H5響應式自助建站系統有什麼好?為什麼越來越多的企業選擇了H5響應式自助建站?響應式網站有什麼優勢等等問題,相信很多企業朋友都多多少少聽過H5響應式網站,對於什麼是響應式網站設計?小編在這裡先跟大家介紹一下。

響應式網站設計是頁面的設計與開發應根據使用者行為以及裝置環境(系統平台、螢幕尺寸、螢幕定向等)進行相應的響應和調整。具體的實踐方式由多方面組成,包括彈性網格和佈局、圖片、CSS media query的使用等。換句話說,頁面應該有能力自動回應使用者的裝置環境。
現在很多企業朋友建立網站很多都是選擇了響應式網站的類型,響應式網站確實是企業建站的福音,只需要建立一個網站就可以適應多個終端設備,省去了單獨建站的困惑與煩惱,也大大的減少了企業建站的成本。同時,許多企業建置響應式網站的時候都是選擇了H5響應式自助式建置站系統,H5響應式自助式建置站系統有什麼好?小編在這裡也跟大家介紹一下。

H5響應式自助網站系統有什麼好:
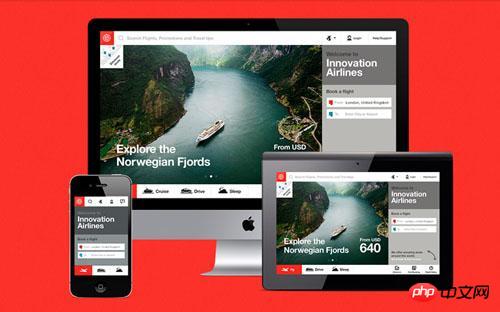
1. 適應一切:PC、手機、I PAD跨螢幕無縫接軌真正做到隨「機」應變,讓網站真正做到適應所有終端設備。
2. 易與最佳化:響應式建站,統一的互動入口讓搜尋引擎更喜歡你,不需要再單獨為特定的網站版本進行最佳化,只需要優化一個網站可以做好所有。
3. 豐富的H5元素:豐富的H5動畫屬性,讓網站更精美,更好的展示網站,提升使用者的瀏覽體驗。
4. 視覺化管理:所見所得,讓你掌控每一個設計細節,從佈局到元素提供全自由度的設計控制。
5. 操作簡單:利用建站寶盒自助建站系統,使用者不需學習任何程式設計和程式語言,也不需要了解任何網頁製作和ftp上傳下載等知識,只需要自己任意新增圖片、文字、按鈕、導航、產品等模組,操作簡單,建立一個適合自己企業風格的H5響應式網站。
頁面只展示精華內容,避免使用者進行多層檢索,直達使用者需求,內容轉換率高,任何終端都能完成效果轉換。
網站建置的便民化為企業建站帶來了更多的便利,在這裡小編相信H5響應式網站會越來越受歡迎,為企業帶來更多的效益。
以上是什麼是響應式網站設計?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




