p展开收缩效果</h1>
<span id="stateBut2" onClick="$use('class3content','stateBut2')">展开</span>
<p id="class3content">wojiade</p>
</p>
</body>
</html>登入後複製
以上是分享一個html Div層的展開與縮小的特效原始碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















