組織結構調整的實例詳解(python)
一個基於flask的web應用程式誕生第七篇,這篇文章主要介紹了組織結構的調整,具有一定的參考價值,感興趣的小伙伴們可以參考一下
現在所有的Py程式碼都寫在default.py檔中,很明顯這種方法下,一旦程式變的負責,那麼無論對於開發和維護來說,都會帶來很多問題。
Flask框架並沒有強制要求專案使用特定的組織結構,所以這裡使用的組織結構並不一定與其它專案中相同。

根據default.py中的程式碼,大體可分為三類:表單模型,資料模型,視圖方法,所以模型也網這類中來區分。所以按照其他語言(java)得來的經驗,每個類別為一個py文件,放到對應的資料夾中

在單一文件中,所有的配置都寫在單一的檔案裡,而在進行多檔案重構之後,還這樣做很明顯是不合適的,所以創建一個獨立的config檔很有必要:
class Config: SECRET_KEY="Niu_blog String" SQLALCHEMY_DATABASE_URI='mysql://root:1234@localhost/cblog' SQLALCHEMY_COMMIT_ON_TEARDOWN=True LOGIN_PROTECTION="strong" LOGIN_VIEW="login"
然後是初始化檔( app/__init__.py):
from flask import Flask from flask_bootstrap import Bootstrap from flask_sqlalchemy import SQLAlchemy from flask_login import LoginManager import pymysql pymysql.install_as_MySQLdb() from config import Config bootstrap = Bootstrap() db = SQLAlchemy() login_manager=LoginManager(); def create_app(): app = Flask(__name__) app.config.from_object(Config) bootstrap.init_app(app) login_manager.init_app(app) login_manager.session_protection=Config.LOGIN_PROTECTION login_manager.login_view=Config.LOGIN_VIEW db.init_app(app) return app
進一步模組化還要使用藍本,藍本的功能有些類似asp.net mvc中的area,將不同模組的視圖方法整合在一起,並透過url進行區分,首先入口即index頁面定義為main藍本,方法如下:
建立main資料夾
資料夾內新藍本初始化檔_ _init__.py
建立視圖方法檔案view.py
#主藍本內建立錯誤頁檢視方法errors.py
#初始化檔案程式碼如下:
from flask import Blueprint
main=Blueprint("main",__name__) # 创建蓝本
from . import errors,views目前,檢視方法檔案只有一個index方法,程式碼如下:
from flask import render_template
from . import main
@main.route("/")
def index():
return render_template("index.html",site_name='myblog')錯誤頁碼略
主藍本的的URL不使用前綴
然後登陸註冊登出頁集中到權限藍本(auth),權限藍本初始化代碼如下:
from flask import Blueprint
auth=Blueprint("auth",__name__)
from . import views視圖主要為之前已經完成的視圖遷移過來:
from . import auth
from .. import db,login_manager
from ..forms.LoginForm import LoginForm(*)
from ..models.User import User (*)
from flask_login import login_user,logout_user
from flask import render_template,flash,redirect,url_for
@auth.route("/login",methods=["GET","POST"])
def login():
form = LoginForm()
print(url_for("main.index"))
if form.validate_on_submit():
username = form.username.data
password = form.password.data
print(User)
user = User.query.filter_by(username=username, password=password).first()
if user is not None:
login_user(user, form.remember_me.data)
print(url_for("main.index"))
return redirect(url_for("main.index"))
else:
flash("您输入的用户名或密码错误")
return render_template("/auth/login.html", form=form) # 返回的仍为登录页
return redirect(url_for("main.index"))
return render_template("/auth/login.html",form=form)
@auth.route("/logout",methods=["GET","POST"])
def logout():
logout_user()
return redirect(url_for("main.index"))
@login_manager.user_loader
def load_user(user_id):
return User.query.get(int(user_id))注意打星號標記的兩行,一定要注意py檔和py對象,必須在文件內在import對象
其中LoginForm檔內的程式碼如下:
from flask_wtf import FlaskForm
from wtforms import StringField,PasswordField,SubmitField,BooleanField
from wtforms.validators import DataRequired
class LoginForm(FlaskForm):
username=StringField("请输入用户名",validators=[DataRequired()])
password=PasswordField("请输入密码")
remember_me=BooleanField("记住我")
submit=SubmitField("登录")User檔案內的程式碼如下:
from flask_login import UserMixin
from .. import db
class User(UserMixin,db.Model):
__tablename__="users"
id=db.Column(db.Integer,primary_key=True)
username=db.Column(db.String(50),unique=True,index=True)
password=db.Column(db.String(50))
nickname=db.Column(db.String(50))
email=db.Column(db.String(100))
birthday=db.Column(db.DateTime)
gender=db.Column(db.Integer)
remark=db.Column(db.String(200))
role_id=db.Column(db.Integer,db.ForeignKey("roles.id"))注意一下flask外掛程式的導入方式都由flask.ext.*改為新版本推薦的flask_*這種方式,在此感謝博友治電小白菜的提醒。
當然,最終還要對藍本進行註冊,所以最終create_app方法的程式碼為:
def create_app(): app = Flask(__name__) app.config.from_object(Config) bootstrap.init_app(app) login_manager.init_app(app) login_manager.session_protection=Config.LOGIN_PROTECTION login_manager.login_view=Config.LOGIN_VIEW db.init_app(app) from .main import main as main_blueprint from .auth import auth as auth_blueprint app.register_blueprint(main_blueprint) #无url前缀 app.register_blueprint(auth_blueprint,url_prefix="/auth") #url前缀为/auth return app
最後修改的是啟動運行的方式,新建一個manager.py文件,配置啟動程式碼如下:
from app import create_app, db
from flask_script import Manager,Shell
from flask_migrate import Migrate,MigrateCommand
from app.models.User import User
from app.models.Role import Role
import pymysql
pymysql.install_as_MySQLdb()
app=create_app()
manager=Manager(app);
migrate = Migrate(app, db)
def make_shell_context():
return dict(app=app,db=db,User=User,Role=Role) #注册shell命令
manager.add_command("db", MigrateCommand) #新增db命令用于数据库迁移
manager.add_command("shell" ,Shell(make_context=make_shell_context()))
if __name__ =='__main__':
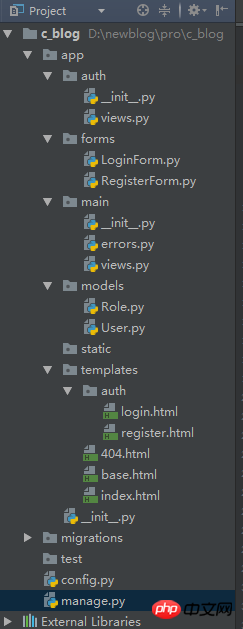
manager.run()用最土的方式,跑跑運行一下,運行結果與之前僅有default.py的時候相同,此時系統目錄如下,僅供參考:

以上是組織結構調整的實例詳解(python)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用引言:隨著網路的發展,網路應用的需求也越來越多樣化和複雜化。為了滿足使用者對於易用性和效能的要求,使用現代化的技術堆疊來建立網路應用變得越來越重要。 React和Flask是兩個在前端和後端開發中非常受歡迎的框架,它們可以很好的結合在一起,用來建立簡單易用的網路應用。本文將詳細介紹如何利用React和Flask
 Django vs. Flask:Python Web框架的比較分析
Jan 19, 2024 am 08:36 AM
Django vs. Flask:Python Web框架的比較分析
Jan 19, 2024 am 08:36 AM
Django和Flask都是PythonWeb框架中的佼佼者,它們都有著自己的優點和適用場景。本文將對這兩個框架進行比較分析,並提供具體的程式碼範例。開發簡介Django是一個全功能的Web框架,它的主要目的是為了快速開發複雜的Web應用。 Django提供了許多內建的功能,例如ORM(物件關聯映射)、表單、認證、管理後台等。這些功能使得Django在處理大型
 從頭開始,逐步引導您安裝Flask,快速建立個人博客
Feb 19, 2024 pm 04:01 PM
從頭開始,逐步引導您安裝Flask,快速建立個人博客
Feb 19, 2024 pm 04:01 PM
從零開始,手把手教你安裝Flask和快速建立個人部落格作為一個喜歡寫作的人來說,擁有個人部落格是非常重要的。而Flask作為一個輕量級的PythonWeb框架,可以幫助我們快速建立一個簡潔而功能完善的個人部落格。在本文中,我將從零開始,手把手教你如何安裝Flask並快速建立個人部落格。第一步:安裝Python和pip在開始之前,我們需要先安裝Python和pi
 安裝Flask框架指南:詳細步驟可協助您正確安裝Flask
Feb 18, 2024 pm 10:51 PM
安裝Flask框架指南:詳細步驟可協助您正確安裝Flask
Feb 18, 2024 pm 10:51 PM
Flask框架安裝教學:一步步教你如何正確安裝Flask框架,需要具體程式碼範例引言:Flask是一款簡潔且靈活的PythonWeb開發框架。它易於學習、易於使用,並且具有強大的功能。本文將帶領您一步步正確地安裝Flask框架,並提供詳細的程式碼範例供參考。第一步:安裝Python在安裝Flask框架之前,首先需要確保您的電腦上安裝了Python。您可以從P
 Flask和Intellij IDEA整合: Python web應用程式開發技巧(第二部分)
Jun 17, 2023 pm 01:58 PM
Flask和Intellij IDEA整合: Python web應用程式開發技巧(第二部分)
Jun 17, 2023 pm 01:58 PM
在第一部分介紹了基本的Flask和IntellijIDEA整合、專案和虛擬環境的設定、依賴安裝等方面的內容。接下來我們將繼續探討更多的Pythonweb應用程式開發技巧,建立更有效率的工作環境:使用FlaskBlueprintsFlaskBlueprints可讓您組織應用程式程式碼以便於管理和維護。 Blueprint是一個Python模組,能夠包
 Flask vs FastAPI: 高效開發Web API的最佳選擇
Sep 27, 2023 pm 09:01 PM
Flask vs FastAPI: 高效開發Web API的最佳選擇
Sep 27, 2023 pm 09:01 PM
FlaskvsFastAPI:高效開發WebAPI的最佳選擇引言:在現代的軟體開發中,WebAPI已經成為了不可或缺的一部分。它們能夠提供數據和服務,使得不同的應用程式之間能夠進行通訊和互通。而在選擇開發WebAPI的框架時,Flask和FastAPI是兩個備受關注的選擇。這兩個框架都非常流行,而且各有優勢。在本文中,我們將對Fl
 比較Flask應用部署的Gunicorn和uWSGI效能對比
Jan 17, 2024 am 08:52 AM
比較Flask應用部署的Gunicorn和uWSGI效能對比
Jan 17, 2024 am 08:52 AM
Flask應用部署:GunicornvsuWSGI的比較引言:Flask作為一種輕量級的PythonWeb框架,受到了許多開發者的喜愛。在將Flask應用程式部署到生產環境時,選擇適合的伺服器閘道介面(ServerGatewayInterface,簡稱SGI)是至關重要的決策。 Gunicorn和uWSGI是兩種常見的SGI伺服器,本文將對它們進行詳細的
 使用Flask和D3.js建立互動式資料視覺化Web應用程式
Jun 17, 2023 pm 09:00 PM
使用Flask和D3.js建立互動式資料視覺化Web應用程式
Jun 17, 2023 pm 09:00 PM
近年來,數據分析和數據視覺化已經成為了許多行業和領域中不可或缺的技能。對於資料分析師和研究人員來說,將大量的資料呈現在使用者面前並且讓使用者能夠透過視覺化手段來了解資料的含義和特徵,是非常重要的。為了滿足這種需求,在網路應用程式中使用D3.js來建立互動式資料視覺化已經成為了一種趨勢。在本文中,我們將介紹如何使用Flask和D3.js建立互動式資料視覺化Web






