微信小程式關於組件的hidden屬性的使用建議
1,先看一個作者的實驗
微信官方文件裡有提到,hidden是所有元件都有的屬性,在實際編碼中發現,它的表現與描述不能完全想符。
例如以下佈局:
你會發現hidden沒生效。
經過實驗發現hidden元素對塊狀佈局才生效,所以這段程式碼裡導致hidden沒生效的罪魁禍首是display:flex,把這個去掉就可以了。
為了驗證作者所說的話,我翻了css文檔,一一實踐了所有display樣式可能的值:
值 描述
none 此元素不會被顯示。
block 此元素將顯示為區塊級元素,此元素前後會帶有換行符號。
inline 預設。此元素會被顯示為內聯元素,元素前後沒有換行符號。
inline-block 行內區塊元素。 (CSS2.1 新增的值)
list-item 此元素顯示為清單。
run-in 此元素會依上下文顯示為區塊級元素或內嵌元素。
compact CSS 中有值 compact,不過由於缺乏廣泛支持,已從 CSS2.1 中刪除。
marker CSS 中有值 marker,不過由於缺乏廣泛支持,已從 CSS2.1 中刪除。
table 此元素會以區塊層級表格顯示(類似 ),且表格前後有換行符號。
inline-table 此元素會以內嵌表格顯示(類似 ),且表格前後沒有換行符號。
table-row-group 此元素會以一個或多個行的分組顯示(類似 )。
table-header-group 此元素會作為一個或多個行的分組來顯示(類似 )。
table-footer-group 此元素會以一個或多個行的分組顯示(類似 )。
table-row 此元素會顯示為表格列(類似 )。
table-column-group 此元素會以一個或多個欄位的分組顯示(類似 )。
table-column 此元素會顯示為一個儲存格列(類似)
table-cell 此元素會顯示為一個表格儲存格(類似)
table -caption 此元素會作為一個表格標題顯示(類似)
#inherit 規定應該從父元素繼承display 屬性的值。
改成任何一個值,除了none,還有被廢棄的compact、marker,都不能奏效。
那麼,WHY?
我們還是先繼續閱讀原文吧~
2,使用display:none控制顯隱
如果一定要用flex佈局怎麼辦?
其實這裡想用hidden無非就是想隱藏這個佈局,display:none也能做到隱藏。這裡可以用一個取巧的方法,動態設定display屬性,範例如下:
這裡的hideview是在對應的js裡是一個變量,由js來動態控制。
後話:hidden 隱藏佈局,雖然隱藏了,但還是會佔空間,display:none 隱藏不佔據空間。
3,關於wx:if與hidden的差別
最後這句話,該怎麼理解?是不佔界面空間嗎?
不是!
作者想表達的意思,推測應該是:hidden雖然隱藏了視圖元件,但元件仍然會渲染;display:none與hidden=true的效果是一樣的,display:none還是會渲染元件。
如果想要不渲染不需要的元件,要使用條件渲染:wx:if
wx:if vs hidden
因為wx:if 之中的範本也可能包含資料綁定,所有當wx:if 的條件值切換時,框架都有一個局部渲染的過程,因為它會確保條件區塊在切換時銷毀或重新渲染。
同時 wx:if 也是惰性的,如果在初始渲染條件為 false,框架什麼也不做,在條件第一次變成真的時候才開始局部渲染。相較之下,hidden 就簡單的多,元件始終會被渲染,只是簡單的控制顯示與隱藏。一般來說,wx:if 有較高的切換消耗而 hidden 有較高的初始渲染消耗。因此,如果需要頻繁切換的情境下,用 hidden 更好,如果在運行時條件不大可能改變則 wx:if 較好。 (轉自微信文檔)
4,關於上面那個WHY的解答
#回到上面的紅色語句的問題,不能說問題由display:flex引起的,而是由程式設計師自己造成的。
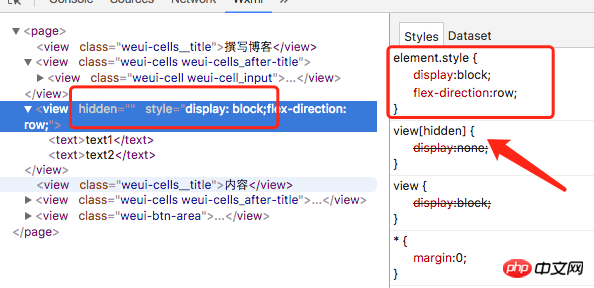
看一下view style的渲染:

小程式是先渲染元件name樣式(即view),再渲染style屬性樣式。 (未在ios與android手機上親測)
所以就很好理解了,不是微信小程式的hidden不生效,而是小程式的hidden屬性,是透過在name style上加一個display:none實現的,見上方紅色箭頭處。
而後,程式設計師又在style屬性裡設定了一個display:block,直接把小程式的設定override掉了。所以,它怎麼可能生效呢?這不怪程式設計師自己嗎?
那麼,為什麼要用被廢掉的compact、marker就好用了呢?
因為它們兩個完全在小程式中是不存在的。設定它們等於沒有設定。
5,關於hidden屬性的值,不設也罷,設也無用
另外,有一點,關於hidden屬性的值,像上面的程式碼:
hidden="true"
其實是設定成hidden="false",或「0”,或者其它任何值,都是等效的,結果都是true。
不單hidden屬性如此,在小程式元件中,所有布林值屬性都是這樣的特徵。完成可以這樣用:
只要寫了這個hidden屬性就可以了。
6,建議不要使用hidden屬性,它是一個無用的腦殘屬性
所以,大家都看到了:
1,使用display :none可以達到與hidden相同的效果
2,hidden的值無論怎麼設定結果都是true,連動態綁定都沒得做,只能用wx:if進行條件渲染
3,話說回來,如果都要使用惰性的wx:if條件渲染了,我還用hidden幹莫?
wx:if渲染是惰性渲染,只在需要的時候渲染,缺點是重複摧毀與重建,耗電! (浪費手機CPU,真的是費電)
而display:none,只是切換顯示,已經渲染的東西還在那裡。
總結,如果不是長列表渲染,建議使用display:none控制顯隱,如果是長列表渲染,使用條件渲染。
hidden完全是腦殘屬性,沒有用途。只會讓程式設計師產生迷惑。
以上是微信小程式關於組件的hidden屬性的使用建議的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包






