如何用js進行斷點除錯?
虽然网上已经有多的数不清的调试教程了,但仍然没有发现哪篇文章写的通俗易懂,索性自己尝试写写自己的一些使用习惯或者说是心得,希望对那些还不是很懂得使用断点调试的孩子有一些帮助(大神请无视~)。
1.斷點偵錯是啥?難不難?
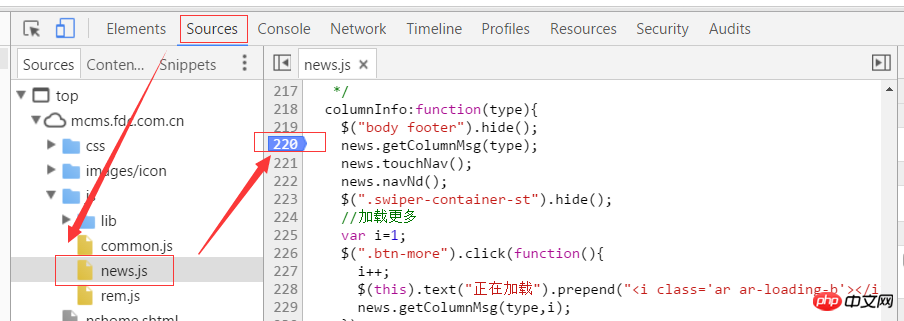
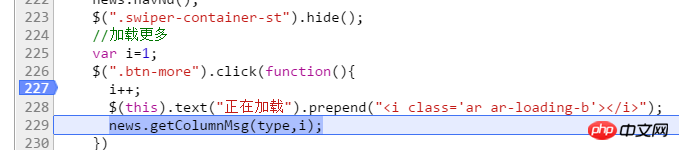
斷點調試其實不是多麼複雜的一件事,簡單的理解無外呼就是打開瀏覽器,打開sources找到js文件,在行號上點一下罷了。操作起來似乎很簡單,其實很多人糾結的是,在哪裡打斷點呢? (我們先看一個斷點截圖,以chrome瀏覽器的斷點為例)


步驟記得沒?
用chrome瀏覽器開啟頁面→ 按下f12開啟開發者工具→ 開啟Sources → 開啟你要偵錯的js程式碼檔案→ 在行號上點擊一下,OK!恭喜你的處女斷點打上了,哈哈~~

#2.斷點怎麼打才合適? 
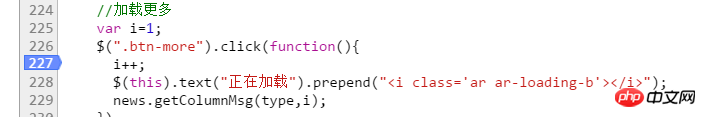
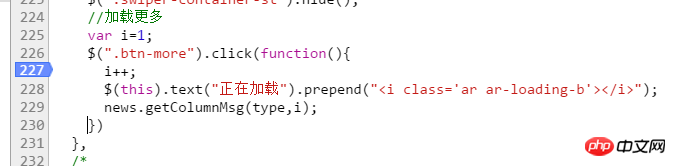
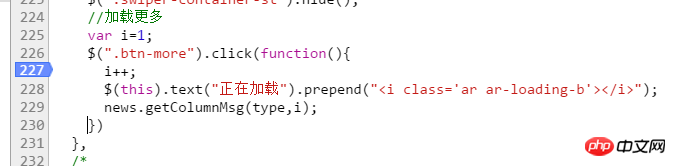
打斷點操作很簡單,核心的問題在於,斷點怎麼打才能夠排查出程式碼的問題所在呢?下面我繼續舉例方便大家理解,廢話不多說,上圖:


各位想到沒?沒錯,既然想知道點擊是否成功,我們當然是在程式碼中的點擊事件處添加一個斷點,請記住不要添加在226行哦,因為被執行的是click方法內的函數,而不是226行的選擇器。斷點現在已經打上了,然後做什麼?自己再琢磨琢磨~
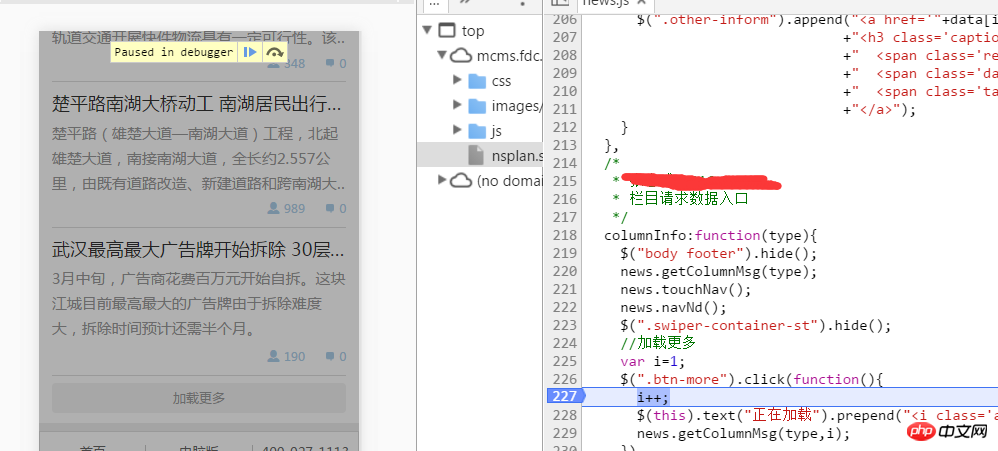
繼續上圖:


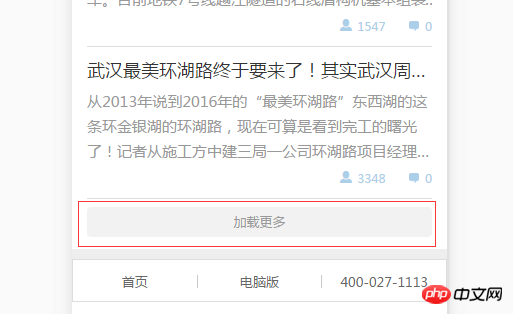
##然後我們當然回去點擊載入更多按鈕啦,為什麼?額。 。 。如果你這麼問,請容許我用這個表情 ,不點選載入更多按鈕,怎麼去觸發點擊事件?不觸發點擊事件,怎麼去執行點擊事件裡的函數?咆哮狀。 。不過我相信大家一定不會問這麼low的問題~不瞎扯了~
,不點選載入更多按鈕,怎麼去觸發點擊事件?不觸發點擊事件,怎麼去執行點擊事件裡的函數?咆哮狀。 。不過我相信大家一定不會問這麼low的問題~不瞎扯了~
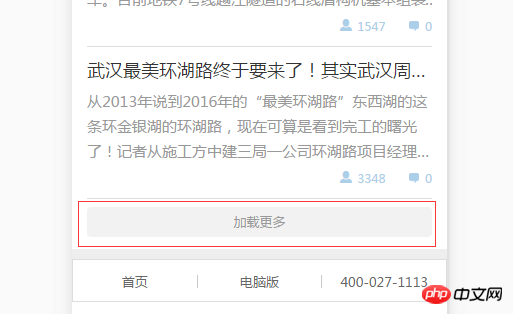
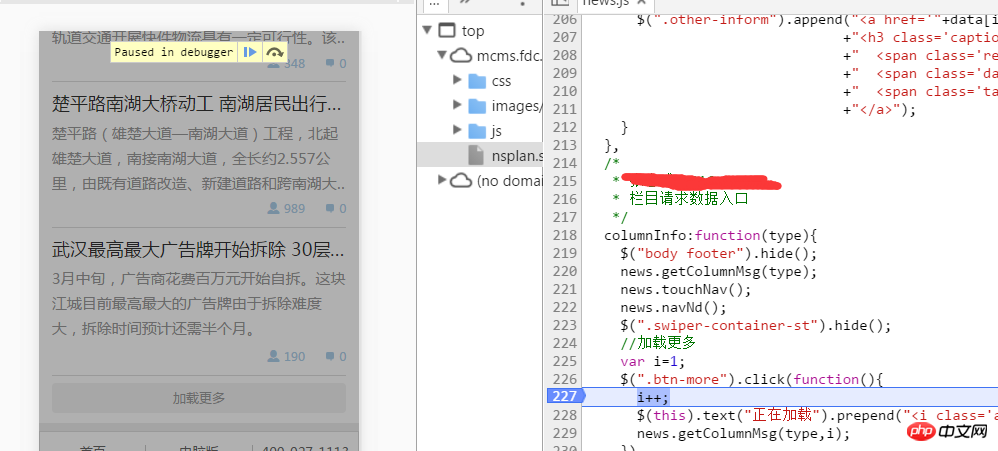
繼續正題,上面的圖就是點擊加載更多按鈕後的情況,我們可以看到左側邊的頁面被一個半透明的層給蓋住了,頁面上方還有一串英文和兩個按鈕,右側代碼227行被添加上了背景色,出現這個情況,先不管那些按鈕英文是啥意思有啥作用,你從這個圖得到了什麼訊息?繼續琢磨琢磨~
如果出現了上圖這個情況,說明一點,click事件中的函數被呼叫了,進一步說明了點擊事件生效。那麼我們對於這個問題產生的第一個「犯罪嫌疑人」就被排除了。
我們將目光投向事件內部,click事件觸發了,那麼接下來的問題就是它內部的函數問題了。如果你要問為什麼?請給我一塊豆腐。 。 。
打個比方,給你一支筆,讓你寫字,然後你在紙上寫了一個字,發現字沒出來,為啥?你說我寫了呀,紙上都還有刮痕。那是不是可能筆沒有墨水或是筆尖壞了?這個例子和點擊載入更多一個道理,寫字這個動作就是點擊操作,而內部函數就是墨水或筆尖。明白了不~
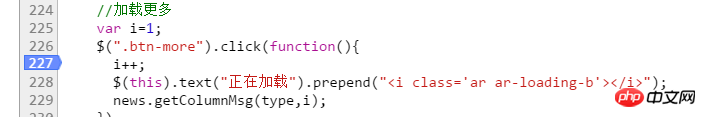
接著我們分析下點擊事件裡面的內容,裡麵包含三句話,第一句話是變數i自增長,第二句話是給按鈕添加一個i標籤,第三句話是呼叫請求資料的方法。
就透過這三句話的本身作用,我們可以將較大一部分嫌疑放在第三句話,一小部分放在第一句和第二句話上,有人可能會疑惑,第二句話怎麼會有嫌疑?他的作用只不過是添加一個標籤,對於數據完全沒有影響啊,確實,這句話對於數據沒有影響,但是出於嚴謹考慮,它仍然有可能出錯,例如它要是少了一個分號呢?或者句子內部某個符號錯誤呢?往往就是這種小問題浪費我們很多時間。
好,為了進一步鎖定」犯罪嫌疑人“,給大家介紹一個工具,也是上圖出現兩個圖標之一,見下圖:


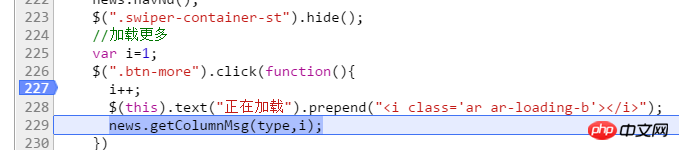
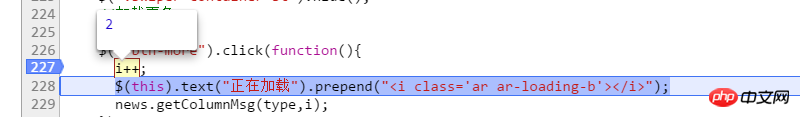
##這個小圖示的功能叫」逐語句執行「或叫」逐步執行“,這是我個人理解的一個叫法,意思就是,每點擊它一次,js語句就會往後執行一句,它還有一個快捷鍵,F10。下圖示範一下它被點擊以後的效果:


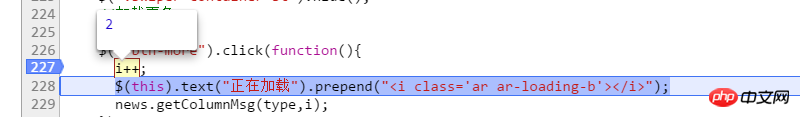
我點擊了兩次這個按鈕(或使用F10快捷鍵),js程式碼從227行執行到了229行,所以我管它叫」逐語句執行「或」逐步執行「。這個功能非常的實用,大部分的除錯都會使用到它。
好戲還在後頭~
#OK,接著寫!
上面介紹到我點擊了兩次「逐語句執行」按鈕,程式碼從227行運行到229行,大家覺得這意味著啥?是不是說明從文法上來說,前兩句是沒有問題的,那麼是不是也同時意味著前兩句就排除嫌疑了呢?我看不然。
大家都知道,載入更多就是一個下一頁的功能,而其中最核心的一個就是傳給後台的頁碼數值,每當我點擊加載更多按鈕一次,頁碼的數值就要加1,所以如果下一頁的資料沒出來,是不是有可能是因為頁碼數值也就是[i變數](下面統一稱呼i)有問題?那麼如何排查頁碼是否有問題呢?大家先自己思考思考。
下面教大家兩種查看頁碼數值i]實際輸出值的方法,上圖:
第一種:


##操作步驟如下:
1.仍然是在227行打上斷點→ 2. 點選載入更多按鈕→ 3. 點選一次「逐語句執行「按鈕,js程式碼執行到228行→ 4.用滑鼠選取i++(什麼叫選中大家裡不懂? → 5. 選取以後,滑鼠懸浮在目標上方,你就看到上圖的結果。
第二個:



 #這個方法其實跟第一種差不多,只不過是在控制台輸出i的值,大家只需要按照第一個方法執行到第三步→ 4. 開啟和sources同等級欄目的console → 5. 在console下方的輸入欄輸入i → 6.
按enter回車鍵即可。
#這個方法其實跟第一種差不多,只不過是在控制台輸出i的值,大家只需要按照第一個方法執行到第三步→ 4. 開啟和sources同等級欄目的console → 5. 在console下方的輸入欄輸入i → 6.
按enter回車鍵即可。
上面的第二種方法裡,提到了console這個東西,我們可以稱它為控制台或其他什麼都可以,這不重要~console的功能很強大,在在調試的過程中,我們往往需要知道某些變數的值到底輸出了什麼,或者我們使用選擇器[$”.p”)這種]是否選中了我們想要的元素等,都可以在控制台打印出來。當然直接用第一種方法也可以。
為大家示範一下在console裡列印我們想要選取的元素。上圖~
困惑一:在沒有打斷點的情況下,在console輸入i,結果console報錯了。
這應該是新手很常見的問題,為什麼不打斷點我就沒有辦法在控制台直接輸出變數的值呢?個人理解這時候i只是一個局部變量,如果不打上斷點,瀏覽器會把所有的js全部解析完成,console並不能訪問到局部變量,只能訪問到全局變量,所以這時候console會報錯i未定義,但是當js打上斷點時,console解析到了局部變數i所在的函數內,這時候i是能夠被存取的。
困惑二:為什麼我直接在console裡輸入$(“.xxx”)能印出東西呢?
很簡單,console本身就是一個js解析器,$(“.xxx”)就是一個js語句,所以自然console能夠解析這個語句然後輸出結果。
介紹完「逐語句執行」按鈕和console控制台的用法,最後再介紹一個按鈕,上圖:


這個按鈕我稱呼它為「逐過程執行」按鈕,和「逐語句執行」按鈕不同, 「逐過程執行」按鈕常用在一個方法呼叫多個js檔案時,涉及到的js程式碼比較長,則會使用到這個按鈕。
上圖:


#假設上圖我只在227行打了個斷點,然後一直點擊逐語句執行」按鈕到229行,這時候如果再點擊一次「逐語句執行」按鈕呢?則會進入下圖的js裡:

這些都是zepto庫檔案的內容,沒啥好看的,裡面運作很複雜,我們不可能一直使用「逐語句執行」按鈕,這樣你會發現你按了大半天還在庫文件裡面繞。辦? 那就該「逐過程執行」按鈕上場了。 我除了在227行打了一個斷點,同時還在237行打了一個斷點,當我們運行到229行時,直接點擊「逐過程執行」按鈕,你會發現,js直接跳過了庫文件,運行到了237行,大家可以自己使用體驗一下。 本文主要介紹了「逐語句執行」按鈕、「逐過程執行」按鈕、console控制台這三個工具,以及調試bug時的一些思路。工具的用法我就不再贅述了,大家知道用法就行,具體怎麼去更合理的使用,還需要大家透過大量的實踐去總結提升~ 我其實在本文主要想講的是調試bug的一個思路,但由於選的例子牽涉到東西太多。 。 。我怕全部寫下來內容太長,大家也沒興趣看,所以我就簡單的選了一部分跟大家講解,不知道大家有沒有收穫。別看我調試三句話寫了一堆的東西,如果真的在實際專案中你也像我這樣去做,估計你調試一個Bug的時間會比寫一個腳本的時間還長很多。 。 。在實際情況下,我們應該養成拿到問題的第一時間,自行在腦海中排查問題,找到最有可能出現問題的點,如果沒辦法迅速的排查出最重要的點,那麼你可以使用最麻煩但是很可靠的方法,利用「逐語句執行」按鈕將整個和問題相關的js依次去執行一遍,在執行的過程中,自己也跟著理清思路,同時注意下每個變數的值以及選擇器選中的元素是否正確,一般來說,這樣做一遍下來,bug都解決的差不多了。 OK~斷點就講到這裡~有不明白的同學可以在下面留言~還有如果大家有什麼不懂的知識點或者對前端比較困惑的地方,也可以在下面留言,有空的時候也會繼續針對大家的留言寫一些文檔的哦~最後總結:
所以個人認為,我們調試bug的想法應該是這樣的:首先,js是否成功的執行進來;其次,js是否存在邏輯問題,變數問題,參數問題等等;最後,如果上述都沒有問題,請仔細查看各種符號。 。 。
以上是如何用js進行斷點除錯?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。






