分享幾個在IDEA上面搭建SpringBoot的web-mvc專案常見問題
這篇文章主要介紹了IDEA上面搭建一個SpringBoot的web-mvc專案遇到的問題小結,需要的朋友可以參考下
這幾天一直在研究IDEA上面怎麼搭建一個web- mvc的SpringBoot項目,看網路上的教學一步步的搭建,可是還是出現一堆的問題。
為了讓大家以後少走一些彎路,我在這裡分享一下我這幾天研究的成果,也希望對大家能有所幫助。
這裡先介紹各種環境的設定資訊:idea2016.2.1 jdk1.8.0_31
因為SpringBoot中是內建tomcat的,所以也就不需要額外的tomcat配置了,現在開始講如何在idea上面搭建SpringBoot web-mvc項目了
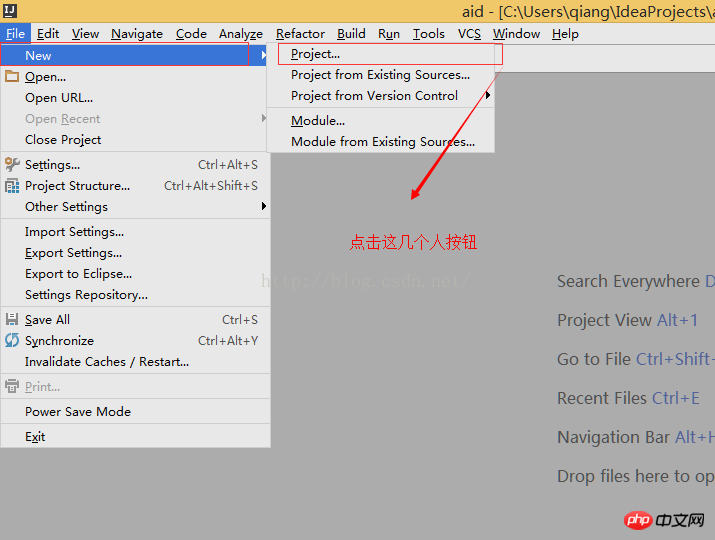
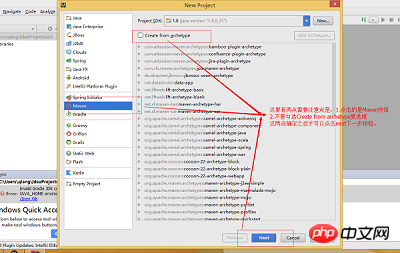
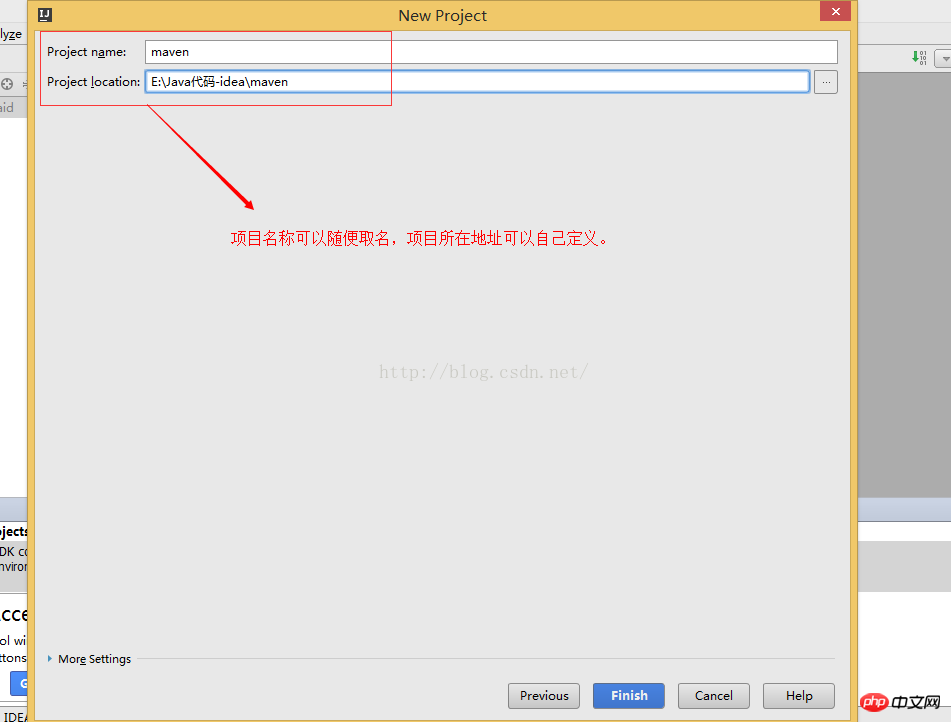
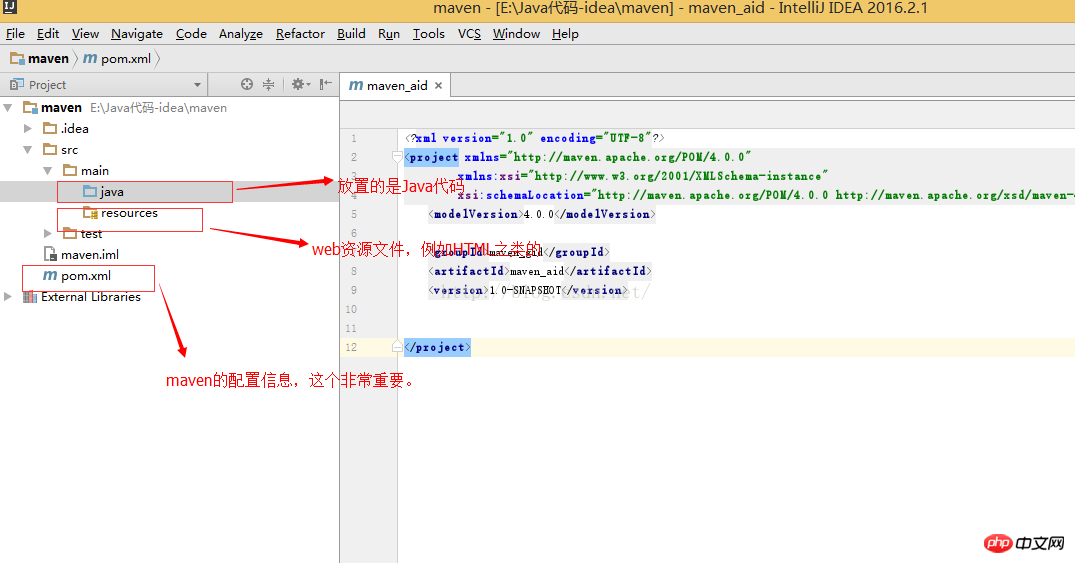
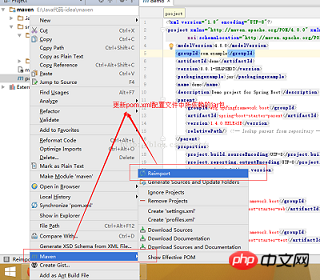
步驟一:在IDEA中新建一個常規的maven項目,具體步驟請看看下面的圖示:




#透過圖上面的幾個步驟,一個基本的maven專案就搭建完成了,接下來就是開始搭建SpringBoot中各種設定檔資訊了。
步驟二:
1.先複製以下程式碼到pox.xml中去
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packagingexample>jar</packagingexample>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.4.0.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>2.點選maven中jar包依賴更新按鈕,具體操作看下面圖示:

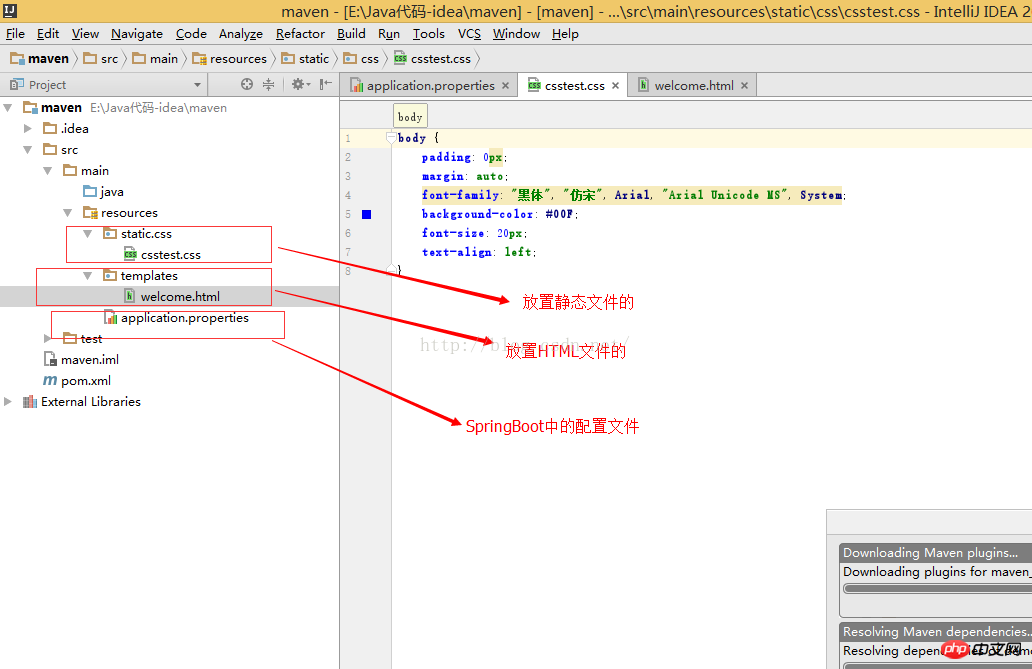
3.設定resources下面的Web資源文件,這裡我就設定兩個文件,一個是用來存放靜態資料夾的static文件,還有一個就是用來存放HTML的資源資料夾templates。
這裡需要特別主要的是:static文件中一般存放css,js,image等靜態資源文件,而templates文件中一般存放各種HTML文件。而且這兩個檔案都是預設存在的,路徑不需要特別的配置就可以直接引用了。
application.properties是個設定文件,這裡面可以配置SpringBoot的相關資訊。大家要注意的是這個檔名千萬不要寫錯,也不要放錯位置,不然都不會生效的。
下面看圖示案例和程式碼案例:

csstest.css的程式碼資訊:
body {
padding: 0px;
margin: auto;
font-family: "黑体", "仿宋", Arial, "Arial Unicode MS", System;
background-color: #00F;
font-size: 20px;
text-align: left;
}welcome.html的程式碼訊息:
<html> <head> <title>Title</title> </head> <link href="css/csstest.css" rel="external nofollow" rel="stylesheet"/> <body> <p>welcome page is login.........</p> </body> </html>
application.properties設定檔的程式碼資訊:
#修改tomcat的默认的端口号,将8080改为8888 server.port=8888
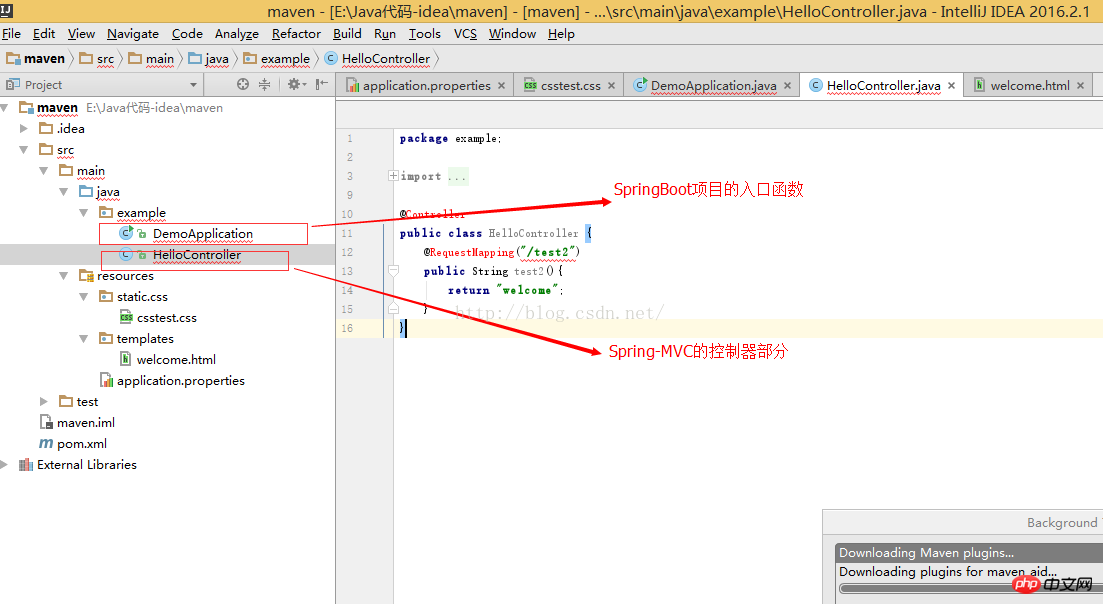
4.編寫SpringBoot中Web-Mvc的控制器和專案啟動入口:

#DemoApplication.Java具體程式碼:
package example;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}HelloController.java的具體程式碼:
package example;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.HashMap;
import java.util.Map;
@Controller
public class HelloController {
@RequestMapping("/index")
public String index(){
return "welcome";
}
}這樣SpringBoot的Web-mvc專案就已經搭建成功了,具體步驟就是這樣的。
還有一點需要主要的是:因為我已經把連接埠號碼給修改了,所以存取的時候位址就要寫成 127.0.0.1:8888/index 。
以上是分享幾個在IDEA上面搭建SpringBoot的web-mvc專案常見問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 idea社群版和專業版的區別
Nov 07, 2023 pm 05:23 PM
idea社群版和專業版的區別
Nov 07, 2023 pm 05:23 PM
idea社群版與專業版的差異在授權方式、功能、支援與更新、外掛程式支援、雲端服務與團隊協作、行動開發支援、教育與學習、整合與擴充性、錯誤處理與調試、安全性與隱私保護等方面。詳細介紹:1、授權方式,社群版是免費的,適用於所有開發人員,無論使用什麼作業系統,社群版支援開源專案和商業項目,專業版是付費的,適用於商業開發,專業版有30天的試用期,之後需要購買許可證才能繼續使用等等。
 五個IntelliJ IDEA插件,有效率地編寫程式碼
Jul 16, 2023 am 08:03 AM
五個IntelliJ IDEA插件,有效率地編寫程式碼
Jul 16, 2023 am 08:03 AM
人工智慧AI是當前廣受認可的未來趨勢和發展方向。雖然有些人擔心AI可能會取代所有的工作,但實際上只會取代那些重複性高、產出低的工作。因此,我們應該學會更聰明地工作,而不是使勁努力工作。本文介紹5個由AI驅動的Intellij插件,這些插件可以幫助你提高生產力,減少繁瑣的重複性工作,讓你的工作更有效率、方便。 1GithubCopilotGithubCopilot是由OpenAI和GitHub共同開發的一款人工智慧程式碼輔助工具。它使用了OpenAI的GPT模型來分析程式碼上下文,預測並產生新的程式碼
 Idea如何啟動多個SpringBoot項目
May 28, 2023 pm 06:46 PM
Idea如何啟動多個SpringBoot項目
May 28, 2023 pm 06:46 PM
一、準備工作使用Idea建構一個helloworld的SpringBoot專案。開發環境說明:(1)SpringBoot2.7.0(2)Idea:IntelliJIDEA2022.2.2(3)OS:MacOS環境不太一樣,有些操作是有些微區別的,但是整體的思路是一樣的。二、啟動多個SpringBoot2.1方案一:修改設定檔的連接埠在SpringBoot專案中,連接埠號碼可以在設定檔進行配置,所以最簡單可以想到的方案是修改設定檔application.(properties/yml)的端口配置s
 Idea中Springboot熱部署無效怎麼解決
May 18, 2023 pm 06:01 PM
Idea中Springboot熱部署無效怎麼解決
May 18, 2023 pm 06:01 PM
一、開啟idea自動make功能1-從編譯器啟用Automake按:CTRL+SHIFT+ATYPE:makeprojectautomatically按:Enter啟用MakeProject自動功能2-在應用程式運行時啟用Automake按:CTRL+SHIFT+ATYPE:Registry找到keycompiler .automake.allow。
 idea springBoot專案自動注入mapper為空報錯誤如何解決
May 17, 2023 pm 06:49 PM
idea springBoot專案自動注入mapper為空報錯誤如何解決
May 17, 2023 pm 06:49 PM
在SpringBoot專案中,如果使用了MyBatis作為持久層框架,使用自動注入時可能會遇到mapper報空指標異常的問題。這是因為在自動注入時,SpringBoot無法正確識別MyBatis的Mapper接口,需要進行一些額外的配置。解決這個問題的方法有兩種:1.在Mapper介面上加入註解在Mapper介面上加入@Mapper註解,告訴SpringBoot這個介面是Mapper接口,需要進行代理。範例如下:@MapperpublicinterfaceUserMapper{//...}2
 IntelliJ IDEA中如何調試Java Stream操作
May 09, 2023 am 11:25 AM
IntelliJ IDEA中如何調試Java Stream操作
May 09, 2023 am 11:25 AM
Stream作業是Java8推出的一大亮點!雖然java.util.stream很強大,但還是有很多開發者在實際工作中很少使用,其中吐槽最多的一個原因就是不好調試,一開始確實是這樣,因為stream這樣的流式操作在DEBUG的時候,是一行程式碼,直接下一步的時候,其實一下就過了好多操作,這樣我們就很難判斷到底是裡面的哪一行出了問題。外掛:JavaStreamDebugger如果你用的IDEA版本比較新的話,這個插件已經是自備的了,就不需要安裝了。如果還沒安裝的話,就手動安裝一下,然後繼續下面
 idea是什麼軟體
Sep 02, 2022 pm 05:05 PM
idea是什麼軟體
Sep 02, 2022 pm 05:05 PM
idea是一種Java整合開發環境工具軟體,由JetBrains軟體公司開發。 IDEA提倡智慧編碼,特殊功能有:智慧選取、編碼輔助、靈活的排版、動態語法偵測、程式碼檢查、對JSP的完全支援、預設範本、版本控製完美支援、智慧程式碼等。
 基礎教學:使用IDEA建立Maven項目
Feb 19, 2024 pm 04:43 PM
基礎教學:使用IDEA建立Maven項目
Feb 19, 2024 pm 04:43 PM
IDEA(IntelliJIDEA)是一款強大的整合開發環境,可協助開發人員快速且有效率地開發各種Java應用程式。在Java專案開發中,使用Maven作為專案管理工具能夠幫助我們更好地管理依賴函式庫、建置專案等。本文將詳細介紹如何在IDEA中建立一個Maven專案的基本步驟,同時提供具體的程式碼範例。步驟一:開啟IDEA並建立新專案開啟IntelliJIDEA






