背景描述
前幾天微信轉寄相關專案開發後,這是第一個微信相關專案開發,為什麼這個才叫第一個?上一個完全沒有用到任何微信相關接口,一個動畫宣傳頁加上一個表單,這次這個名曰「微信H5頁」卻感覺不是那麼簡單。只是之前自己寫著玩,注意過微信的相關接口,也就是5分鐘熱度,到現在那個公眾號還是只是會簡單的翻譯(用的百度翻譯接口,完全沒有涉及到微信接口,因為用的就是微信Demo,根本沒細看)。
說了這麼多,總結為一個字「小白」
這裡我想吐槽一下。有一段時間看見微博上有一些大牛在討論“HTML5簡稱為H5?”,其實一開始我是無所謂的,但就是這次微信項目開發完以後讓我覺得有些討厭了,也許是今天的情緒原因。
認證訂閱號一枚
#無
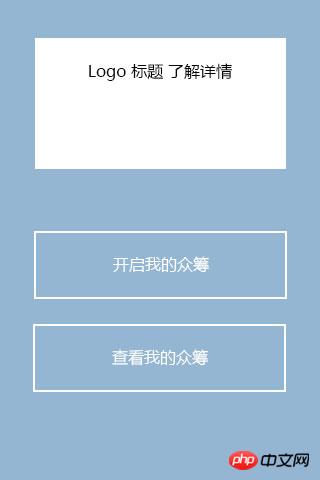
leader指定的交接員給我的是一個PPT的專案解說方案,以及一個PPT做的原型圖,這些圖是我用蹩腳的PS重新COPY的一份,部分相似內容介面略去。

用戶追蹤了我們「**科技公司」官方微信後的訊息推送,下方是官方微信導航。推送活動訊息,導航活動新增入口。這裡需要用到兩個微信相關的介面。
追蹤/取消追蹤微信事件
#自訂選單管理介面

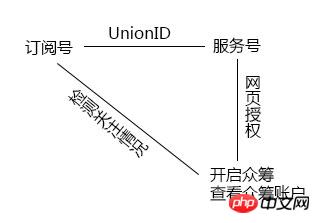
用戶開啟或查看眾籌詳情的時候必須偵測使用者是否關注了我們的訂閱號,以及開啟眾籌詳情需要用到目前微信用戶的用戶資訊。此介面僅限微信認證的服務號使用。由於帳號權限沒有,決定申請僅用於開發使用的服務號碼以配合此活動,但前提還是使用者必須關注我們的訂閱號碼才能參與此活動。於是在兩個帳號直接關聯就需要用到UnionID。
提到UnionID就需要區分一下兩個平台:微信公眾平台與微信開放平台,對於我來說一開始是傻傻分不清楚的,在“ Dear,Good night~」的解釋下,我才明白如果需要關聯這兩個帳號需要用到UnionID。
首先綁定帳號。
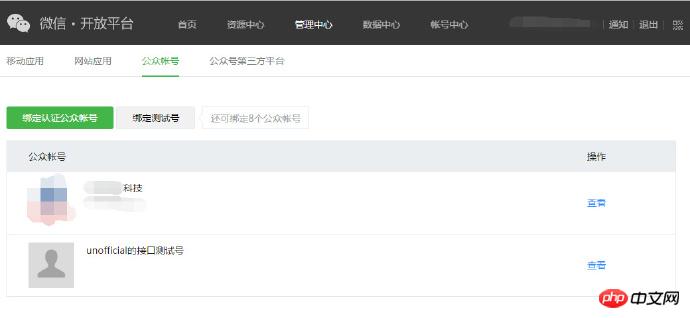
註冊登入微信開放平台
#管理中心--公眾號--綁定

 圖三
圖三
 其他頁面
其他頁面
關於token開發者中心配置的問題
公眾號後台配置好以後,設定好token等資訊。伺服器環境下的demo檔案設定好token。儲存如果出現token失敗,確認模式設定的是明文模式,其它模式需要對訊息先處理再驗證返回,確認demo檔案設定的token與公眾號後台配置一致,最後輸出echostr
<?php
//简单总结后就应该是这样子,为了后续开发不应该是这样子,结合实际开发情况使用,但token验证仅仅如此就够了
define("TOKEN", "unofficial");
function checkSignature() {
// you must define TOKEN by yourself
if (!defined("TOKEN")) {
throw new Exception('TOKEN is not defined!');
}
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
// use SORT_STRING rule
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
if( checkSignature() ) {
echo $_GET['echostr'];
}
?>訂閱號碼權限不夠時,借助單獨申請的服務號碼開發。 unionid的使用問題
上述已經描述過這個問題了,不細總結了
在開發過程中我們可以透過申請測試帳號來開發測試
測試號的使用有一些限制,測試號開發的網頁帳號授權需先關注測試號才能進行測試,否則提示未關注測試號
部分接口的測試需要按照配置的url來發起請求
這個我常用的方法是修改本地host檔案來實現,還有一些其他的解決方案,但我就是常用這個。
區分accessToken
access_token是公眾號的全域唯一票據,公眾號呼叫各介面時都需使用access_token。開發者需要進行妥善保存。 access_token的儲存至少要保留512個字元空間。 access_token的有效期限目前為2小時,需定時刷新,重複取得將導致上次取得的access_token失效。由於請求次數有限制,最好是快取一下。但這裡要說的是網頁帳號的請求也需要一個accessToken,此非彼。網頁授權是透過code換取access_token這個是沒有請求限制的,但是對於目前登入使用者還是需要快取一下,請求使用者資訊或切換頁面是還是需要驗證使用者資訊的。一開始有混淆,這裡總結一下。
sae來做伺服器環境的情況下需要注意的一些問題
我使用的sae版本的thinkphp來開發的本次項目,官網下載sae版本的,sae程式碼版本管理工具選擇的是git,提交程式碼,為什麼報錯了? sae的環境因素決定使用時需要初始化Memcache。
資料庫的連結模式在5.3以後建議使用pdo模擬,於是這個地方配置的問題,如果使用sae官方版本直接使用內建配置,不需要按照網上教程手動建立添加配置config_sae.php。
php函數優化使用的學習,用途是針對url中的資料編碼
//base64_encode();
//base64_decode();
function base64url_encode($data) {
return rtrim(strtr(base64_encode($data), '+/', '-_'), '=');
}
function base64url_decode($data) {
return base64_decode(str_pad(strtr($data, '-_', '+/'), strlen($data) % 4, '=', STR_PAD_RIGHT));
}前端路由工具
早在去年的時候面對公司專案的問題,當時為了解決一套cms的頁面不修改頁面本身,實現無刷新加載時也研究個這個問題,但是對於多變的工作情況,沒能有實際的成功,但是基本上還是出現了一套沒有考慮性能的方案,但最後“沒使用,沒優化”,不了了之了。就在這時我看到張大神出了一個mobilebone行動端的骨架,後來由於公司重心的偏移,也就沒有繼續思考這個問題了,沒想到的是這次還會用到mobilebone。
在問題面前徘徊的時候我有想到過angular,但是沒必要,也有想到過vue,本來是準備用vue-router的,但是感覺與我想要的有些不一樣,暫時放棄了,不過還是可以關註一下,vue還挺好的。群內請教時,@葉小釵 有推薦他的blade,但是由於時間的原因,也就沒有繼續研究了,回頭還是要好好看看多多向釙哥大神學習。
為了進度,週末在家值班的時候還全力趕進度,今天溝通的時候,leader說「這個要重新做,重新做一個H5 +CSS3的」。一開始其實我是想讓領導能打發一點報酬,畢竟我覺得這是我應得的,但是領導直接讓我經理給我談,我只好回到自己的工位,告訴我的直屬領導我不做了,前面的報酬我也不要了,畢竟給的也不夠,至少我心理的平衡點失去了。就這樣我拒絕了領導,不知道後面的日子如何,但原則性問題還是要有,我覺得這事兒我辦的漂亮。
雖然是白忙一場,心理有些虧欠,但更多的卻是「爽」!
最新情況是專案讓另外一位同事接手,由於需求什麼的都改變了,也就不能幫忙了,後續會繼續完善這個結局。
2015年11月24日12時31分,詳細說一下。公司非純技術性質網路公司,如果其他部門需要做技術專案開發,需要提供需求呈批文件。現在是該部門領導內部討論了一些方案,最後選出方案A,技術幫忙按照需求方案A已經實現項目,交付時該部門領導直接臨時換方案了,前面的工作也就白做了,但事出有因,該部門是老闆直接管理,呈批文件需要專案開發完以後才能填寫,最後直接換方案。對於我的理解這就是不尊重,無論是領導還是什麼,尊重自己的決定,尊重技術的工作,這都是一種基本的。也許我說的有些過,不是技術也許看來這就是一個靜態的HTML5頁面,無論何時我更換方案,你都能按時交付,你們需要做的就是完成。我覺得這是對我的不尊重,我最後選擇的就是拒絕接下來的新的需求,前面的開發就是我自己在學習,做著玩,以上僅是對待本次開發的總結,並且說清楚事實,有些事情真的不是看到的或感覺到的那麼簡單,這和《這個專案需要多少錢》《你開發完這個功能需要多少時間》其實是一樣的道理,經驗只能提升我們判斷問題的準確性,但不能絕對。
以上是做一個微信H5頁面的過程詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




