當初在學校沒有打好基礎,畢業工作了,過於追求學習速度,掌握更多知識,從而忽略了細節。  導致現在基礎不紮實。 。所以啊,基礎很重要,不要過於求成,一步一步來。細節決定命運啊。名人都是這麼說的,那就一定不會錯啦。
導致現在基礎不紮實。 。所以啊,基礎很重要,不要過於求成,一步一步來。細節決定命運啊。名人都是這麼說的,那就一定不會錯啦。 
下面我們就來總結下:
一.html標籤注意
1.html編寫要合法的,帶有良好結構並擁有語義
2.避免過度使用p和span,使文件更易於套用樣式,且在邏輯段落上也更清晰。
根據重要性使用h1-6標籤,段落使用p,列表使用ul,內聯元素中不可嵌套區塊級元素,為含有描述性表單元素(input,tetarea)加入label
#3.盡可能少使用標籤
##4.適當地使用class和id:相同的class可以重複出現,相同的id一個頁面只能出現一次
5.標題標籤共分為:h1~h6,它們分為表示標題在文件中從高到底的優先順序。
H1在一個網頁中最好只使用一次,用來修飾主標題,一般是網頁的標題。但實作中h1都是作為logo的標籤,靠近 body,以便讓搜尋引擎最快的領略主題。 h2表示文章標題或是文件副標題;
# h3網站首頁以及其他頁面中的欄目標題。 H2、H3、H4標籤則可在一個網頁中多次出現,但必要隨意增加或過度增加。
6.在表單form中:
fieldset>
當有表單標題存在的時候才使用,如果不存在 ,那麼就不要出現< ;fieldset>
7.關於表單的id和name,這兩個都是為了標記物件名稱。 id是後來引進的,在這之前都是用name來實現。很多程式設計師都是透過用name屬性來取得表單元素的值;id可以來定義css樣式,所以id和name一起使用比較好。
8.選擇表格佈局,那麼網站中的各個頁面必須統一使用table,使用表格佈局要注意:因為table佈局頁面的載入過程通常都不會那麼平穩自然,所以這種笨拙守舊的佈局方式將很有可能擾亂作品的視覺流向。
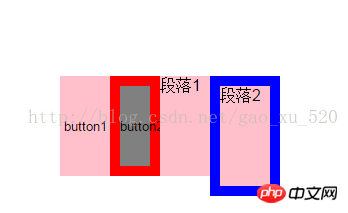
9.內嵌元素float與區塊元素float的差異:內聯元素float後,增加邊框為從邊界往內增加邊框,而區塊元素為往外增加邊框。即內嵌元素float後,再設定size px的邊框,其所佔區域並不會增加,所以也不會影響佈局。 #
<!DOCTYPE html>
<html>
<head>
<title>测试内联元素浮动后边框问题</title>
<meta charset="utf-8"/>
<style type="text/css">
*,p,button{
margin:0;
padding:0;
border:0;
}
button,p{
float: left;
width: 50px;
height: 100px;
background-color: pink;
}
button+button{
background-color: gray;
border:10px solid red;
}
p+p{
border:10px solid blue;
}
</style>
</head>
<body>
<button>button1</button><button>button2</button>
<p>段落1</p>
<p>段落2</p>
</body>
</html>
#10.a標籤的rel屬性:為連結設定不同的樣式很方便
<a href="#1" rel="prev">prev</a>
<a href="#2" rel="next">next</a>
a[rel="prev"]{}
a[rel="next"]{}#所有瀏覽器都支援rel 屬性。不過這個rel的值是固定的,可以看w3c
#二.頁面佈局有以下幾種:
#1.table佈局
#2.css佈局:
①固定佈局(固定寬高大小)
#②流式佈局(用寬高百分比)
③彈性佈局(彈性盒子)
#④浮動佈局(float,可以設定left或right)
⑤定位佈局(position: fixed相對定位,position: absolute;絕對定位)
#以上是你需要了解的html標籤和頁面佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!




