以Asp.net MVC實現微信分享功能的流程詳解
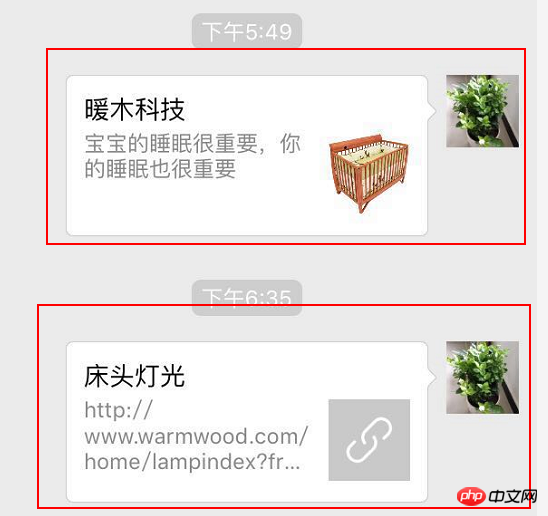
內嵌在微信中的網頁,右上角都會有一個預設的分享功能。如下圖所示,第一個為自訂的效果,第二個為預設的效果。實現了自訂的分享連結是不是更讓人有點擊的慾望?下面講解下開發的過程。

一、準備,設定js介面安全網域
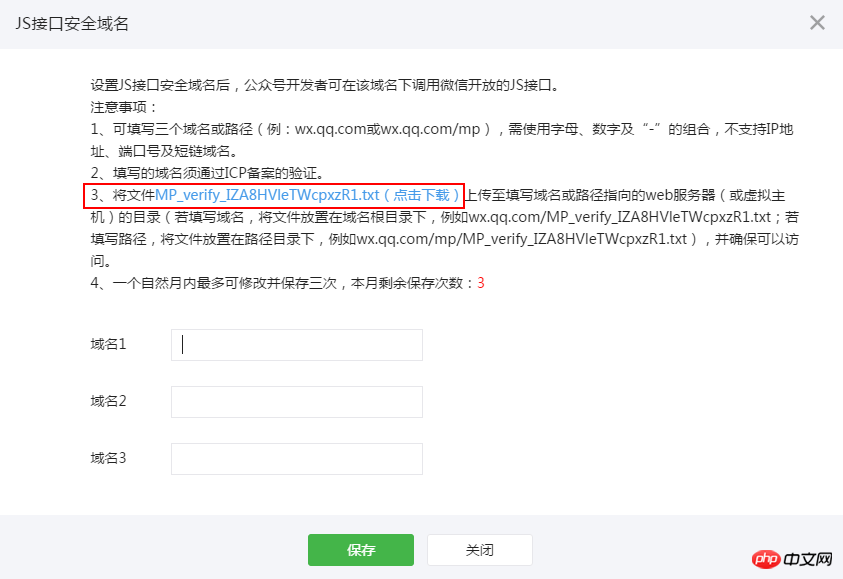
這需要使用微信的jssdk,先需要在微信公眾號後台進行設定:公眾號碼設定-->功能設定-->JS介面安全域名。打開這個頁面之後你會看到下面的提示。需要先下載這個檔案並上傳到指定網域的根目錄。

這個檔案裡面是一個字串,從名稱看是用來校驗用的。先上傳了這個文件,你才能儲存成功。這樣你就可以使用jssdk了。
二、前端設定
首先要說明的是分享功能是一個設定功能,綁定在按鈕的click事件中是沒有效水果的。也就是說只有點擊右上角的分享才有效果(有的文字內容分享不知道是怎麼實現的)。官方的js有四個步驟,首先是引入jssdk:
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"></script>
根據官方的配置參數,我們可以定義一個WXShareModel物件:
public class WXShareModel
{ public string appId { get; set; } public string nonceStr { get; set; } public long timestamp { get; set; } public string signature { get; set; } public string ticket { get; set; } public string url { get; set; } public void MakeSign()
{ var string1Builder = new StringBuilder();
string1Builder.Append("jsapi_ticket=").Append(ticket).Append("&")
.Append("noncestr=").Append(nonceStr).Append("&")
.Append("timestamp=").Append(timestamp).Append("&")
.Append("url=").Append(url.IndexOf("#") >= 0 ? url.Substring(0, url.IndexOf("#")) : url); var string1 = string1Builder.ToString();
signature = Util.Sha1(string1, Encoding.Default);
}
}然後是進行設定:
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '@Model.appId', // 必填,公众号的唯一标识
timestamp: '@Model.timestamp', // 必填,生成签名的时间戳
nonceStr: '@Model.nonceStr', // 必填,生成签名的随机串
signature: '@Model.signature',// 必填,签名,见附录1
jsApiList: ["checkJsApi", "onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ", "onMenuShareQZone"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 });
wx.ready(function () {
document.querySelector('#checkJsApi').onclick = function () {
wx.checkJsApi({
jsApiList: [ 'getNetworkType', 'previewImage'
],
success: function (res) {
alert(JSON.stringify(res));
}
});
};
//朋友圈 wx.onMenuShareTimeline({
title: '暖木科技', // 分享标题
link: 'http://www.warmwood.com/home/lampindex', // 分享链接
imgUrl: 'http://www.warmwood.com/images/s1.jpg',
success: function (res) {
alert('已分享');
},
cancel: function (res) {
alert('已取消');
},
fail: function (res) {
alert(JSON.stringify(res));
}
}); //朋友 wx.onMenuShareAppMessage({
title: '暖木科技', // 分享标题
desc: '宝宝的睡眠很重要,你的睡眠也很重要', // 分享描述
link: 'http://www.warmwood.com/home/lampindex', // 分享链接
imgUrl: 'http://www.warmwood.com/images/s1.jpg', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () { // 用户确认分享后执行的回调函数
alert("分享");
},
cancel: function () { // 用户取消分享后执行的回调函数
alert("取消分享");
}
});
});然後剩下就是後端的事情了。後端的關鍵是取得access_token和jsapi_ticket以及產生正確的簽章。另外如果要統計分享的數量,最好就是在success方法中進行統計了。
三、產生簽章
1.access_token
取得access_token方法全平台都是一致的。
public const string AccessTokenUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}"; public TokenResult GetAccessToken()
{ var url = string.Format(WxDeviceConfig.AccessTokenUrl, WxDeviceConfig.AppId, WxDeviceConfig.APPSECRET); var res = SendHelp.Send<TokenResult>(null, url, null, CommonJsonSendType.GET); return res;
}access_token的逾時時間是7200秒,所以先可以快取起來。 SendHelp文章最後可下載
2.取得jsapi_ticket
access_token的作用就是為了取得jsapi_ticket。用get方式取得,url:https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi,傳回的JSON物件如下。
{"errcode":0,"errmsg":"ok","ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA","expires_in":7200}所以可以定義一個模型:
public class jsapiTicketModel
{ public string errcode { get; set; } public string errmsg { get; set; } public string ticket { get; set; } public string expires_in { get; set; }
}再完成取得ticket的方法:
public jsapiTicketModel GetJsApiTicket(string accessToken)
{ var url = string.Format(WxPayConfig.Jsapi_ticketUrl, accessToken); return SendHelp.Send<jsapiTicketModel>(accessToken, url, "", CommonJsonSendType.GET);
}ticket過期時間也是7200秒,並且不能頻繁的請求,所以也需要再服務端快取起來。
private void setCacheTicket(string cache)
{
_cacheManager.Set(tokenKey, cache, 7200);
}MemoryCacheManager:
 View Code
View Code
3.簽名
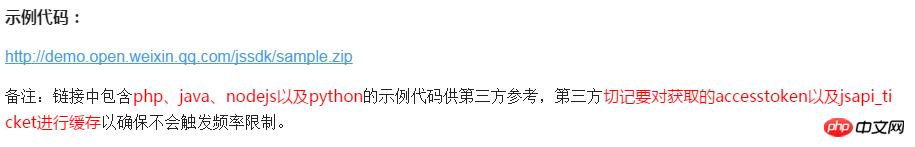
#終於到這一步了,然後你在文件中看到讓你失望的一幕:

麼有C#的demo,支付那邊都提供了,為啥jssdk沒有提供,好吧先不吐槽了。官方也說明白簽名的規則。一開始我使用的是github.com/night-king/weixinSDK中的簽名:
public static string Sha1(string orgStr, string encode = "UTF-8")
{ var sha1 = new SHA1Managed(); var sha1bytes = System.Text.Encoding.GetEncoding(encode).GetBytes(orgStr); byte[] resultHash = sha1.ComputeHash(sha1bytes); string sha1String = BitConverter.ToString(resultHash).ToLower();
sha1String = sha1String.Replace("-", ""); return sha1String;
}//错误示例得出的結果和官方校驗的不一致,一直提示簽名錯誤。

正確的寫法是:
public static string Sha1(string orgStr, Encoding encode)
{
SHA1 sha1 = new SHA1CryptoServiceProvider(); byte[] bytes_in = encode.GetBytes(orgStr); byte[] bytes_out = sha1.ComputeHash(bytes_in);
sha1.Dispose(); string result = BitConverter.ToString(bytes_out);
result = result.Replace("-", ""); return result;
}和官方校驗的結果一直後,就ok了(忽略大小寫)。另外一個要注意的地方是簽名中的url。如果頁面有參數,model中的url也需要帶參數,#號後面的不要。不然也是會報簽名錯誤。
public ActionResult H5Share()
{ var model = new WXShareModel();
model.appId = WxPayConfig.APPID;
model.nonceStr = WxPayApi.GenerateNonceStr();
model.timestamp = Util.CreateTimestamp();
model.ticket = GetTicket();
model.url = "http://www.warmwood.com/AuthWeiXin/share";// domain + Request.Url.PathAndQuery; model.MakeSign();
Logger.Debug("获取到ticket:" + model.ticket);
Logger.Debug("获取到签名:" + model.signature); return View(model);
}四、小結
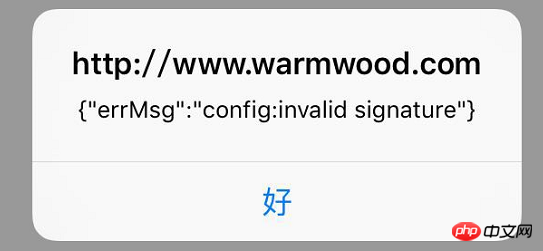
wx.config中的debug為true會alert各種操作結果。參數正確之後介面會提示:

至此,分享的功能就ok了。也就打開了呼叫其他jssdk的大門。另外文中的SendHelp物件是用的Senparc (基於.net4.5)的dll。
以上是以Asp.net MVC實現微信分享功能的流程詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP是一種開源的腳本語言,廣泛應用於網頁開發和伺服器端編程,尤其在微信開發中得到了廣泛的應用。如今,越來越多的企業和開發者開始使用PHP進行微信開發,因為它成為了真正的易學易用的開發語言。在微信開發中,訊息的加密和解密是一個非常重要的問題,因為它們涉及資料的安全性。對於沒有加密和解密方式的消息,駭客可以輕鬆取得其中的數據,對用戶造成威脅
 用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
隨著微信的普及,越來越多的企業開始將其作為行銷工具。而微信群發功能,則是企業進行微信行銷的重要手段之一。但是,如果只依靠手動發送,對於行銷人員來說是一件極為費時費力的工作。所以,開發一款微信群發工具就顯得格外重要。本文將介紹如何使用PHP開發微信群發工具。一、準備工作開發微信群發工具,我們需要掌握以下幾個技術點:PHP基礎知識微信公眾平台開發開發工具:Sub
 PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
在微信公眾號開發中,使用者標籤管理是一個非常重要的功能,可以讓開發者更了解和管理自己的使用者。本篇文章將介紹如何使用PHP實作微信使用者標籤管理功能。一、取得微信用戶openid在使用微信用戶標籤管理功能之前,我們首先需要取得用戶的openid。在微信公眾號開發中,透過使用者授權的方式取得openid是比較常見的做法。在使用者授權完成後,我們可以透過以下程式碼取得用
 PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
隨著微信成為了人們生活中越來越重要的通訊工具,其敏捷的訊息傳遞功能迅速受到廣大企業和個人的青睞。對企業而言,將微信發展為一個行銷平台已經成為趨勢,而微信開發的重要性也逐漸凸顯。在其中,群發功能更是被廣泛使用,那麼,作為PHP程式設計師,如何實現群發訊息發送記錄呢?以下將為大家簡單介紹一下。 1.了解微信公眾號相關開發知識在了解如何實現群發訊息發送記錄之前,我
 PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
微信是目前全球用戶規模最大的社群平台之一,隨著行動網路的普及,越來越多的企業開始意識到微信行銷的重要性。在進行微信行銷時,客服服務是至關重要的一環。為了更好地管理客服聊天窗口,我們可以藉助PHP語言進行微信開發。一、PHP微信開發簡介PHP是一種開源的伺服器端腳本語言,廣泛用於Web開發領域。結合微信公眾平台提供的開發接口,我們可以使用PHP語言進行微信
 PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
在微信公眾號開發中,投票功能經常被運用。投票功能是讓使用者快速參與互動的好方式,也是舉辦活動和調查意見的重要工具。本文將為您介紹如何使用PHP實作微信投票功能。在取得微信公眾號授權首先,你需要取得微信公眾號的授權。在微信公眾平台上,你需要設定微信公眾號碼的api地址、官方帳號和公眾號碼對應的token。在我們使用PHP語言開發的過程中,我們需要使用微信官方提供的PH
 PHP微信開發:如何實現語音識別
May 13, 2023 pm 09:31 PM
PHP微信開發:如何實現語音識別
May 13, 2023 pm 09:31 PM
隨著行動互聯網的普及,微信作為一款社交軟體,越來越多的人開始使用,而微信開放平台也為開發者帶來了眾多的機會。近年來,隨著人工智慧技術的發展,語音辨識技術逐漸成為了行動端開發的熱門技術之一。在微信開發中,如何實現語音辨識成為許多開發者關注的問題。本文將介紹如何利用PHP開發微信應用實現語音辨識功能。一、語音辨識原理在介紹如何實現語音辨識之前,我們先了解一下語
 如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
隨著網路和行動智慧型裝置的發展,微信成為了社交和行銷領域不可或缺的一部分。在這個越來越數位化的時代,如何使用PHP進行微信開發已經成為了許多開發者的關注點。本文主要介紹如何使用PHP進行微信發展的相關知識點,以及其中的一些技巧和注意事項。一、開發環境準備在進行微信開發之前,首先需要準備好對應的開發環境。具體來說,需要安裝PHP的運作環境,以及微信公眾平台提






