CSS 定位機制
CSS 有三種基本的定位機制:普通流、浮動和絕對定位。
除非專門指定,否則所有框都在普通流中定位。也就是說,普通流中的元素的位置由元素在 (X)HTML 中的位置決定。
區塊級框從上到下一個接一個地排列,框之間的垂直距離是由框的垂直外邊距計算出來。
行內框在一行中水平佈置。可以使用水平內邊距、邊框和外邊距來調整它們的間距。但是,垂直內邊距、邊框和外邊距不影響行內框的高度。由一行形成的水平框稱為行框(Line Box),行框的高度總是足以容納它所包含的所有行內框。不過,設定行高可以增加這個框的高度。
在下面的章節,我們會為您詳細講解相對定位、絕對定位和浮動。
CSS position 屬性
透過使用 position 屬性,我們可以選擇 4 種不同類型的定位,這會影響元素框產生的方式。
position 屬性值的意義:
static
預設值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或 z-index 宣告)。元素框正常產生。區塊級元素產生一個矩形框,作為文件流程的一部分,行內元素則會建立一個或多個行框,置於其父元素中。
relative
元素框偏移某個距離。元素仍保持其未定位前的形狀,它原本所佔的空間仍保留。
absolute
元素框從文件流完全刪除,並相對於其包含區塊定位。包含區塊可能是文件中的另一個元素或是初始包含區塊。元素原先在正常文件流程中所佔的空間會關閉,就好像元素原來不存在一樣。元素定位後產生一個區塊級框,而不論原來它在正常流中產生何種類型的框。
fixed
元素框的表現類似於將 position 設為 absolute,不過其包含區塊是視窗本身。
inherit
規定應該從父元素繼承 position 屬性的值。
提示:相對定位實際上被視為普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。
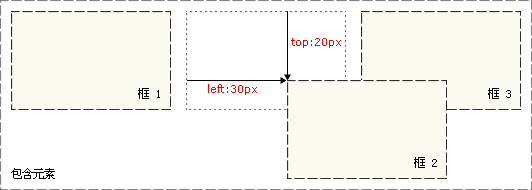
相對定位是一個非常容易掌握的概念。如果對一個元素進行相對定位,它將出現在它所在的位置。然後,可以透過設定垂直或水平位置,讓這個元素「相對於」它的起點進行移動。

注意,在使用相對定位時,無論是否進行移動,元素仍然佔據原來的空間。因此,移動元素會導致它覆蓋其它框。
設定為絕對定位的元素框從文件流完全刪除,並相對於其包含區塊定位,包含區塊可能是文件中的另一個元素或者是初始包含區塊。元素原先在正常文件流程中所佔的空間會關閉,就好像該元素原來不存在一樣。元素定位後產生一個區塊級框,而不論原來它在正常流中產生何種類型的框。
絕對定位使元素的位置與文件流程無關,因此不佔據空間。這一點與相對定位不同,相對定位實際上被視為普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。
普通流中其它元素的佈局就像絕對定位的元素不存在一樣。

對於定位的主要問題是要記住每種定位的意義。所以,現在讓我們複習一下學過的知識:相對定位是「相對於」元素在文件中的初始位置,而絕對定位的元素的位置相對於最近的已定位祖先元素,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含區塊。
註解:根據使用者代理程式的不同,最初的包含區塊可能是畫布或 HTML 元素。
提示:因為絕對定位的方塊與文件流程無關,所以它們可以覆寫頁面上的其它元素。可以透過設定 z-index 屬性來控制這些框的堆疊次序。
浮動的框可以向左或向右移動,直到它的外緣碰到包含框或另一個浮動框的邊框為止。
由於浮動框不在文件的普通流中,所以文件的普通流中的區塊框表現得就像浮動框不存在一樣。
float 屬性定義元素在哪個方向浮動。以往這個屬性總應用於圖像,使文字圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會產生一個區塊級框,而不論它本身是何種元素。
如果浮動非替換元素,則要指定一個明確的寬度;否則,它們會盡可能地窄。
行框和清理
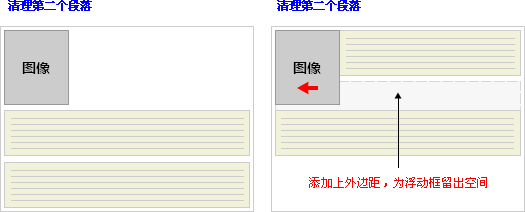
浮動框旁的行框被縮短,從而給浮動框留出空間,行框圍繞浮動框。
因此,建立浮動框可以使文字圍繞圖像:

#要想阻止行框圍繞浮動框,需要對該框應用 clear 屬性。 clear 屬性的值可以是 left、right、both 或 none,它表示框的哪些邊不應該挨著浮動框。
為了實現這種效果,在被清理的元素的上外邊距上添加足夠的空間,使元素的頂邊緣垂直下降到浮動框下面:

這是一個有用的工具,它讓周圍的元素為浮動元素留出空間。
讓我們更詳細地看看浮動和清理。假設希望讓一個圖片浮動到文字區塊的左邊,並且希望這張圖片和文字包含在另一個具有背景顏色和邊框的元素中。您可能會編寫下面的程式碼:
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<p class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</p>這種情況下,出現了一個問題。因為浮動元素脫離了文件流,所以包圍圖片和文字的 p 不佔據空間。
如何讓包圍元素在視覺上包圍浮動元素呢?需要在這個元素中的某個地方應用clear:

#不幸的是出現了一個新的問題,由於沒有現有的元素可以應用清理,所以我們只能加入一個空元素並且清理它。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<p class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</p>這樣可以實現我們希望的效果,但是需要添加多餘的程式碼。常常有元素可以應用 clear,但有時候必須為了進行佈局而添加無意義的標記。
不過我們還有另一種辦法,那就是對容器 p 進行浮動:
.news {
background-color: gray;
border: solid 1px black;
float: left;
}
.news img {
float: left;
}
.news p {
float: right;
}
<p class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</p>這樣會得到我們希望的效果。不幸的是,下一個元素會受到這個浮動元素的影響。為了解決這個問題,有些人選擇對佈局中的所有東西進行浮動,然後使用適當的有意義的元素(通常是網站的頁腳)對這些浮動進行清理。這有助於減少或消除不必要的標記。
對浮動模組使用負邊距可以覆蓋在對應的浮動模組上,負邊距的邊距屬性並不對其它模組的位置產生作用,他的移動參考點是以本身為參考的。這點和正邊距是大為不同的。正邊距以相鄰模組的位置為參考點進行移動,並對周圍模組進行合理地排擠。
#用CSS讓元素居中顯示並不是件很簡單的事—同樣的合法CSS居中設定在不同瀏覽器中的表現行為卻各有千秋。讓我們先來看看CSS中常見的幾種讓元素水平居中顯示的方法。
1.使用自动外边距实现居中
CSS中首选的让元素水平居中的方法就是使用margin属性—将元素的margin-left和margin-right属性设置为auto即可。在实际使用中,我们可以为这些需要居中的元素创建一个起容器作用的p。需要特别注意的一点就是,必须为该容器指定宽度:
p#container {
margin-left: auto;
margin-right: auto;
width: 168px;
} 在大多数主流浏览器中,这种方法都非常有效,即使是Windows平台上的IE6,在其标准兼容模式(compliance mode)下也能够正常显示。但不幸的是,在更低版本的IE中,这种设置却并不能实现居中效果。所以若想在实际项目中使用这种方法,那么就要确保用户的IE浏览器版本不低于6.0。
尽管在支持上不尽如人意,但大多数设计师都建议尽可能地使用这种方法。该方法也被认为是在各种用CSS实现元素水平居中方法中最正确、最合理的一种。
2.使用text-align实现居中
另一种实现元素居中的方法是使用text-align属性,将该属性值设置为center并应用到body元素上即可。这种做法是彻头彻尾的hack,但它却能兼容大多数浏览器,所以在某些情况下也自然必不可少。
之所以说它是hack,是因为这种方法并没有将文本属性应用到文本上,而是应用到了作为容器的元素上。这也给我们带来了额外的工作。在创建好布局必须的p之后,我们要按照如下代码为body应用text-align属性:
body{
text-align:center;
} 之后会出现什么问题吗?body的所有子孙元素都会被居中显示。
因此,我们就需要用再写一条规则,让其中的文本回到默认的居左对齐:
p {
text-align:left;
} 可以想象这条附加的规则将带来一些不便。另外,真正完全遵循标准的浏览器并不会改变容器的位置,而只会让其中的文字居中显示。
3.组合使用自动外边距和文本对齐
因为文本对齐居中方式有着良好的向下兼容性,且自动外边距方式也被大多数当代浏览器支持,所以很多设计师将二者组合起来使用,以期让居中效果得到最大限度的跨浏览器支持:
body {
text-align: center;
}
#container {
margin-left: auto;
margin-right: auto;
border: 1px solid red;
width: 168px;
text-align: left
} 可是这始终是个hack,无论如何也算不上完美。我们还是需要为居中容器中的文本编写附加的规则,但至少在各个浏览器中看起来都不错。
4.负外边距解决方案
负外边距解决方案远不是仅仅为元素添加负外边距这么简单。这种方法需要同时使用绝对定位和负外边距两种技巧。
下面是该方案的具体实现方法。首先,创建一个包含居中元素的容器,然后将其绝对定位于相对页面左边边缘50%的位置。这样,该容器的左外边距将从页面50%宽度的位置开始算起。
然后,将容器的左外边距值设置为负的容器宽度的一半。这样即可将该容器固定在页面水平方向的中点。
#container {
background: #ffc url(mid.jpg) repeat-y center;
position: absolute;
left: 50%;
width: 760px;
margin-left: -380px;
}看,没有任何hack!虽然这并不是首选的解决方案,但也是个不错的方法,且适用性极广—甚至在Netscape Navigator 4.x中都没有任何问题,很令人吃惊,不是吗?所以若想得到最广泛的浏览器支持,那么这种方法将会是最好的选择。
元素是文档结构的基础,在CSS中,每个元素生成了一个包含了元素内容的框(box,也译为“盒子”)。但是不同的元素显示的方式会有所不同,例如
和就不同,而和 也不一样。在文档类型定义(DTD)中对不同的元素规定了不同的类型,这也是DTD对文档之所以重要的原因之一。 1. 替换和不可替换元素 从元素本身的特点来讲,可以分为替换和不可替换元素。 a) 替换元素 替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。 例如浏览器会根据 (X)HTML中的标签的src属性的值来读取图片信息并显示出来,而如果查看(X)HTML代码,则看不到图片的实际内容;又例如根据标签的type属性来决定是显示输入框,还是单选按钮等。
、、