在現今許多網站裡面,都使用了微信開放平台的掃碼登入認證處理,這樣做相當於把身分認證交給較為權威的第三方進行認證,在應用網站裡面可以不需要儲存使用者的密碼了。本篇介紹如何以微信開放平台的掃碼為基礎進行網站的登陸處理。
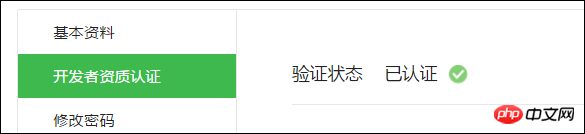
要使用網站的掃碼登入處理,就需要先進行微信開放平台帳號的開發者資質認證,提交相關的資料,以及交付每年300元的認證費用。

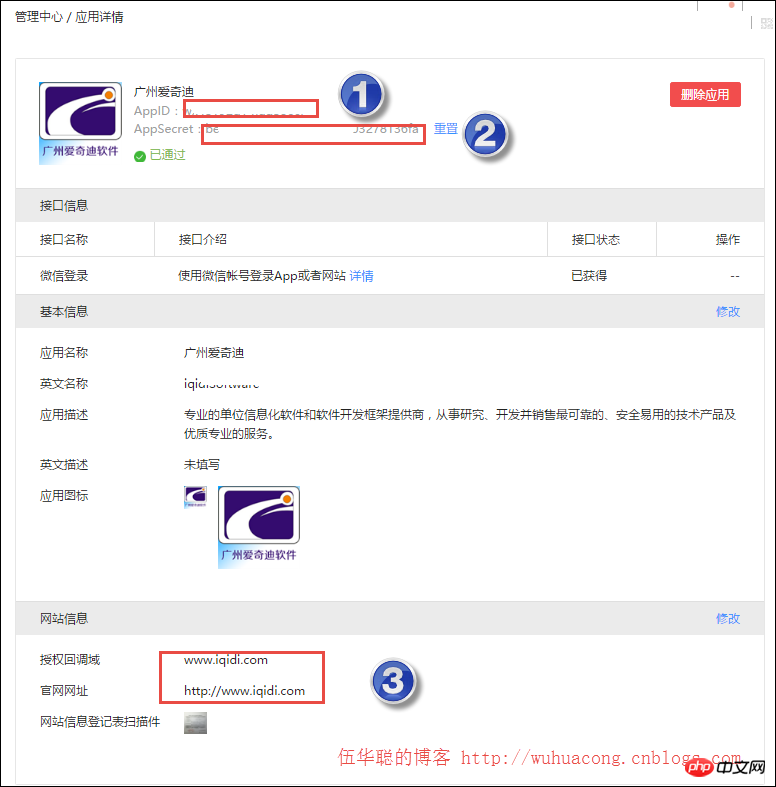
認證後,建立相關的網站應用程式後,就有相關的APPID和APPSecret了,這些關鍵的參數就可以用來取得相關的使用者資訊了。
網站應用程式的應用程式詳情介面如下所示。

整個開放平台感覺沒有太多東西,不過需要收費認證才能使用這些功能,感覺不是很爽。
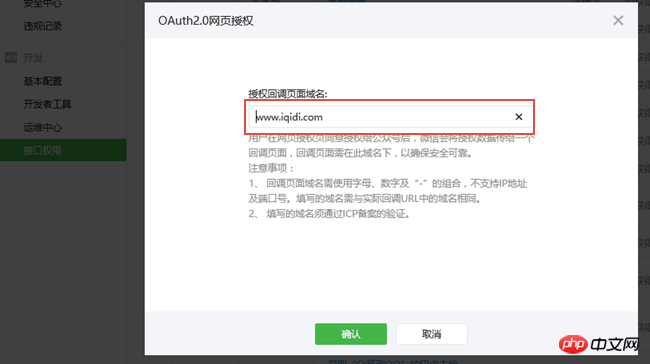
我們採用的掃碼登錄,需要透過開放平台獲取用戶的信息,因此還需要設置獲取用戶基本信息接口的域名,否則無法獲取信息,從而會導致重定向出錯。
設定網域名稱在【介面權限】【網頁帳號】【網頁授權取得使用者基本資訊】的修改入口,如下圖所示。

然後在彈出的對話方塊裡面輸入授權回呼的網域即可。

這樣設定就可以確保取得到使用者資訊了。
網站應用微信登入是基於OAuth2.0協定標準建構的微信OAuth2.0授權登入系統。
在進行微信OAuth2.在進行微信OAuth2.0授權登入存取之前,在微信開放平台註冊開發者帳號,並擁有一個已審核通過的網站應用,並獲得相應的AppID和AppSecret,申請微信登入且通過審核後,可開始接取流程。
微信OAuth2.0授權登入讓微信用戶使用微信身分安全登入第三方應用程式或網站,在微信用戶授權登入已接取微信OAuth2.0的第三方應用程式後,第三方可以取得用戶的介面調用憑證(access_token),透過access_token可以進行微信開放平台授權關係介面調用,從而可實現獲取微信用戶基本開放資訊和幫助用戶實現基礎開放功能等。
微信OAuth2.0授權登入目前支援authorization_code模式,適用於擁有server端的應用程式授權。此模式整體流程為:
1. 第三方發起微信授權登入要求,微信使用者允許授權第三方應用程式後,微信會拉起應用程式或重定向到第三方網站,並且帶上授權臨時票據code參數;2. 透過code參數加上AppID和AppSecret等,透過API換取access_token;3. 透過access_token進行介面調用,取得使用者基本資料資源或協助使用者實現基本操作。
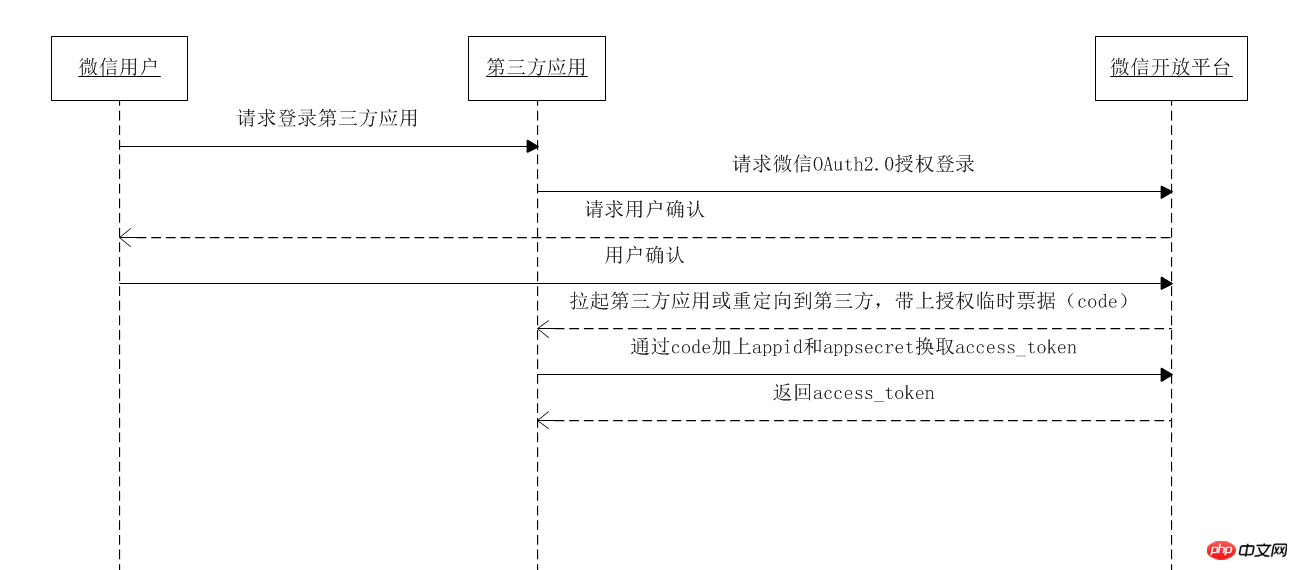
取得access_token時序圖:

#
從上圖我們可以大概了解整個掃碼登陸的處理過程。
1)使用者身分的綁定
為了實現二維碼掃碼登錄,我們需要在現有系統裡面綁定使用者的微信,這樣才能在使用者掃碼的時候,判斷使用者的身分從而實現自動登入的過程。
我們可以在使用者管理裡面進行統一設置,也可以在常規使用者登入(使用者名稱+密碼)後進行設置,這個主要看我們是否需要保留使用者名稱密碼登陸這種方式。
例如可以在使用者管理裡面統一綁定,也就是在創建用戶的時候,讓用戶綁定下微信,取得微信的唯一識別。

也可以在保留使用者名稱密碼的登陸方式外,讓使用者登陸系統後自行進行綁定微信即可。

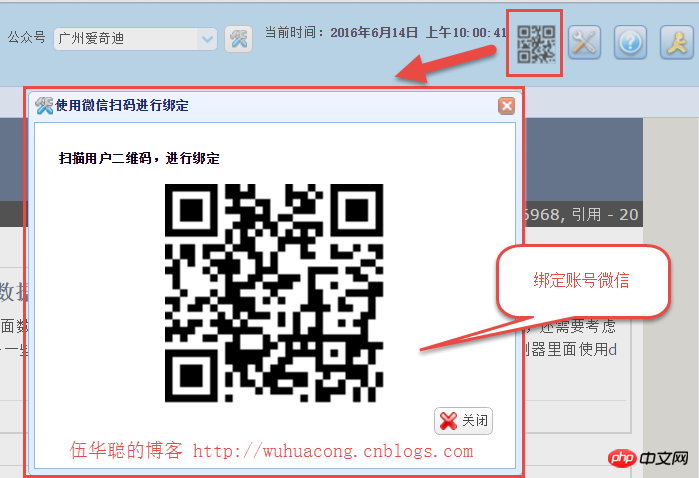
上面的介面,就是在一個頁裡面彈出一個層,然後請求二維碼顯示即可,如下介面程式碼所示。
<p id="pWechat" class="easyui-dialog" style="width:450px;height:350px;padding:10px 20px"
closed="true" resizable="true" modal="true" iconcls="icon-setting">
<p>
<h4>扫描用户二维码,进行绑定</h4>
</p>
<p align="center">
<img id="imgQRcode" alt="使用微信扫码进行绑定" style="height:200px;width:auto" />
</p>
<p align="right">
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="javascript: $('#pWechat').dialog('close')">关闭</a>
</p>
</p>上面的層在開啟的時候,我們使用JS來動態取得二維碼進行顯示,具體JS程式碼如下所示。
//绑定微信登陆
function BindWechat() { var url = "http://www.iqidi.com/H5/BindWechat?id=@Session["UserID"]";
url = encodeURIComponent(url); $("#imgQRcode").attr("src", "/H5/QR?url=" + url); //打开绑定窗口
$("#pWechat").dialog('open').dialog('setTitle', '使用微信扫码进行绑定');
}上面的JS只是做前端的数据请求和显示,具体的QR动作Action其实就是生成扫描二维码的过程,这个二维码其实就是采用通用的方式,来构建一个指向我们绑定账号的地址,从而实现我们绑定账号的判断,二维码的生成过程如下所示。
/// <summary>
/// 转换二维码连接为图片格式 /// </summary>
/// <param name="url">二维码连接</param>
/// <returns></returns> [HttpGet] public ActionResult QR(string url)
{ //初始化二维码生成工具
QRCodeEncoder qrCodeEncoder = new QRCodeEncoder();
qrCodeEncoder.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;
qrCodeEncoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M;
qrCodeEncoder.QRCodeVersion = 0;
qrCodeEncoder.QRCodeScale = 4; //将字符串生成二维码图片
var image = qrCodeEncoder.Encode(url, Encoding.Default); //保存为PNG到内存流
MemoryStream ms = new MemoryStream();
image.Save(ms, ImageFormat.Png);
image.Dispose(); return File(ms.ToArray(), "image/Png");
}为了实现用户的绑定,我们需要获取当前用户的身份信息,因此需要在BindWeChat的操作里面做一个转向处理,如下接口所示。
/// <summary>
/// 生成绑定微信的地址 /// </summary>
/// <returns></returns>
public ActionResult BindWechat()这个函数处理里面,我们需要重新定向处理,我们把它定向到BindAccount函数里面,方便获取用户的openid和其他必要的信息。
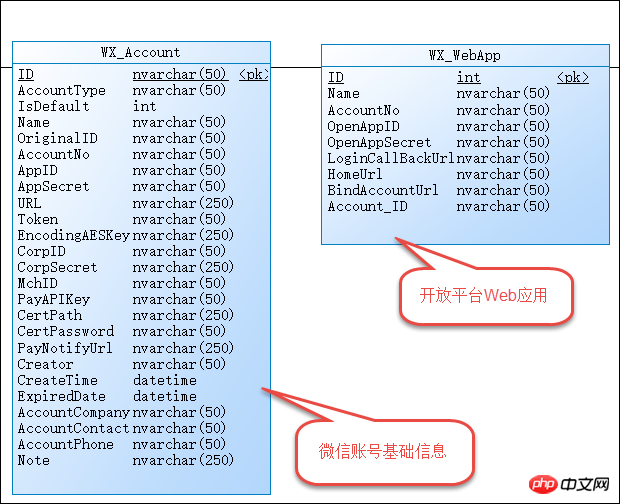
另外我们基于微信开放平台的应用,建立了一个和微信账号信息的联系,因此创建数据库信息如下所示。

也就是一个具体的开放平台应用对应着一个具体的微信账号,这样我们就可以充分利用配置进行处理了。
上面提到的BindAccount的处理的逻辑就是获取必要的信息,然后在数据库层面对身份信息进行验证,具体代码如下所示。
/// <summary>
/// 绑定用户微信号 /// </summary>
/// <param name="id">账号ID</param>
/// <returns></returns>
public ActionResult BindAccount()
{
WebAppInfo appInfo = GetWebApp(ConfigData.WebAppId);
AccountInfo accountInfo = GetAccount(appInfo.AccountNo); var htResult = GetOpenIdAndUnionId(accountInfo.UniteAppId, accountInfo.UniteAppSecret);//存储openid方便使用
string openid = htResult["openid"].ToString(); var unionid = htResult["unionid"].ToString(); var userid = Request.QueryString["id"]; var state = Request.QueryString["state"];
if (!string.IsNullOrEmpty(openid) && !string.IsNullOrEmpty(userid))
{
CommonResult result = BLLFactory<User>.Instance.BindUser(openid, unionid, userid.ToInt32()); if (result.Success)
{ return BindSuccess();
} else
{ return BindFail();
}
} else
{ throw new WeixinException("无法获取openid" + string.Format(", openid:{0}, userid:{1}", openid, userid));
}
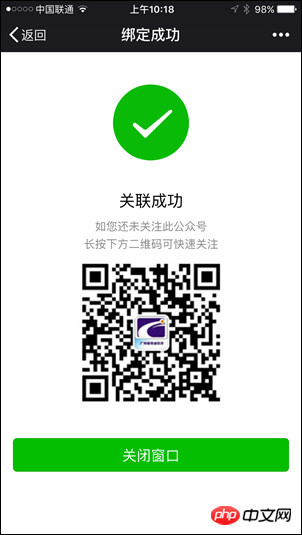
}在绑定的过程,我们需要考虑绑定正确账号,重复绑定其他账号,无效绑定几种情况,如果成功绑定正确账号(可多次处理结果一样),那么得到界面如下所示(这个界面的样式采用了weui的样式)。


上面绑定了账号后,就可以通过扫码进行登录了,扫码回调的时候我们有自己的判断处理,扫码界面如下所示(我们在保留用户名密码登陆的方式外,增加了一个扫码登录的处理)。
如果是Bootstrap的界面效果

如果是EasyUI的界面效果

这个和前面的二维码显示规则差不多,不过他们的连接地址是不同的,这个地方用到了开放平台的接口,也就是我们前面提到开放平台认证的接口了。
上面的扫码登录的界面代码如下所示。
<!--二维码扫描登陆的界面层-->
<p id="pWechat" class="easyui-dialog" style="width:550px;height:500px;padding:10px 20px"
closed="true" resizable="true" modal="true" iconcls="icon-setting">
<p id="login_container" align="center">
</p>
<p align="right">
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="javascript: $('#pWechat').dialog('close')">关闭</a>
</p>
</p>上面代码需要引入JS文件,并使用微信JSSDK的API进行显示的。
<!--使用微信扫码进行登陆-->
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
<script language="javascript">
function OpenJSLogin() { var obj = new WxLogin({
id: "login_container",
appid: "@ViewBag.appid",
scope: "snsapi_login",
redirect_uri: "@ViewBag.redirect_uri",
state: "@ViewBag.state",
style: "black",
href: ".impowerBox .qrcode {width: 200px;}"
}); //打开绑定窗口 $("#pWechat").dialog('open').dialog('setTitle', '使用微信扫码进行登陆');
} </script>这个里面的参数,如APPID就是来源我们认证后的开放平台参数。
这些信息我们在MVC控制器后面获取后绑定在ViewBag,方便界面前端的使用。
//使用JSLogin登陆
WebAppInfo appInfo = BLLFactory<WebApp>.Instance.FindByID(ConfigData.WebAppId);
ArgumentValidation.CheckForNullReference(appInfo, "Web应用程序appInfo"); if (appInfo != null)
{
ViewBag.appid = appInfo.OpenAppID;
ViewBag.redirect_uri = appInfo.LoginCallBackUrl;
ViewBag.state = ConfigData.AuthState;
}其中的redirect_uri是通过数据库获取的LoginCallBackUrl地址,这个地址类似如下格式:www.iqidi.com/H5/callback?uid=iqidiSoftware
也就是我们在开放平台处理返回后进行的回调处理。
通过开放平台的APPID和APPSecret,我们可以获取到对应的接口调用凭证,然后根据接口凭证,以及openid,获得用户的公众平台统一的UnionID,这个标识是我们用户的唯一标识,代码如下所示。
var result = baseApi.GetAuthToken(appid, appsecret, code); if (result != null && !string.IsNullOrEmpty(result.openid))
{
openid = result.openid; var unionResult = baseApi.GetSnsapiUserInfo(result.access_token, result.openid);
ht.Add("openid", openid);
ht.Add("unionid", unionResult != null ? unionResult.unionid : "");
}有了unionid我们就可以根据这个标识在我们的用户数据库里面查找对应的用户,如下代码所示。
//开放平台的OpenID,不是公众号的OpenID,需要转换为unionid
if (!string.IsNullOrEmpty(openid) && !string.IsNullOrEmpty(unionid))
{
UserInfo userInfo = BLLFactory<User>.Instance.FindByUnionId(unionid);然后判断我们去到的用户信息是否正确,如下代码所示
if (userInfo != null)
{
CommonResult loginResult = CheckLogin(userInfo.Name); if (!loginResult.Success)
{
LogHelper.Info(string.Format("用户登陆不成功,{0}", loginResult.ErrorMessage));
} //登陆成功后的重定向地址
var url = appInfo.HomeUrl; //例如:http://www.iqidi.com/Home
return Redirect(url);
}如果不成功,那么我们定向到指定的界面即可。
//如不成功,最后都统一提示信息
ViewBag.Error = "获取信息失败,登陆错误"; return View("LoginError");如果我们登陆成功后,需要设置一些Session信息或者Cookie信息,那么就可以通过CheckLogin函数进行处理即可。
以上就是我们结合微信开放平台实现微信扫码登录的过程,其中整个过程就是用到了下面几个过程。
JS微信登录主要用途:网站希望用户在网站内就能完成登录,无需跳转到微信域下登录后再返回,提升微信登录的流畅性与成功率。 网站内嵌二维码微信登录JS实现办法:
步骤1:在页面中先引入如下JS文件(支持https):
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
步骤2:在需要使用微信登录的地方实例以下JS对象:
var obj = new WxLogin({
id:"login_container",
appid: "",
scope: "",
redirect_uri: "",
state: "",
style: "",
href: ""
});通过code获取access_token
api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
获取access_token后,进行接口调用,
对于接口作用域(scope),能调用的接口有以下:
| 授權作用域(scope) | 介面 | 介面說明 |
|---|---|---|
| snsapi_base | /sns/oauth2/access_token | #透過code換取access_token、refresh_token和已授權scope |
| #/sns/oauth2/refresh_token | 刷新或續期access_token使用 | |
| /sns/auth | 檢查access_token有效性 | |
| snsapi_userinfo | /sns/userinfo | 取得使用者個人資訊 |
#其中snsapi_base屬於基礎接口,若應用程式已擁有其它scope權限,則預設擁有snsapi_base的權限。使用snsapi_base可以讓行動網頁授權繞過跳轉授權登入頁面請求使用者授權的動作,直接跳轉第三方網頁帶上授權臨時票據(code),但會讓使用者已授權作用域(scope)僅為snsapi_base ,從而導致無法取得到需要使用者授權才允許取得的資料和基礎功能。
通過上面接口,我們可以獲得相應的用戶身份信息,因此可以結合我們用戶數據庫進行使用者身分的認定與處理,並設定必要的Session或Cookie資訊等,最後定位到我們的應用主介面即可。
以上是微信開發的掃碼登入處理的步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




