微信小程式富文本支援HTML及markdown解析wxParse Alpha0.1
wxParse
微信小程式富文本解析自訂元件,支援HTML及markdown解析,可能是第一個微信小程式富文本解析元件

wxParse.gif
##github位址: github.com/icindy/wxParse
範例
-
cnode版wxParse使用
github位址:github.com/icindy/wechat-webapp-cnode
現況
版本號: Alpha0.1-目前還不太適合直接使用
##目前項目不屬於完整版,只是大概完成了基礎的構思項目,能夠解析基本的html,基礎的markdown。
希望大家能夠發現問題,提交問題,也可以foke提交您的修改程式碼
- 專案目前在只是測試版,需要進一步完善
- 需要完善樣式wxParse,wxss
- #需要加強markdown解析html
- 組成
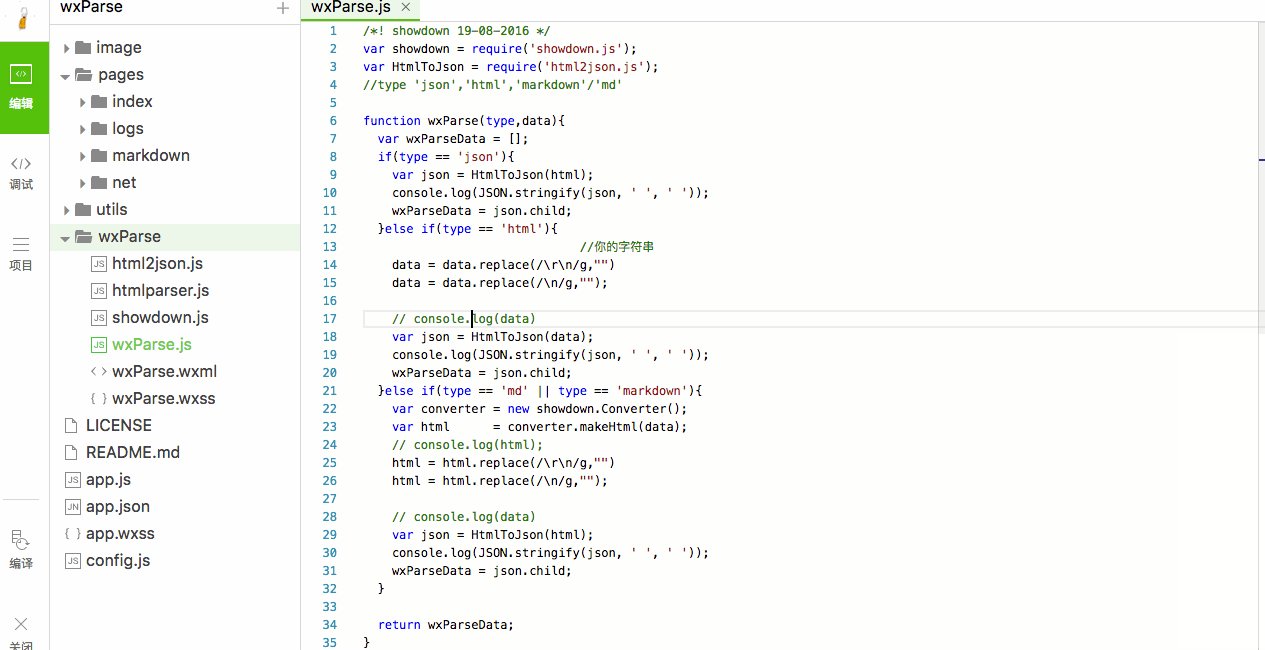
-wxParse --wxParse.js(工具类入口输出口) --wxParse.wxml(模版文件) --wxParse.wxss(定义css)
登入後複製使用方法 - #複製整個資料夾
wxParse/
到根目錄 - 把樣式檔
wxParse.wxss
引入到您呼叫本外掛程式的作用域喜愛@import "你的路径/wxParse/wxParse.wxss";
登入後複製在需要使用的模版的x.wxml - 中引入模版檔案
wxParse.wxml
#<import src="你的路径/wxParse/wxParse.wxml"/> <view class="wxParse"> <template is="wxParse" data="{{wxParseData}}"/> </view>登入後複製 - 在對應的js中引入
wxParse.js
檔案var WxParse = require('你的路径/wxParse/wxParse.js');
登入後複製
wxParseData
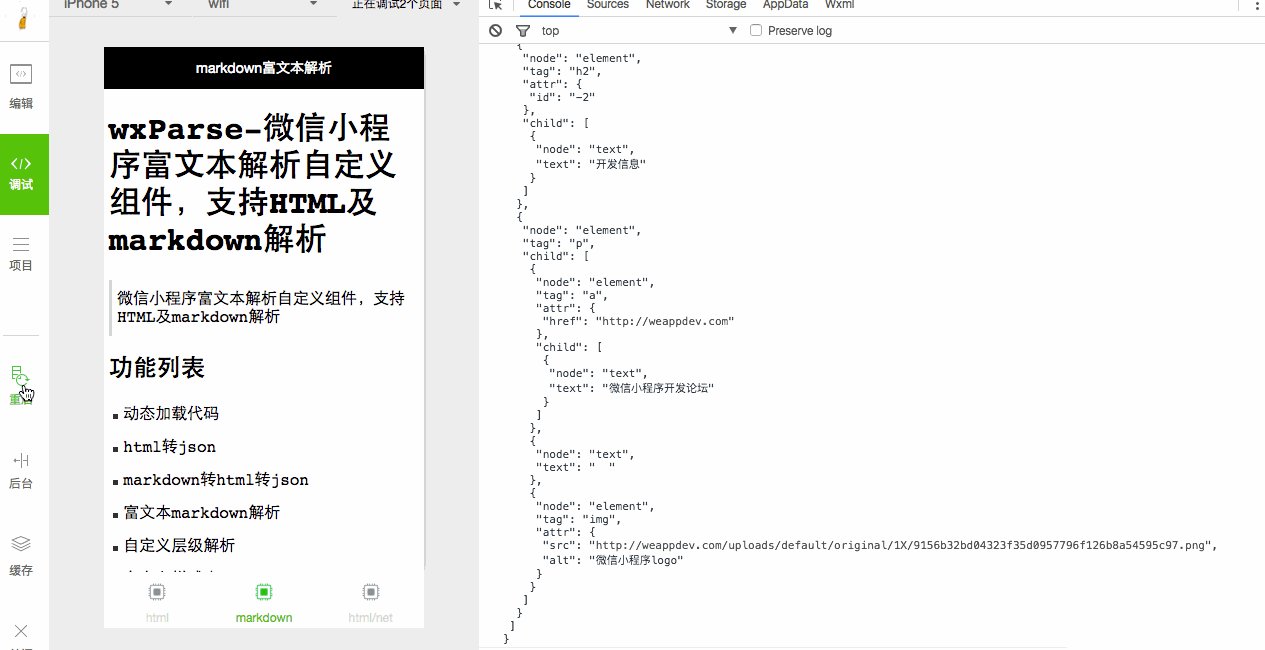
(必須使用wxParseData),並設定// html解析 onLoad: function () { console.log('onLoad') var html = '<p class="content mousetrap"><h1 id="wxparse">wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析</h1> <blockquote><p>微信小程序富文本解析自定义组件,支持HTML及markdown解析</p></blockquote> <h2 id="-">功能列表</h2> <ul> <li>动态加载代码</li> <li>html转json</li> <li>markdown转html转json</li> <li>富文本markdown解析</li> <li>自定义层级解析</li> <li>自定义样式表</li> </ul> <h2 id="-">文件作用</h2> <pre class="hljs scala"><code class="scala"><span class="hljs-comment">// wxParse.wxml</span> <span class="hljs-comment">//用于解析使用的模版</span> .css{ text-align:center; } <p>test p</p></code>开发信息

微信小程序logo
'; var that = this //更新数据 that.setData({ wxParseData:WxParse('html',html) }) }登入後複製功能列表// markdown解析 onLoad: function () { console.log('onLoad') var text = '# wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n' +' > 微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n\n' +'## 功能列表 \n * 动态加载代码 \n * html转json \n * markdown转html转json \n * 富文本markdown解析 \n * 自定义层级解析 \n * 自定义样式表 \n' +'## 文件作用 \n' +' " // wxParse.wxml //用于解析使用的模版 " \n' +'## 开发信息 \n ' +' [微信小程序开发论坛](http://weappdev.com) \n' +' '; var that = this //更新数据 that.setData({ wxParseData:WxParse('md',text) }) }登入後複製- 動態載入程式碼
- html轉json
- markdown轉html轉json
- 豐富文本markdown解析
- 自訂層級解析
- TODO
- 新增更多標籤的解析
- 去重新與自訂樣式
第三方引用-
#html->json html2json
目前沒有找到更好的,感覺解析還是有問題,歡迎提供更好的替代品
以上是微信小程式富文本支援HTML及markdown解析wxParse Alpha0.1的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 http狀態碼520是什麼意思
Oct 13, 2023 pm 03:11 PM
http狀態碼520是什麼意思
Oct 13, 2023 pm 03:11 PM
http狀態碼520是指伺服器在處理請求時遇到了一個未知的錯誤,無法提供更具體的資訊。用於表示伺服器在處理請求時發生了一個未知的錯誤,可能是由於伺服器配置問題、網路問題或其他未知原因導致的。通常是由伺服器配置問題、網路問題、伺服器過載或程式碼錯誤等原因導致的。如果遇到狀態碼520錯誤,最好聯絡網站管理員或技術支援團隊以取得更多的資訊和協助。
 http狀態碼403是什麼
Oct 07, 2023 pm 02:04 PM
http狀態碼403是什麼
Oct 07, 2023 pm 02:04 PM
http狀態碼403是伺服器拒絕了客戶端的請求的意思。解決http狀態碼403的方法是:1、檢查身份驗證憑證,如果伺服器要求身份驗證,確保提供正確的憑證;2、檢查IP位址限制,如果伺服器對IP位址進行了限制,確保客戶端的IP位址被列入白名單或未列入黑名單;3、檢查文件權限設置,如果403狀態碼與文件或目錄的權限設置有關,確保客戶端具有足夠的權限訪問這些文件或目錄等等。
 瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
掌握HTTP301狀態碼的意思:網頁重定向的常見應用場景隨著網路的快速發展,人們對網頁互動的要求也越來越高。在網頁設計領域,網頁重定向是一種常見且重要的技術,透過HTTP301狀態碼來實現。本文將探討HTTP301狀態碼的意義以及在網頁重新導向中的常見應用場景。 HTTP301狀態碼是指永久重新導向(PermanentRedirect)。當伺服器接收到客戶端發
 HTTP 200 OK:了解成功回應的意義與用途
Dec 26, 2023 am 10:25 AM
HTTP 200 OK:了解成功回應的意義與用途
Dec 26, 2023 am 10:25 AM
HTTP狀態碼200:探索成功回應的意義與用途HTTP狀態碼是用來表示伺服器回應狀態的數字代碼。其中,狀態碼200表示請求已成功被伺服器處理。本文將探討HTTP狀態碼200的具體意義與用途。首先,讓我們來了解HTTP狀態碼的分類。狀態碼分為五個類別,分別是1xx、2xx、3xx、4xx和5xx。其中,2xx表示成功的回應。而200是2xx中最常見的狀態碼
 如何使用Nginx Proxy Manager實現HTTP到HTTPS的自動跳轉
Sep 26, 2023 am 11:19 AM
如何使用Nginx Proxy Manager實現HTTP到HTTPS的自動跳轉
Sep 26, 2023 am 11:19 AM
如何使用NginxProxyManager實現HTTP到HTTPS的自動跳轉隨著互聯網的發展,越來越多的網站開始採用HTTPS協議來加密傳輸數據,以提高數據的安全性和用戶的隱私保護。由於HTTPS協定需要SSL憑證的支持,因此在部署HTTPS協定時需要有一定的技術支援。 Nginx是一款強大且常用的HTTP伺服器和反向代理伺服器,而NginxProxy
 使用http.PostForm函數傳送帶有表單資料的POST請求
Jul 25, 2023 pm 10:51 PM
使用http.PostForm函數傳送帶有表單資料的POST請求
Jul 25, 2023 pm 10:51 PM
使用http.PostForm函數發送帶有表單資料的POST請求在Go語言的http包中,可以使用http.PostForm函數發送帶有表單資料的POST請求。 http.PostForm函數的原型如下:funcPostForm(urlstring,dataurl.Values)(resp*http.Response,errerror)其中,u
 快速應用:PHP 非同步 HTTP 下載多個檔案的實用開發案例分析
Sep 12, 2023 pm 01:15 PM
快速應用:PHP 非同步 HTTP 下載多個檔案的實用開發案例分析
Sep 12, 2023 pm 01:15 PM
快速應用:PHP非同步HTTP下載多個檔案的實用開發案例分析隨著互聯網的發展,檔案下載功能已成為許多網站和應用程式的基本需求之一。而對於需要同時下載多個檔案的場景,傳統的同步下載方式往往效率低且耗費時間。為此,使用PHP非同步HTTP下載多個檔案成為了越來越常見的解決方案。本文將透過一個實際的開發案例,詳細分析如何使用PHP非同步HTTP
 http請求415錯誤解決方法
Nov 14, 2023 am 10:49 AM
http請求415錯誤解決方法
Nov 14, 2023 am 10:49 AM
解決方法:1、檢查請求頭中的Content-Type;2、檢查請求體中的資料格式;3、使用適當的編碼格式;4、使用適當的請求方法;5、檢查伺服器端的支援。






