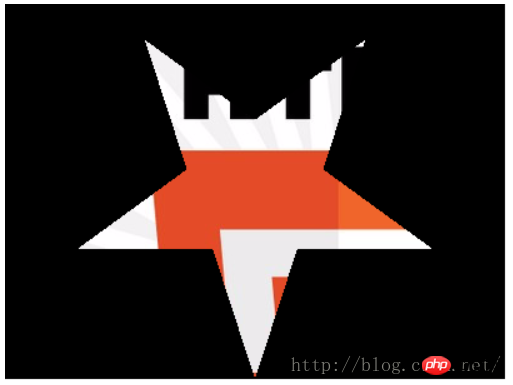
html5的應用-影像裁切效果圖
圖片用html5怎麼裁切的,之後繪製的圖形都會採用這個裁切區域,要取消這個裁切區域就需要用到保存恢復狀態,下面有講
效果截圖:

######### ################
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
<script>
// 图像裁剪:context.clip()
// context.clip()只绘制封闭路径区域内的图像,不绘制路径外部图像,用的时候
// 先创建裁剪区域
// 再绘制图像(之后绘制的图形都会采用这个裁剪区域,要取消这个裁剪区域就需要用到保存恢复状态,下面有讲)
// 给出圆形和星形的裁剪代码
function createCircleClip(context) {
context.beginPath();
context.arc(200, 170, 100, 0, Math.PI * 2, true);
context.closePath();
context.clip();
}
function create5StarClip(context) {
var n = 0;
var dx = 200;
var dy = 150;
var s = 150;
context.beginPath();
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI / 5 * 4;
for (var i = 0; i < 5; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
context.lineTo(dx + x * s, dy + y * s);
}
context.closePath();
context.clip();
}
function draw() {
var canvas = document.getElementById("mycanvas");
if (canvas == null)
return false;
var context = canvas.getContext("2d");
context.fillStyle = "black";
context.fillRect(0, 0, 400, 300);
image = new Image();
image.src = "Image/html5.jpg"
image.onload = function () {
//圆形裁剪区
//createCircleClip(context)
//星形裁剪区
create5StarClip(context);
context.drawImage(image,0,0);
}
}
window.onload=draw;
</script>
</head>
<body>
<p id="p1"></p>
<canvas id="mycanvas" width="1000" height="800">当前浏览器不支持canvas</canvas>
</body>
</html>登入後複製
以上是html5的應用-影像裁切效果圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















