這篇文章主要為大家詳細介紹了MVC頁面之間參數傳遞方法,分享了MVC頁面之間傳值的兩種方式,一是Html.RenderPartial方式,其次是Html.RenderAction 方式,具有一定的參考價值,有興趣的夥伴可以參考一下
關於MVC頁面之間的傳值,有多種方式,下面,我們就Html.RenderAction 方式和Html.RenderPartial 方式來給大家分享一下有什麼不同。
一、Html.RenderAction 方式頁面之間傳遞參數的方式:
Html.RenderAction 方式是造訪的另一頁的Controller,並將參數傳入在另一頁的Controller中對應的Action中的參數。
例如:我有這麼一個Controller和Action(是一個部分視圖的)
public class TopController : Controller
{
// GET: Top
public ActionResult Index(string content)
{
ViewBag.content = content;
return PartialView();
}
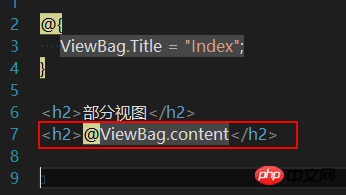
}這個Index中,將接到的參數寫到ViewBag.content中,一面前端View介面中取到。如下:

那我們要如何利用Html.RenderAction方式,將參數傳入到這個頁面然後展示出來呢?

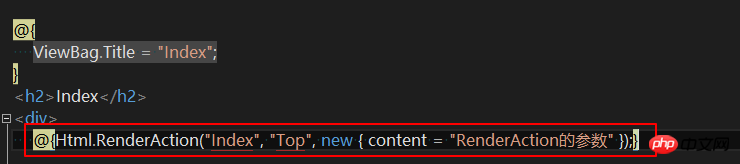
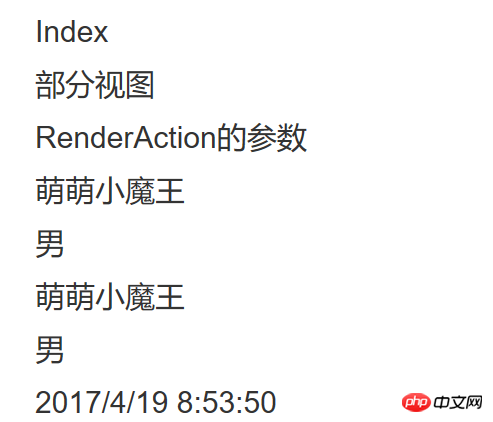
這就是利用Html.RenderAction方式,傳遞參數給Top 中的 Index 頁的。
大家學會了嘛?
二、Html.RenderPartial 方式
Html.RenderPartial 方式與Html.RenderAction 不同,他沒有將參數傳遞到另一頁的Controller對應的Action,而是直接傳遞到另一介面的Model中。
所以,Html.RenderAction傳值不會經過Controller直接進入Model。
下面我們來看一下具體的操作。
1、首先我們履歷一個簡單的Model模型。
public class Person
{
public string Name { get; set; }
public string Sex { get; set; }
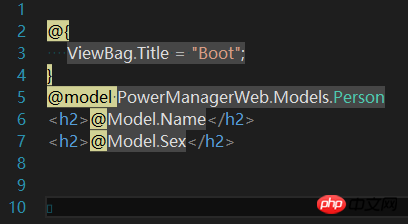
}2、建立介面Boot頁,(Boot自己取的名字) 其View如下:

上面程式碼中,我們將頁面的model制定未Person類別。在兩個
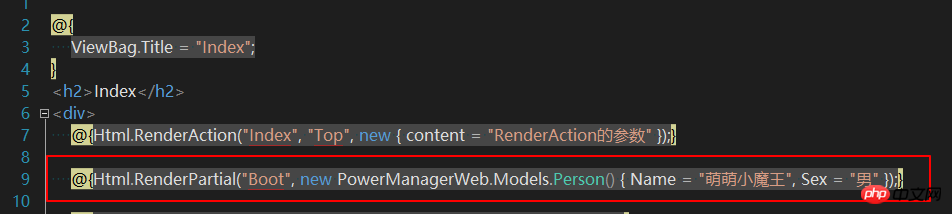
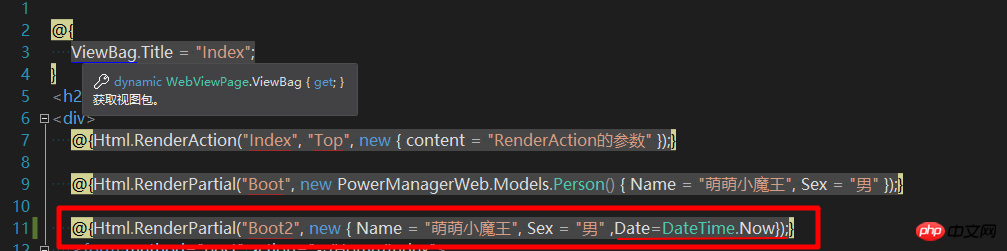
建立完這個頁面,我們就要向這個頁面傳值了,那麼如何用 Html.RenderPartial 向其中傳值呢? 如下:

上述紅框中即為以 Html.RenderPartial 方式傳值。
這種方式似乎還有不足的地方,是的,我們不可能每次用Html.RenderPartial方式傳值的時候,都要去建立一個Model模型,這樣的話幾乎是場災難。那麼如何避免呢?
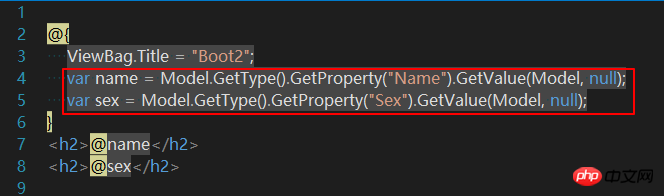
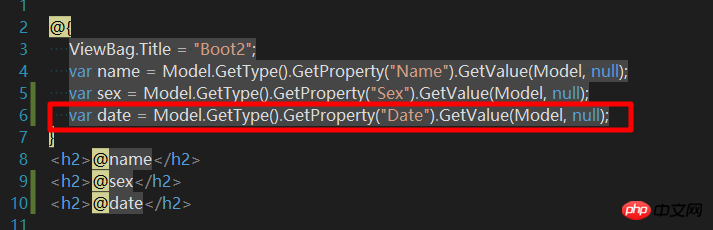
我們用Html.RenderPartial方式向另一介面傳值的理想方式或許是這樣的:





以上是MVC頁面之間參數傳遞的實例解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




