前言:以下介紹微信支付的開發流程的細節,圖文並茂,你可以按照我的隨筆流程過一遍程式碼。包你也學會了微信支付。而且支付也是面試常問的內容。
正文:
1、首先在開始使用微信支付之前,有一些東西是開發者必須要知道的,打開下面鏈接:
pay.weixin.qq.com/wiki/doc/api/app.php?chapter=3_1
然後可以看到下面的頁面,這個就是微信支付商家平台的開發文檔,很多東西是可以查閱和了解的,在開發使用微信SDK支付功能的時候,遇到了問題也可以到這找找相關須知信息:

然後,也要告訴讀者,點擊這個開發文檔中的" 支付帳戶>支付帳戶",然後滾動當前頁面到最下面可以看到關於APPID:

# 注意:這個APPID是開發中使用微信支付必須要用的東西,而這個APPID也只有商戶透過在該微信支付平台註冊,花個300元,填寫很多相關重要信息,還要上傳營業執照等必要手續,才能取得的APPID。
而商業app應用程序,在客戶使用app微信消費,程式會根據這個唯一的APPID,查找到商戶,然後把消費者的金額數傳遞到商戶的帳戶裡。

對開發者的福利:對於開發者,微信支付平台提供了測試的Demo,也在Demo源碼中提供了有用的用於測試程式碼的APPID。這樣開發者就除去了花個300元買個APPID的必要性。
2、為了讀者能夠更便利以及更針對性的學習這個微信SDK的使用過程,本人就建立一個普通的工程,直接在上面簡易的使用微信SDK,並完成微信支付。
pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=11_1
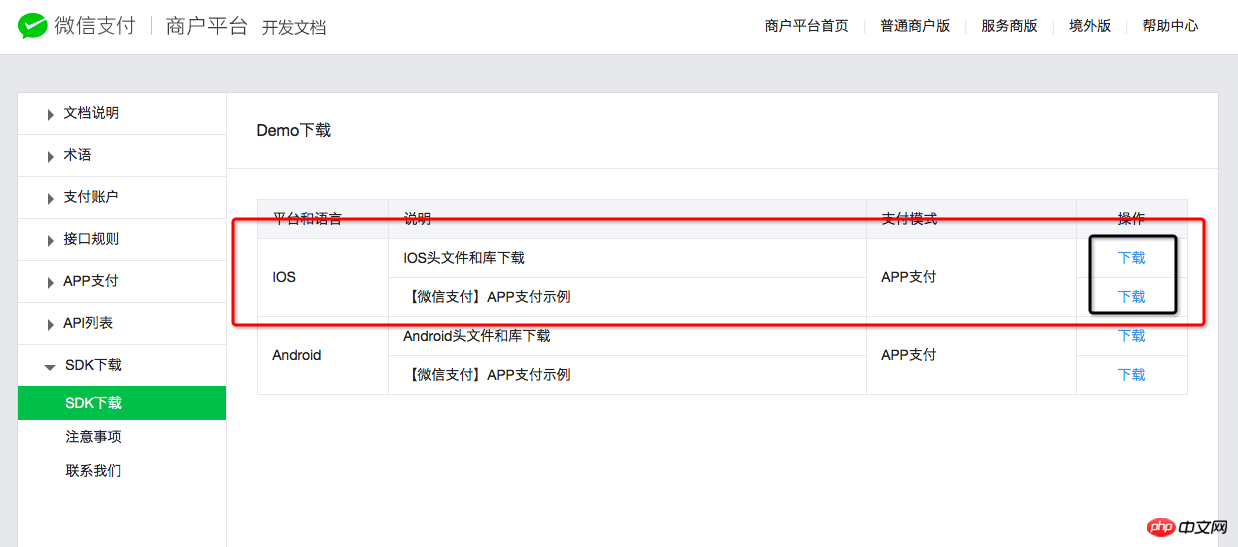
點進去之後下載SDK,另外也要把Demo下載下來,可以把Demo下載下來,可以把帶你參考學習原始碼的使用,也可以留著以後進一步的探究:

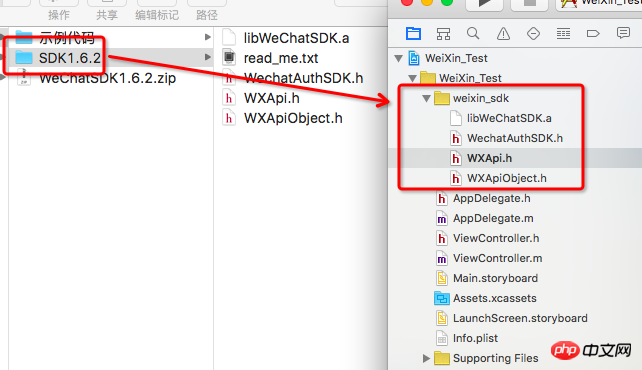
在新建的工程裡,我們把下載的SDK拖進去,下載的SDK文件中有五個文件,那個read_me.txt可以不用留著工程裡,隨你喜歡,但是可以打開閱讀裡面的提示訊息:

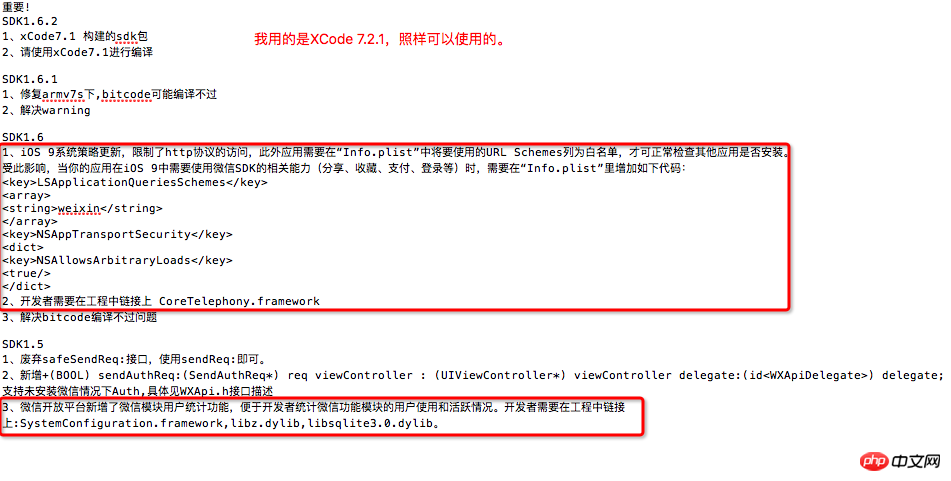
# 我們先打開read_me. txt文件,其實裡面就是講了最近幾個版本的更新中解決的問題,以及使用該SDK的注意事項,紅色框框起來的部分我在後面的操作中都會用上,SO這個read_me文件很重要的哦。

3、好,我們就按照read_me.txt做一下必須要做的流程:
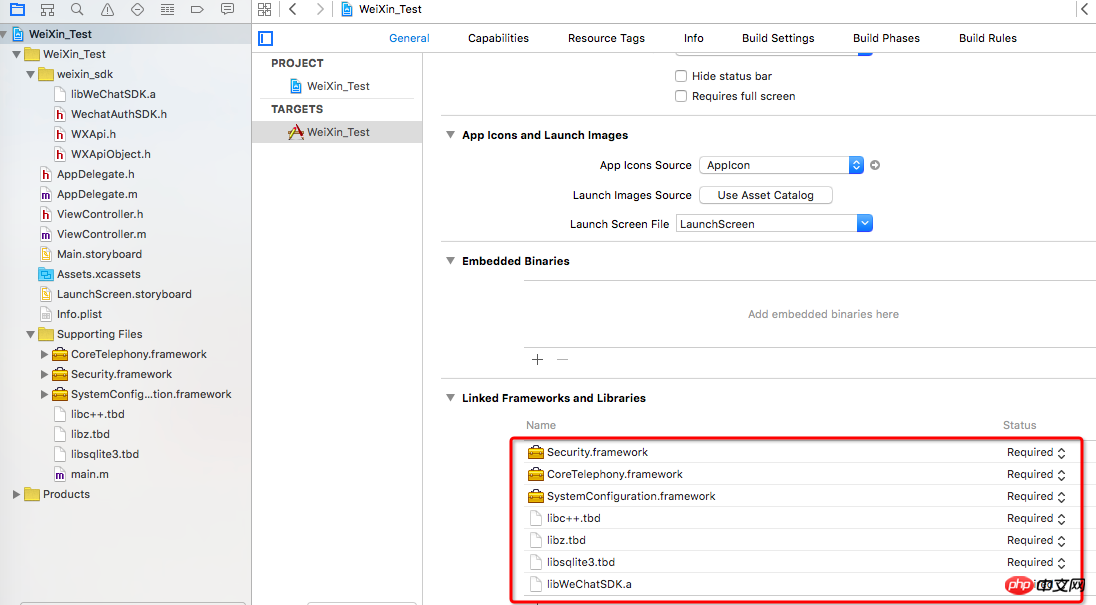
Xcode 7版本之後需要導入一下框架和鏈接庫:

如果是XCode 7之前,估計還需要手動導入Foundation.framework、UIKit.framework等框架。
接著,按照read_me.txt的提示,我們把那段plist程式碼拷貝到info.plist檔中:
1 <key>LSApplicationQueriesSchemes</key>2 <array>3 <string>weixin</string>4 </array>5 <key>NSAppTransportSecurity</key>6 <dict>7 <key>NSAllowsArbitraryLoads</key>8 <true/>9 </dict>
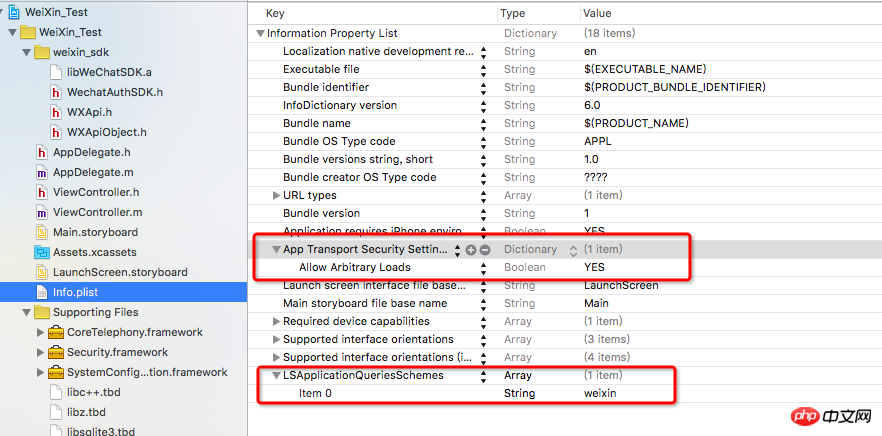
然後將info.plist檔案切換為Property list顯示視圖,就會看到多了兩項:

App Transport Security Settings是XCode7以後就需要開發中手動新增設定的,因為iOS9預設限制了http協定的存取。
LSApplicationQueriesSchemes是可以將要使用的URL Schemes列為白名單,這樣目前應用可以使用微信的相關能力(分享、收藏、付款、登入等)。
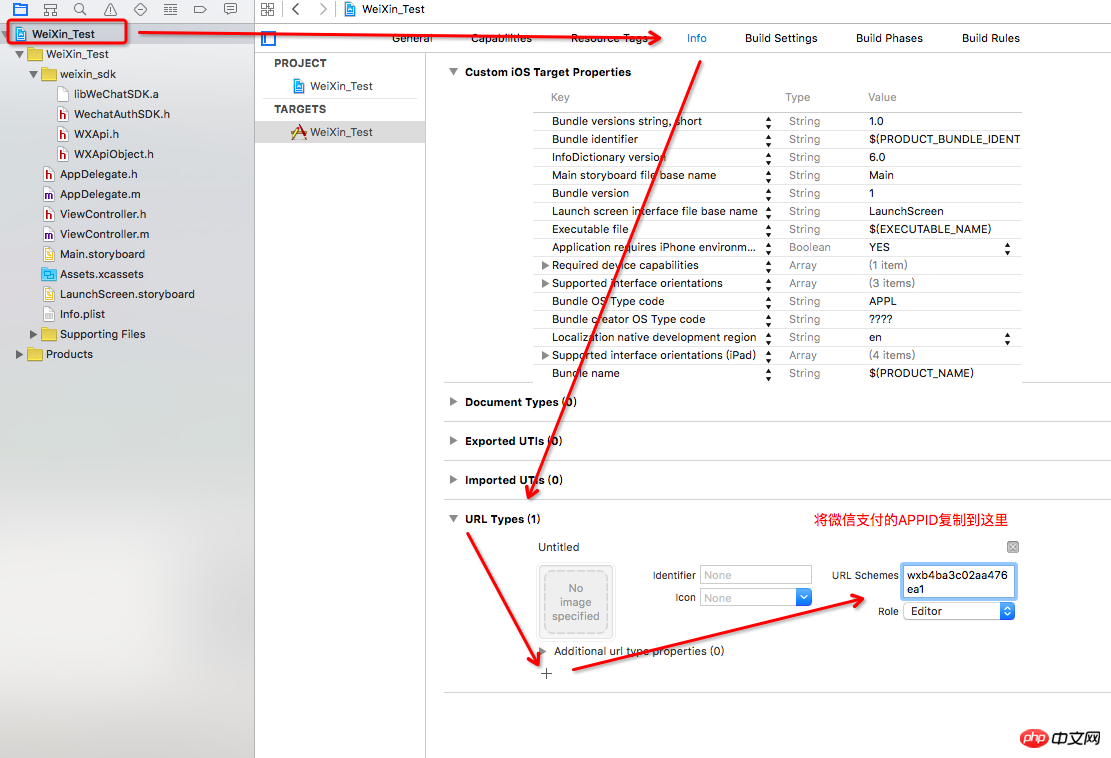
最後還有一個操作哦,將微信支付要用到的APPID設定為URL Schemes [英 skiːm]。

4、好,我們可以開始敲代碼了:
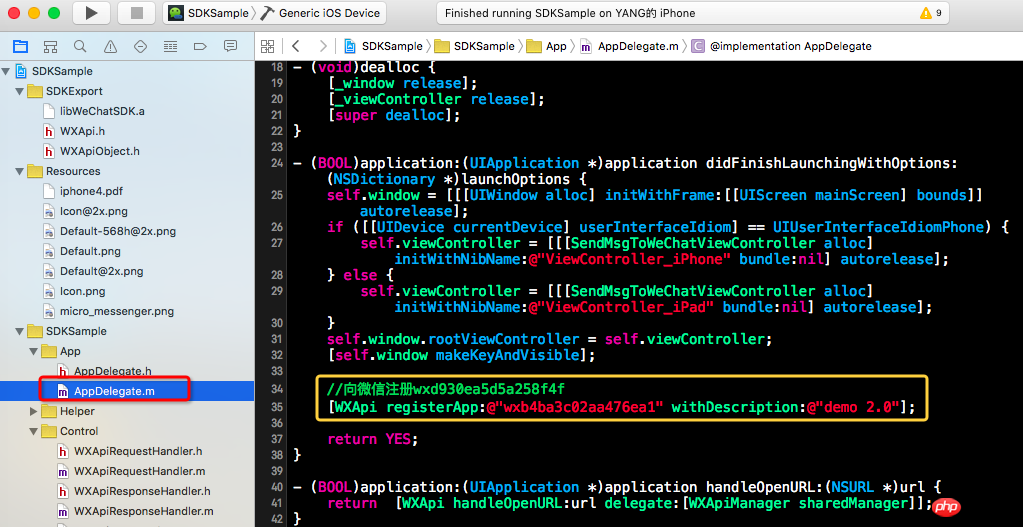
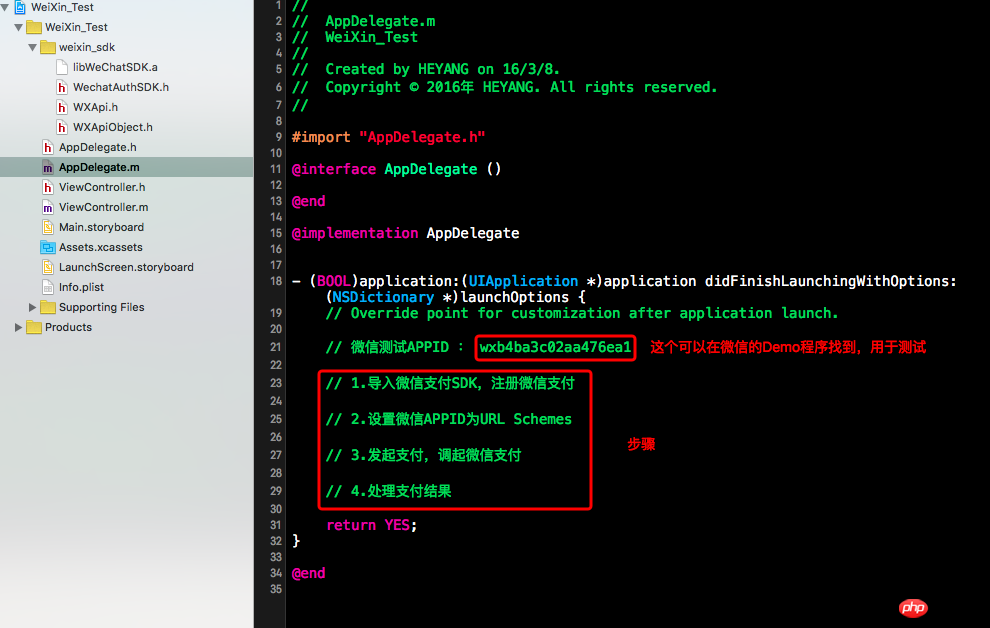
我們可以打開微信支付平台下載的Demo程序,可以在它的AppDelegate的源碼中找到測試用的APPID:

然后回到自己建立的工程中,写下了微信支付的流程:

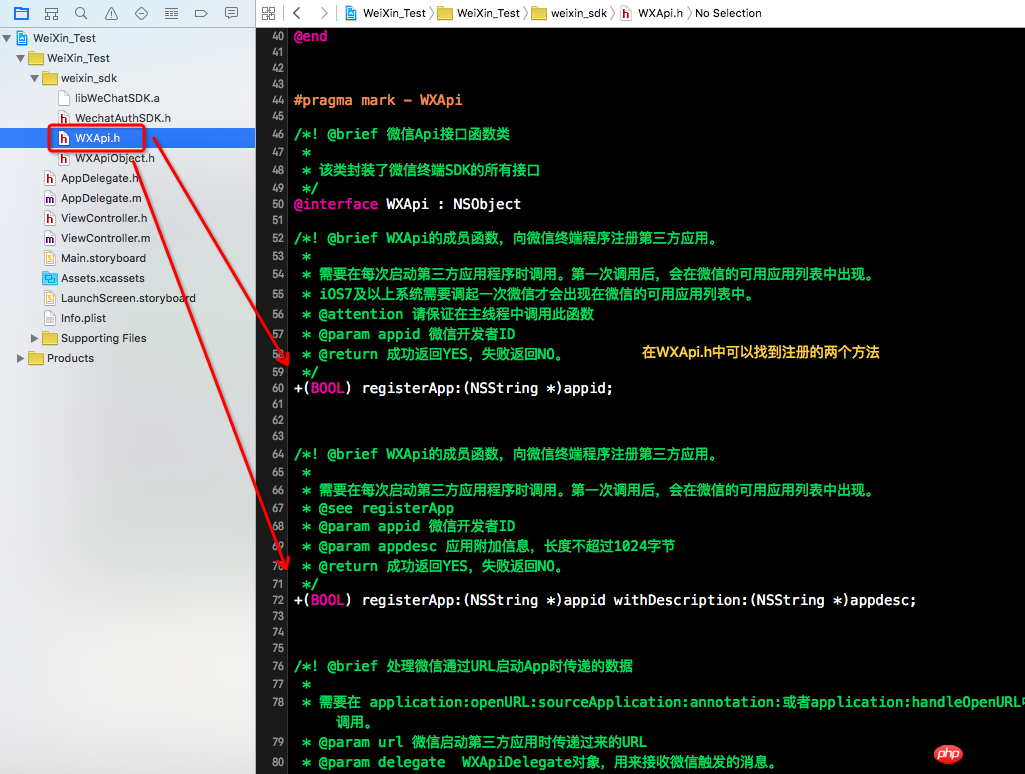
既然要注册微信,那么我们先到微信SDK的头文件中查看一下,发现只提供了两个注册方法,注释也写的很清楚:

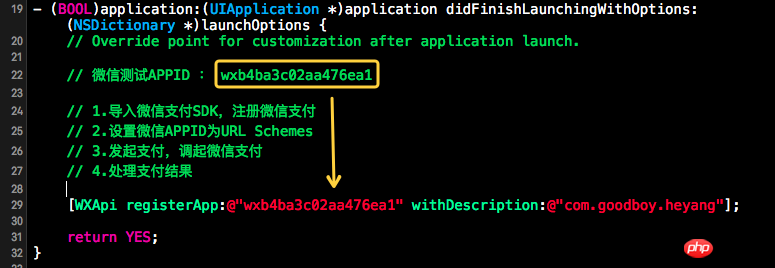
然后我们导入这个头文件之后,直接根据已经有的APPID进行注册:

好,其实步骤:1、导入微信支付SDK,注册微信支付。然后2、设置微信APPID为URL Schemes前面已经做好了。
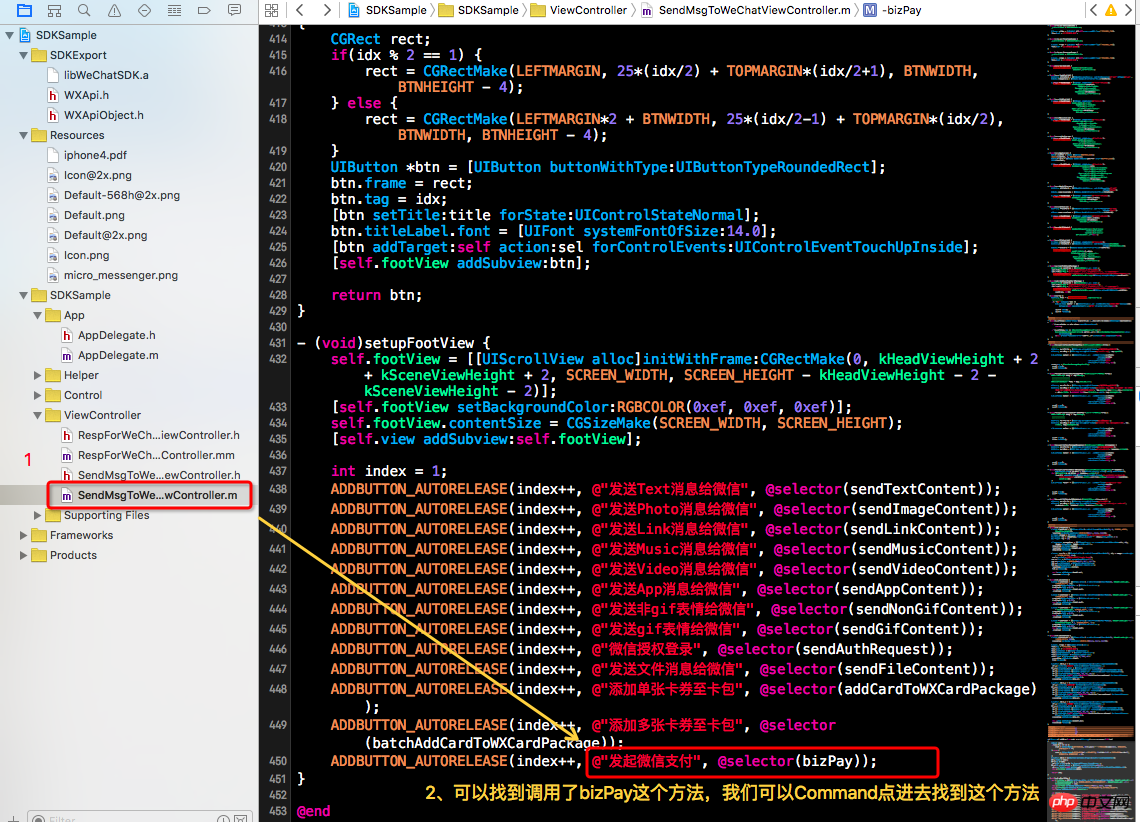
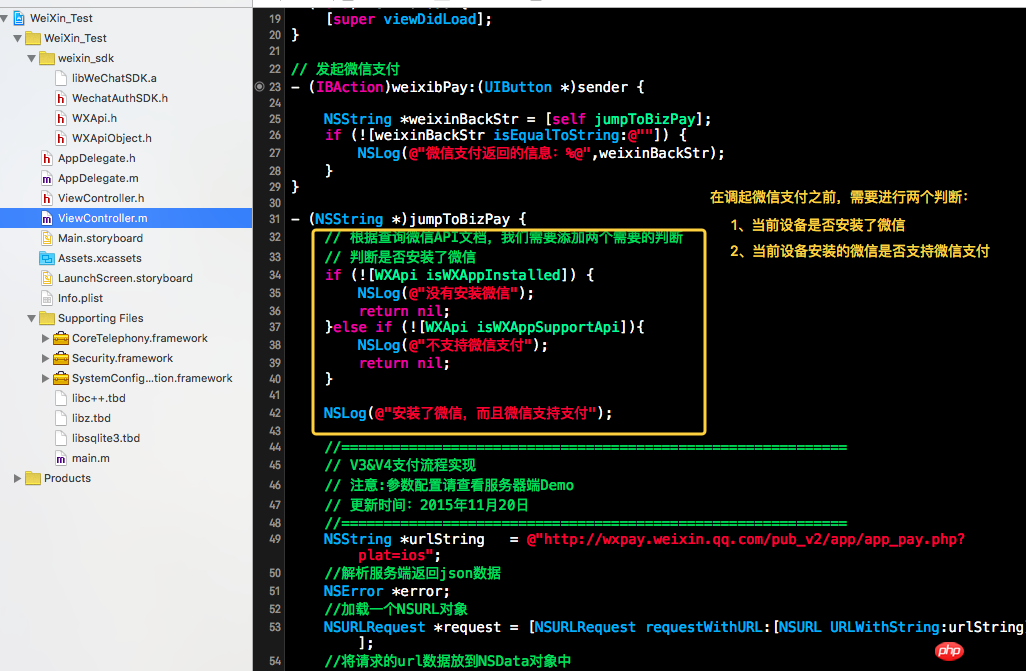
然后我们需要进行3、发起支付,调其微信支付,在这之前,我们直接看看微信官方提供给我们的Demo:


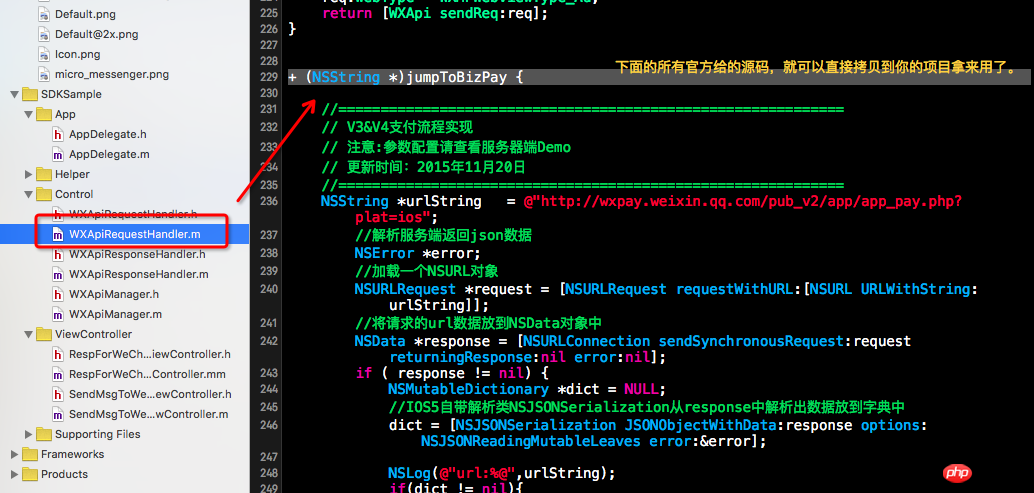
最后我们找到了Demo中完整的可以直接用的这部分发起微信支付的源码:

将这段直接拷贝到我的工程中,有那么一点经验的开发者就会注意到一些,比如Demo源码使用了MRC的autorelease,你可以手动去掉,类方法可以换成实例方法,根据你的实际项目开发需求:
1 - (NSString *)jumpToBizPay { 2 3 //============================================================ 4 // V3&V4支付流程实现 5 // 注意:参数配置请查看服务器端Demo 6 // 更新时间:2015年11月20日 7 //============================================================ 8 NSString *urlString = @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios"; 9 //解析服务端返回json数据10 NSError *error;11 //加载一个NSURL对象12 NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];13 //将请求的url数据放到NSData对象中14 NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];15 if ( response != nil) {16 NSMutableDictionary *dict = NULL;17 //IOS5自带解析类NSJSONSerialization从response中解析出数据放到字典中18 dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error];19 20 NSLog(@"url:%@",urlString);21 if(dict != nil){22 NSMutableString *retcode = [dict objectForKey:@"retcode"];23 if (retcode.intValue == 0){24 NSMutableString *stamp = [dict objectForKey:@"timestamp"];25 26 //调起微信支付27 PayReq* req = [[PayReq alloc] init];28 req.partnerId = [dict objectForKey:@"partnerid"];29 req.prepayId = [dict objectForKey:@"prepayid"];30 req.nonceStr = [dict objectForKey:@"noncestr"];31 req.timeStamp = stamp.intValue;32 req.package = [dict objectForKey:@"package"];33 req.sign = [dict objectForKey:@"sign"];34 [WXApi sendReq:req];35 //日志输出36 NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",[dict objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );37 return @"";38 }else{39 return [dict objectForKey:@"retmsg"];40 }41 }else{42 return @"服务器返回错误,未获取到json对象";43 }44 }else{45 return @"服务器返回错误";46 }47 }哦,对了,还有一个很简单但很必要的操作忘记展示出来了:

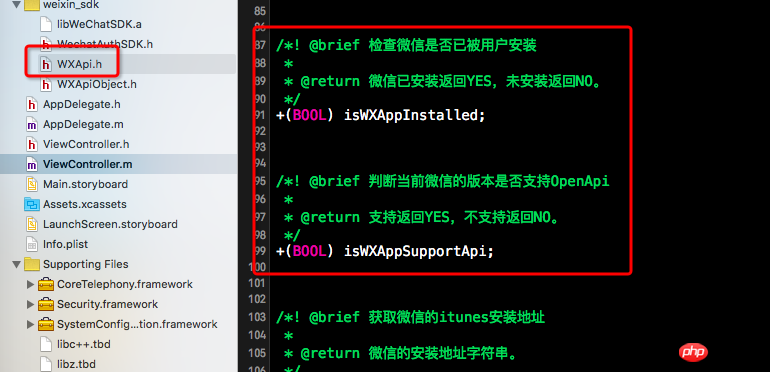
进一步,我们在微信的SDK源码头文件中,可以找到两个很有用的方法,你也可以在微信支付平台打开开发者文档找到这两个方法的介绍:

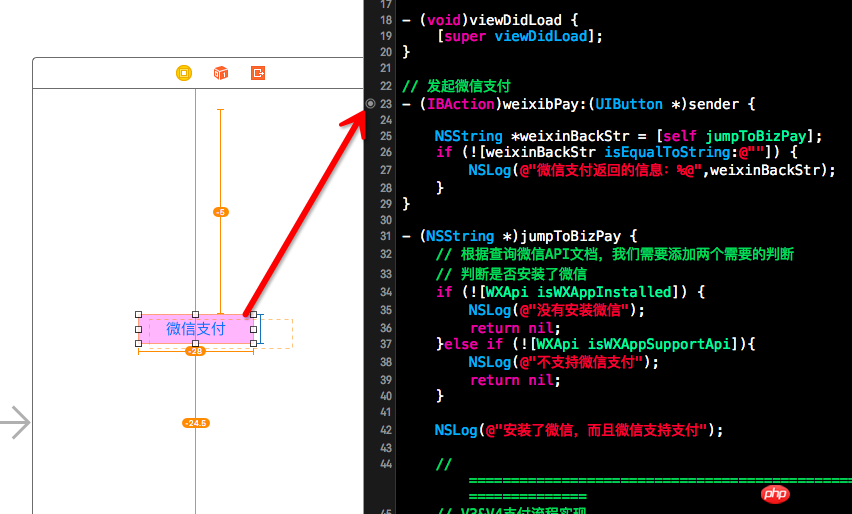
然后我将其运用在我的工程中

好,就这样,步骤:3、发起微信支付,调起微信 到这里就完成了。
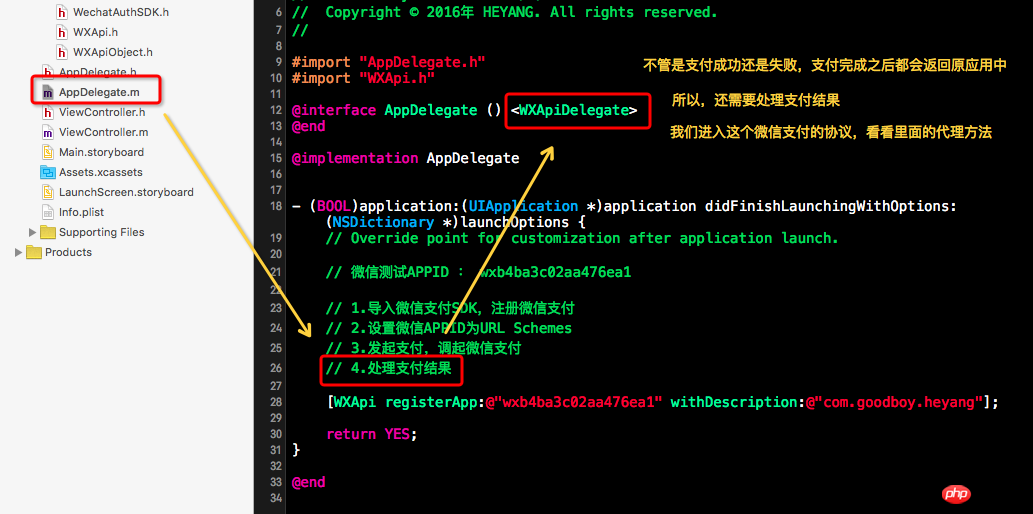
最后还需要做的就是,处理返回微信支付返回信息,使用了微信知否功能,不管是支付成功和失败,甚至还是用户自己取消支付,都会需要返回当前应用,并返回相关的信息。
这里就需要用到微信SDK的处理返回信息的代理协议和代理方法了:

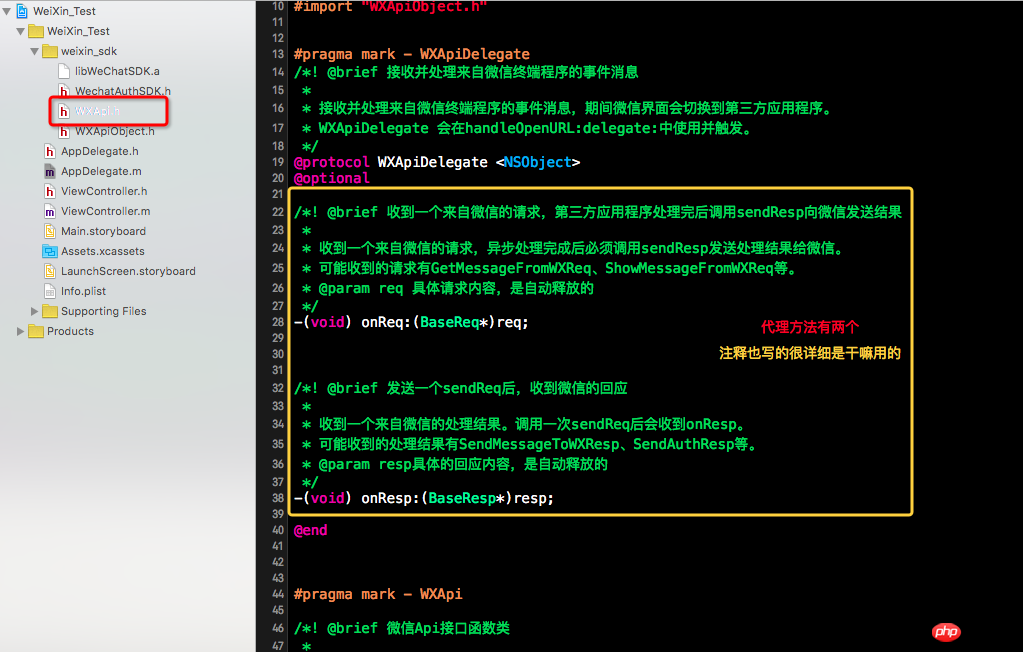
在微信SDK的头文件中,我们可以找到protocol协议:

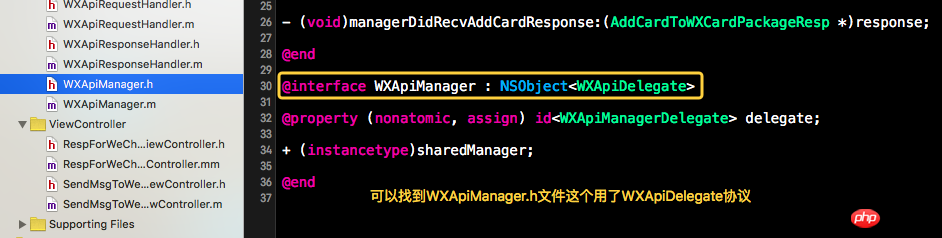
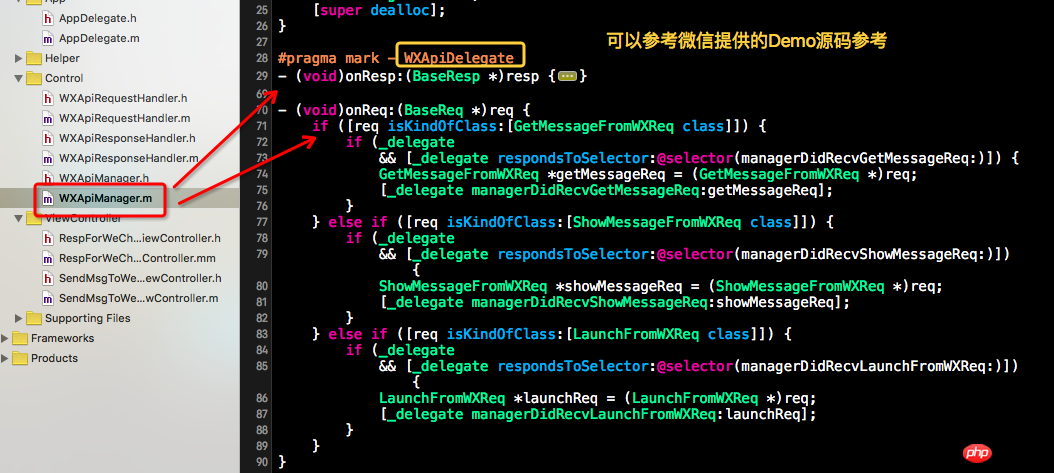
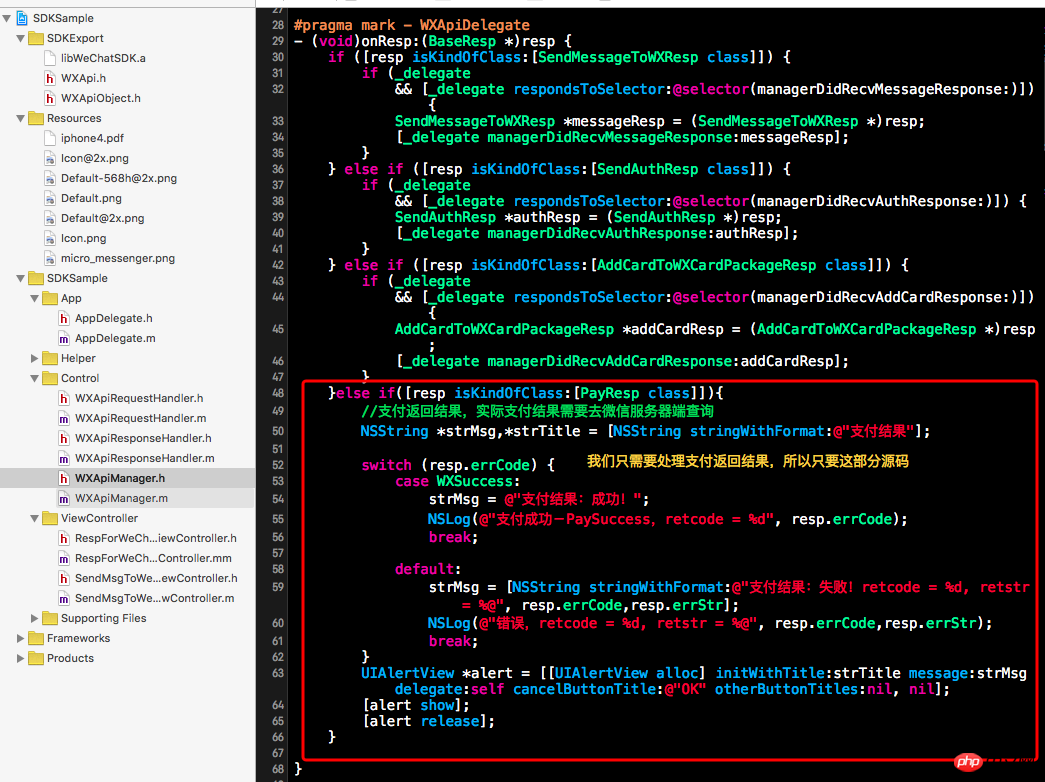
好,我们也官方Demo中看看它是如何使用的:


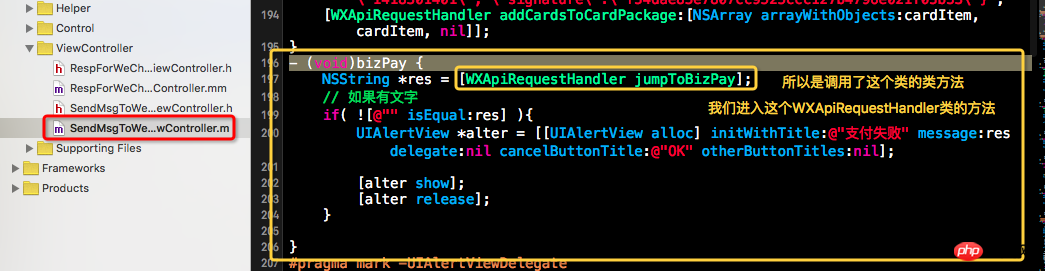
而我们只需要使用下面红色框框起来的部分代码,直接拷贝拿来使用:

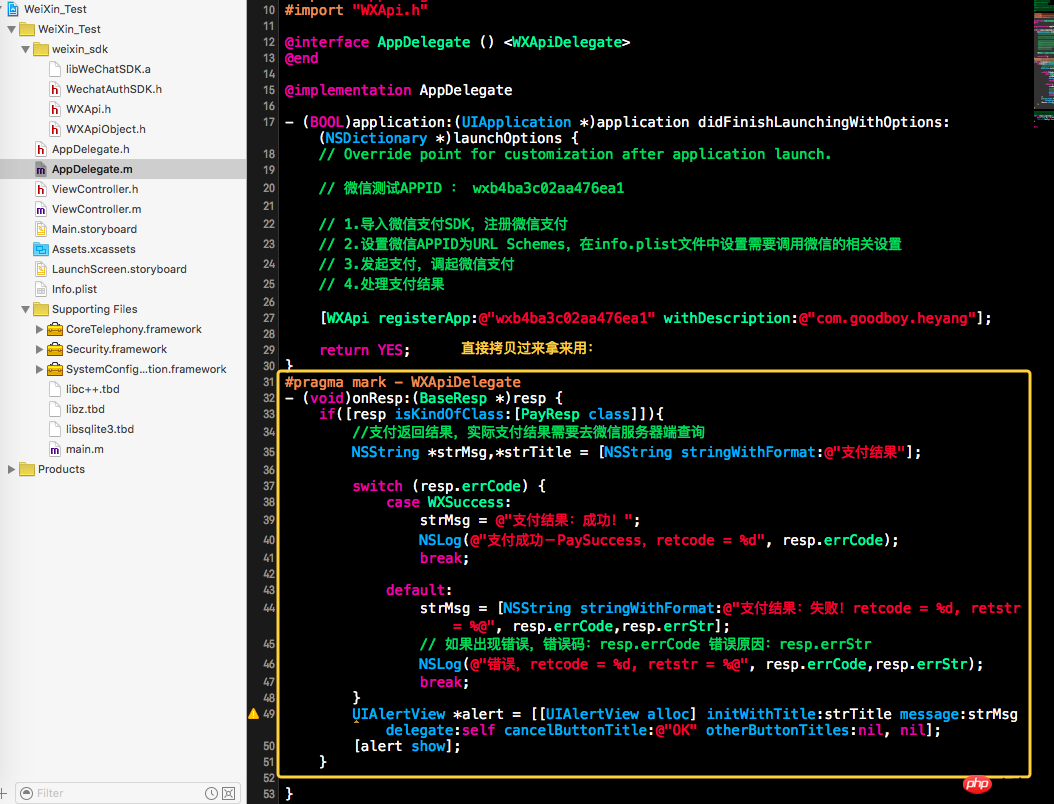
回到我的简易工程中,直接粘贴在里面用:

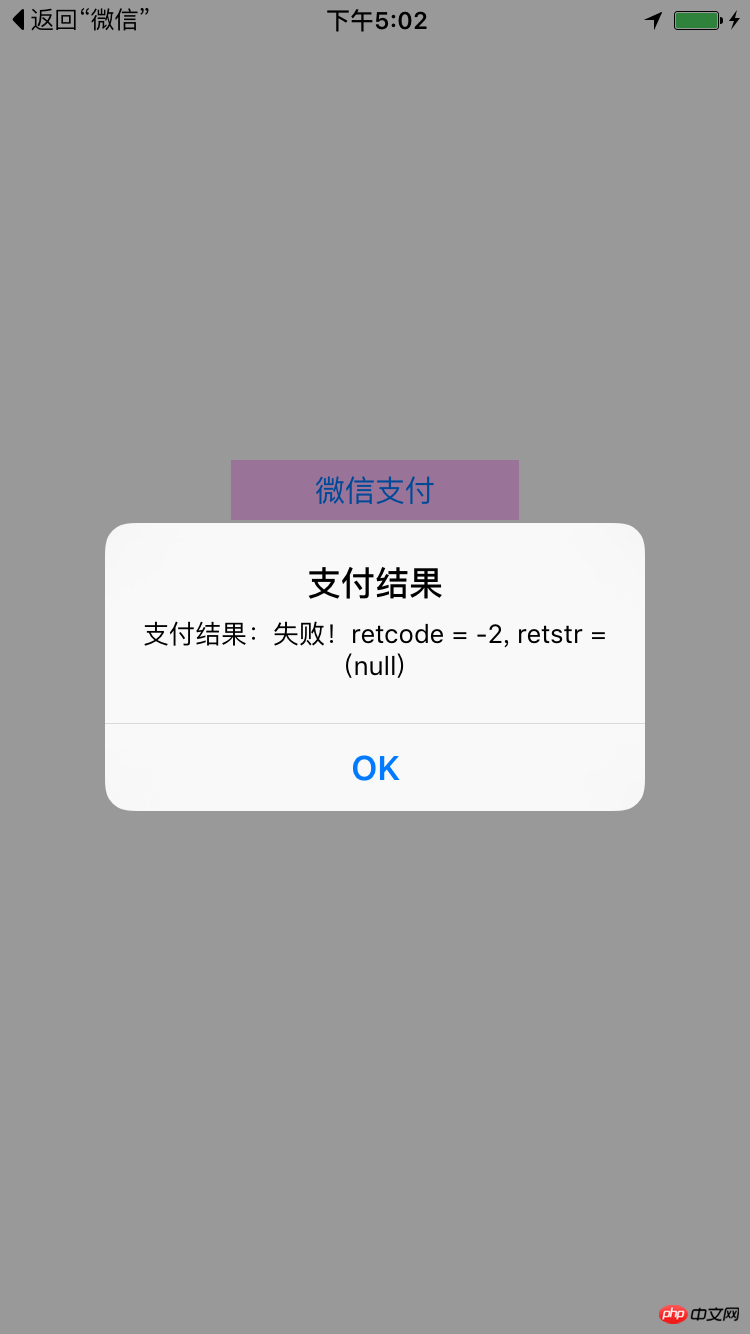
那么这里面的返回信息中主要就有两个东西:resp.errCode错误码 和 resp.errStr错误原因,这两个东西在实际开发中经常遇到,所以也是面试会问到的一个细节。
接着你可以通过点进连接:pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_5 可以在官方开发文档中找到:

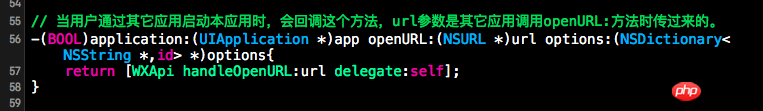
然后,根据实际开发需求,我们可能还需要回传微信app的相关信息:
在当前AppDelegate.m文件添加一个代理方法:

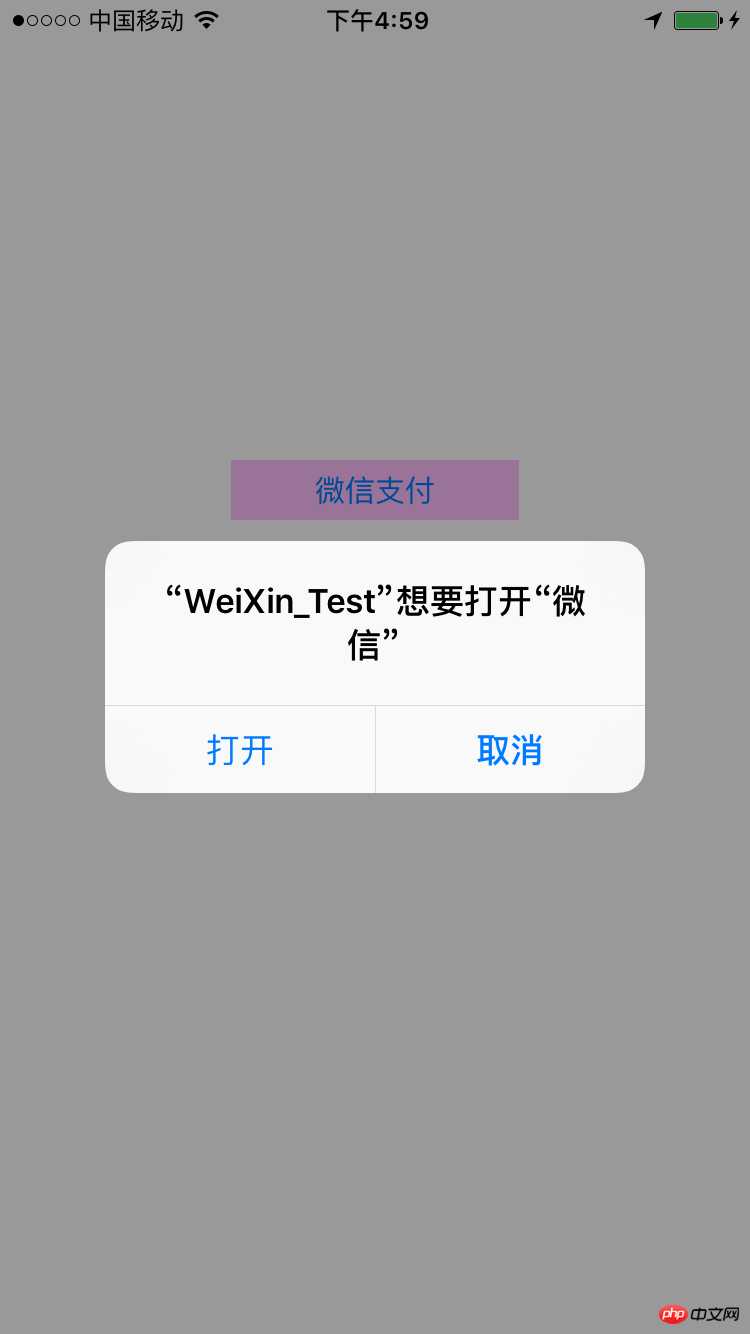
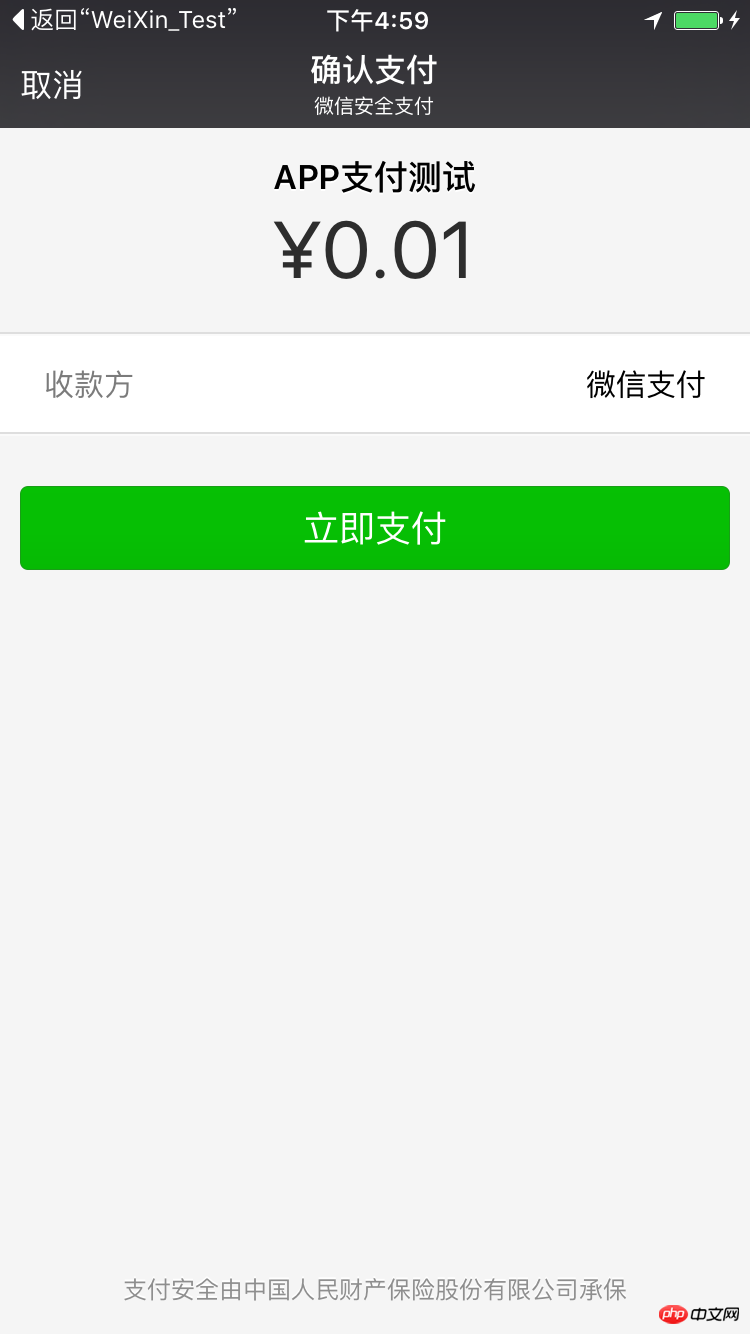
5、到這裡,就完成了整個微信支付的使用流程,下面可以用你的真機進行測試了,因為模擬器不好安裝微信。




轉載註明出處:www.cnblogs.com/goodboy-heyang/p/5255818.html ,尊重勞動成果。
最後補充無意發現的大神github上也有微信講解和源碼,大家也可以學習學習:
github.com/renzifeng/WXPay
#只不過,對於沒有花99美刀買了開發者帳戶,該github上下載的源碼估計不能直接用真機測試,原因是上面的專案實例創建的時間比較早,那時XCode在沒有開發者帳戶的時候,不支援真機測試。

以上是IOS微信開發付款的步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




