微信開發帳號是基於IBM Bluemix的實例詳解
摘要:IBM發布了Bluemix,而微信公共平台的帳號已經達到了200多萬,如果能利用Bluemix開發微信公共平台應用,這對於廣大微信開發者來說是個大福音。
【編者按】IBM 最近發布了Bluemix, 這是一個基於開放標準的平台即服務 (PaaS) 環境,用於在雲端中建置、運行和管理 Web 和行動應用程式。而微信公共平台的帳號已經達到了200 多萬,因此如果能利用Bluemix 開發微信公共平台應用,筆者認為將為廣大的微信開發者學習、部署、測試、直至形成商業應用帶來福音,所以筆者透過研究,成功完成了基於Bluemix 的微信公共平台應用開發,在此做一些簡要的介紹,以便於微信公共開發者推動深化應用。
在開發微信公眾平台前,需要申請一個微信公共帳號,此處不做贅述,筆者使用的微信公共帳號名稱為:"正海說知識創新",代號為:"zhszscx"。如何申請微信公共帳號,筆者不做贅述。
在Bluemix 中開發微信公眾平台主要包含以下步驟:
申請Bluemix 帳號
下載並安裝Cloud Foundry 程式
編制一個應用程式的配置檔案
在微信公眾平台設定為開發模式
設定一個基於Bluemix 的網址URL
設定微信公眾平台應用的令牌(Token)
#下載微信公眾平台的範例程序,筆者採用PHP 語言,對該程序進行修改,設置令牌(TOKEN)
上傳(push)PHP 文件,應用開始執行
在微信在公眾平台中,驗證通過編輯模式。
利用手機微信,向微信公眾平台發送訊息,獲得微信公眾平台返回的訊息。
至此,基於 Bluemix 的微信公眾平台應用程式開發順利完成,開發者可以在此基礎上進行進一步的發展。
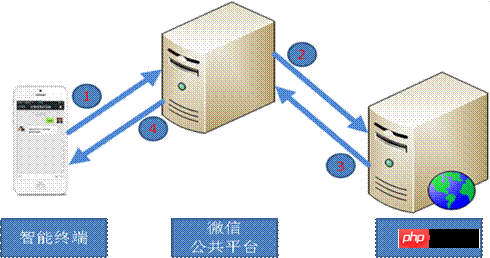
圖1.系統框架

#程式描述
申請Bluemix 帳號
進入網址: www.bluemix.net
圖2

下載並安裝Cloud Foundry 程式
圖3

根據開發者的程式作業系統下載對應的程式。
圖4

例如筆者下載地址是: Stable Installers 下的"Windows 64 bit"
下載了一個文件,該檔案為installer-windows-amd64 .zip
安裝檔案後,在C:\Program Files (x86)\Cloud Foundry 下產生了一個cf.exe 檔案。同時經過檢查發現,在系統的 PATH 路徑中,也增加了該目錄,也就是說可以直接在 DOS COMMAND 環境下輸入 CF 指令執行該檔案。
編制一個應用程式的設定檔
檔名為:manifest.yml 作為一個應用,需要設定應用程式的名稱、應用程式產生的網址,範例的檔案為:
---applications:- name: cf-php-mysql1 memory: 256M instances: 1 host: lzhfirstphp domain: ng.bluemix.net path: . buildpack: <a href="https://github.com/dmikusa-pivotal/cf-php-build-pack.git">https://github.com/dmikusa-pivotal/cf-php-build-pack.git</a>
說明:
name 指定了應用程式的名稱
host 指定了應用程式的擴充域名,如上面的範例檔案則產生域名:
lzhfirstphp. ng.bluemix .net
其他不做變動,修改完成後,將檔案儲存。
編制該檔案有三個注意事項:
檔案格式需要指定為 UTF-8 的格式
設定應用程式名稱時,需要注意不能重複。
設定 HOST 名稱時,盡可能長一些,或者按照個人姓名、公司名稱進行設置,筆者上傳部署時曾經出現過錯誤,估計是名稱重複,後來修改後,部署成功。
在微信公眾平台設定為開發模式
進入微信公眾平台,登入後,進入進階功能,設定開始開發模式。
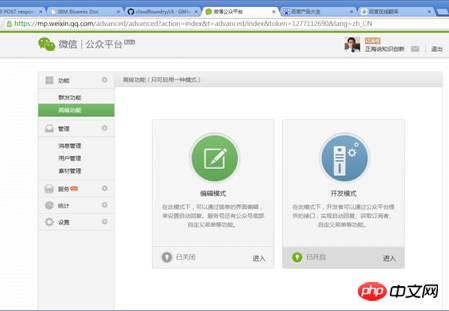
圖5

#圖6

#在微信公眾平台介面中,設定對應的URL 及令牌。
圖7

設定一個基於Bluemix 的網址
在URL 中設定網址,注意此處的形式必須與前面設定的一致。
設定微信公眾平台應用的令牌(token)
設定一個令牌信息,該令牌信息是由自己指定的,一般採用特別的字符進行,以保證安全性。
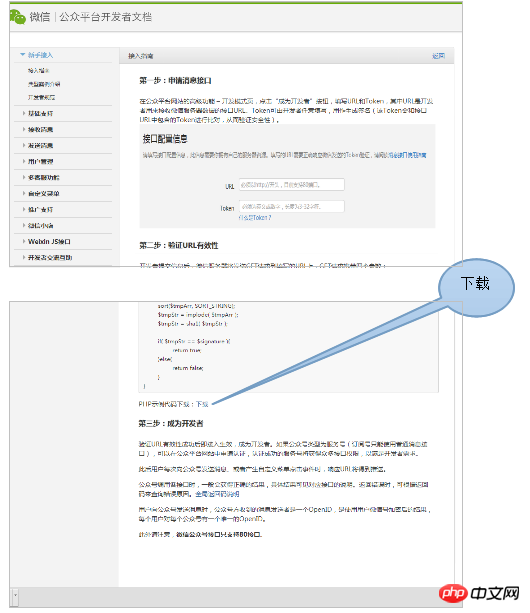
下载微信公众平台的范例程序,笔者采用 PHP 语言,对该程序进行修改,设置令牌(token)等相关信息。开发者可以在微信公众平台开发者文档中下载 DEMO 文件。
图 8

清单 1
<?php/** * wechat php test *///define your tokendefine("TOKEN", "weixin");$wechatObj = new wechatCallbackapiTest();$wechatObj->valid();class wechatCallbackapiTest{public function valid() { $echoStr = $_GET["echostr"]; //valid signature , option if($this->checkSignature()){ echo $echoStr; exit; } } public function responseMsg() {//get post data, May be due to the different environments$postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; //extract post dataif (!empty($postStr)){ $postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA); $fromUsername = $postObj->FromUserName; $toUsername = $postObj->ToUserName; $keyword = trim($postObj->Content); $time = time(); $textTpl = "<xml><ToUserName><![CDATA[%s]]></ToUserName><FromUserName><![CDATA[%s]]></FromUserName><CreateTime>%s</CreateTime><MsgType><![CDATA[%s]]></MsgType><Content><![CDATA[%s]]></Content><FuncFlag>0</FuncFlag></xml>"; if(!empty( $keyword )) { $msgType = "text"; $contentStr = "Welcome to wechat world!"; $resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr); echo $resultStr; }else{ echo "Input something..."; } }else { echo ""; exit; } }private function checkSignature(){ $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN;$tmpArr = array($token, $timestamp, $nonce);sort($tmpArr, SORT_STRING);$tmpStr = implode( $tmpArr );$tmpStr = sha1( $tmpStr );if( $tmpStr == $signature ){return true;}else{return false;}}}?>在这个文件中,有三处需要改动:
第一:设置 TOKEN
define("TOKEN", "abcdefg123");//第一处修改这里的数值,需要与前面网页中的 Token 的设置严格一致。
第二:这个范例程序中只是设置了验证模式,而没有消息的响应处理,笔者将该文件进行了修改,当存在验证参数时进行验证,而不存在验证信息时,则调用响应方法。
if ( $_GET["echostr"] )
{
$wechatObj->valid();
}
else
{
$wechatObj->responseMsg();
}第三:在范例程序中,对输入信息进行了一点处理,设置为返回信息。
$contentStr = "Welcome to wechat world!".$keyword;
也就是将微信粉丝输入的信息,加上"Welcome to wechat world!"后返回。
另外需要注意的是该 PHP 文件的编码也必须是 UTF-8 的。上传(push)PHP 文件,如果上传正确,则等待应用执行。
该文件名指定必须与前述的配置文件完全一致。
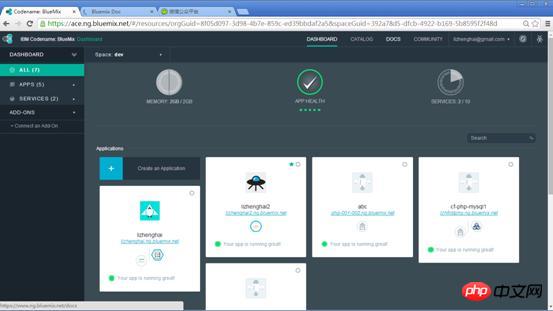
在正常的配置结束后,就可以在 Bluemix 中看到该应用,该应用处于正常运行的状态。
图 9

cf api https://api.ng.bluemix.net cf login
此处输入申请的用户邮件、密码,执行至运行结束。
cf push -f manifest.yml
在微信公众平台中,点击提交,系统会提示验证通过。如果提示验证不通过,需要检查 URL、Token、程序中的 Token 以及程序代码的正确性。
另外,需要注意的是,腾讯要求服务器响应必须在 5 秒以内,因此在网络环境不够好的情况下,也许需要多提交几次才可以完成。
特别需要注意的是,笔者曾经进行过新浪的微博开发,新浪微博开发可以采取本地服务器,一样可以验证通过,而腾讯的这种验证必须使用外部可以访问的网址,笔者曾经为此很困扰,而且腾讯的验证必须使用 80 端口,不支持 URL 带端口号,这也曾经困扰过笔者。幸而 IBM 的 Bluemix 平台可以支持。
利用手机微信,向微信公众平台发送信息,获得微信公众平台返回的信息。
设置成功后,例如手机微信关注该微信公众平台账号,例如笔者的"正海说知识创新",账号:"zhszscx"关注的方法可以是名称查询、代号查询,也可以扫描如下的二维码,进行体验。
想该账号发送:hello!
将会收到系统返回的:Welcome to wechat world! hello!
这就表示基于 Bluemix 的微信公众平台开发顺利完成。
开发中注意事项
对于前面开发中介绍到的可能出现问题的地方再做一些总结:
正确设置 HOST 名称,不可以重复。
HOST 名称加上域名,需要和微信公众平台中的 URL 相匹配。
程序中的 Token 的设置必须同微信公众平台中的设置相匹配。
配置文件必须使用 UTF-8 格式。
Index.php 程序文件格式必须使用 UTF-8 格式。
系统未做说明,但是默认采用的是 index.php 文件作为入口,也就是说,如果按本文所叙述的程序编制方法,利用域名访问时,将没有结果展示。
在微信公众平台提交时,可能显示失败,需要提交多次,知道显示成功。
另外需要说明的是,目前的程序只对文本型微信信息进行了回复,其他信息未做处理。而开发者如果在开发中需要变更程序,则需要再次 PUSH 就可以,但是不需要在微信编辑模式再次提交。
发展展望
笔者在前述的基础上,又增加了数据库的链接,主要是 MYSQL 服务的建立、MYSQL 服务与应用的绑定,在 PHP 程序文件中实现服务的参数调用,数据表的创建、插入、显示,成功实现了数据库的处理,另外也成功部署了基于 PHP 的网站形式的应用,有了这样的基础,说明可以利用 IBM 的 Bluemix 平台实现开发微信公共账号应用。
以上是微信開發帳號是基於IBM Bluemix的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 傳言說'iPhone 16 可能不支援微信”,蘋果中國區技術顧問稱正與騰訊溝通應用商店抽成事宜
Sep 02, 2024 pm 10:45 PM
傳言說'iPhone 16 可能不支援微信”,蘋果中國區技術顧問稱正與騰訊溝通應用商店抽成事宜
Sep 02, 2024 pm 10:45 PM
感謝網友情切琛思、HH_KK、石原里美幸福、華南吳彥祖的線索投遞! 9月2日消息,近期有傳言稱“iPhone16可能不支持微信”,對此貝殼財經記者致電蘋果官方熱線,蘋果中國區技術顧問回應稱,關於iOS系統或蘋果設備能否繼續使用微信,以及微信能否繼續在蘋果應用商店上架下載的問題,需要蘋果公司與騰訊之間進行溝通和探討,才能確定之後的情況。軟體應用商店及微信問題說明軟體應用商店技術顧問指出,軟體在蘋果商店上架可能需要開發者支付費用。達到一定下載量後,後續下載需向蘋果支付相應費用。蘋果正與騰訊積極溝通,
 deepseek生成圖片教程
Feb 19, 2025 pm 04:15 PM
deepseek生成圖片教程
Feb 19, 2025 pm 04:15 PM
DeepSeek:強大的AI圖像生成利器! DeepSeek本身並非圖像生成工具,但其強大的核心技術為眾多AI繪畫工具提供了底層支持。想知道如何利用DeepSeek間接生成圖片嗎?請繼續閱讀!利用基於DeepSeek的AI工俱生成圖像:以下步驟將引導您使用這些工具:啟動AI繪畫工具:在您的電腦、手機瀏覽器或微信小程序中搜索並打開一個基於DeepSeek的AI繪畫工具(例如,搜索“簡單AI”)。選擇繪畫模式:選擇“AI繪圖”或類似功能,並根據您的需求選擇圖片類型,例如“動漫頭像”、“風景
 知情人士回應「微信可能不支援蘋果 iPhone 16」:傳言為謠言
Sep 02, 2024 pm 10:43 PM
知情人士回應「微信可能不支援蘋果 iPhone 16」:傳言為謠言
Sep 02, 2024 pm 10:43 PM
微信支持iPhone16謠言被闢謠感謝網友西窗舊事、HH_KK的線索投遞! 9月2日消息,今日有傳言稱,微信可能不支援iPhone16,iPhone一旦升級到iOS18.2系統將無法使用微信。據《每日經濟新聞》從知情人士處獲悉,此傳言為謠言。蘋果回應另據貝殼財經報道,蘋果中國區技術顧問回應稱,關於iOS系統或蘋果設備能否繼續使用微信,以及微信能否繼續在蘋果應用商店上架和下載的問題,需要蘋果公司與騰訊之間進行溝通和探討,才能確定之後的情況。目前,蘋果正與騰訊積極溝通,以確認騰訊是否會繼續向蘋果應用商
 gateio中文官方網站 gate.io交易平台網址
Feb 21, 2025 pm 03:06 PM
gateio中文官方網站 gate.io交易平台網址
Feb 21, 2025 pm 03:06 PM
Gate.io,一家創立於 2013 年的領先加密貨幣交易平台,為中國用戶提供了完整的中文官方網站。該網站提供廣泛的服務,包括現貨交易、期貨交易和借貸,並提供中文界面、豐富的資源和社區支持等特色功能。
 okx交易平台手續費一覽
Feb 15, 2025 pm 03:09 PM
okx交易平台手續費一覽
Feb 15, 2025 pm 03:09 PM
OKX 交易平台提供了各種類型的費率,包括交易費用、提款費用和融資費用。對於現貨交易,交易費用根據交易量和 VIP 等級而有所不同,採取“做市商模式”,即市場每筆交易收取較低的手續費。此外,OKX 還提供了多種類型的期貨合約,包括幣本位合約、USDT 合約和交割合約,每種合約的費用結構也有所不同。
 芝麻開門登錄註冊入口 gate.io交易所註冊官網入口
Mar 04, 2025 pm 04:51 PM
芝麻開門登錄註冊入口 gate.io交易所註冊官網入口
Mar 04, 2025 pm 04:51 PM
Gate.io(芝麻開門)是全球領先的加密貨幣交易平台,本文提供Gate.io現貨交易完整教程。教程涵蓋賬戶註冊登錄、KYC認證、法幣及數字貨幣充值、交易對選擇、限價/市價交易下單以及訂單和交易記錄查看等步驟,助您快速上手Gate.io平台進行加密貨幣交易。 無論是新手還是老手,都能從本教程中獲益,輕鬆掌握Gate.io交易技巧。
 gateio交易所app老版本 gateio交易所app老版本下載渠道
Mar 04, 2025 pm 11:36 PM
gateio交易所app老版本 gateio交易所app老版本下載渠道
Mar 04, 2025 pm 11:36 PM
Gateio 交易所 app 老版本下載渠道,涵蓋官方、第三方應用市場、論壇社區等途徑,還給出下載注意事項,幫你輕鬆獲取老版本,解決新版本使用不適或設備兼容問題。
 歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
本文提供國內安全下載歐易OKX App的詳細指南。由於國內應用商店限制,建議用戶通過歐易OKX官方網站下載App,或使用官網提供的二維碼掃描下載。下載過程中,務必核實官網地址,檢查應用權限,安裝後進行安全掃描,並啟用雙重驗證。 使用過程中,請遵守當地法律法規,使用安全網絡環境,保護賬戶安全,警惕詐騙,理性投資。 本文僅供參考,不構成投資建議,數字資產交易風險自負。






